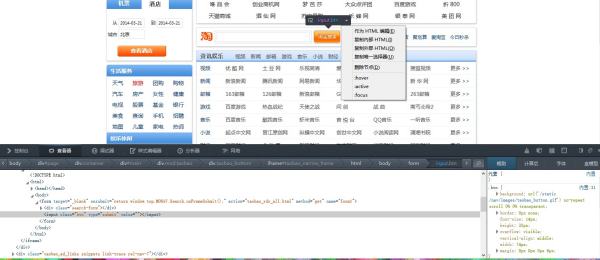
用Firefox浏览器审查元素,比如在一个Button上右键→审查元素,为啥在下面定位到的是整个body?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用Firefox浏览器审查元素,比如在一个Button上右键→审查元素,为啥在下面定位到的是整个body?相关的知识,希望对你有一定的参考价值。
您好!很高兴为您答疑。
经测试,该功能可以准确定位到焦点元素,据推测,您的问题可能是这个按钮是ajax方式加载生成的,在html页面中没有实体源码相对应,建议您仔细比对。

如果对我们的回答存在任何疑问,欢迎继续问询。
追问确实是。我拿到的是别人用Freemark写的项目。实现过程很复杂。在一个ftl里面。现在我就是要通过这个Button的相关信息来在IDE里Search这个ftl文件。
追答freemark可以是模版也可以是实例。这个跟您是否可以跟踪元素关系不大。但是如果是ajax加载,您只能使用js调试模式跟踪输出了。html里面没有实体源码,也就没法用元素查看功能分析。
参考技术A 全称:审查网页元素 参考技术B 不是啊 有个箭头的按钮 你点击那个按钮后 把鼠标放到页面中你想要看的部分就行Firefox 浏览器中的 SVG 路径元素缩放转换错误
【中文标题】Firefox 浏览器中的 SVG 路径元素缩放转换错误【英文标题】:SVG path element scale transition bug in Firefox browser 【发布时间】:2020-06-18 03:13:58 【问题描述】:我正在尝试通过在其上添加变换比例过渡来在悬停时为 svg 路径元素设置动画。
它在 chrome 上按预期完美运行,但在 Firefox 上它会中断过渡。
注意:它可以在没有过渡动画的情况下工作,但在这个用例中需要过渡。
HTML:
<svg viewBox="-1.1 -1.1 2.2 2.2">
<g>
<path d="M 1 0 A 1 1 0 0 1 -0.8085734960732691 0.5883951915573843 L 0 0" fill="#ACC6D9" stroke="#ACC6D9" stroke-></path>
<path d="M -0.8085734960732691 0.5883951915573843 A 1 1 0 0 1 -0.8100500340267164 -0.5863607612837983 L 0 0" fill="#93B5D1" stroke="#93B5D1" stroke-></path>
<path d="M -0.8100500340267164 -0.5863607612837983 A 1 1 0 0 1 0.3063859980740773 -0.9519073590345604 L 0 0" fill="#81A8C9" stroke="#81A8C9" stroke-></path>
<path d="M 0.3063859980740773 -0.9519073590345604 A 1 1 0 0 1 0.999992891049955 -0.0037706563822101314 L 0 0" fill="#6E9CC1" stroke="#6E9CC1" stroke-></path>
</g>
<circle cx="0" cy="0" r="0.5" fill="#393D45"></circle>
</svg>
CSS:
path
transition: transform 0.2s;
path:hover
transform: scale(1.1);
JSFiddle 链接:https://jsfiddle.net/tpkjf15b/2/
编辑:
Chrome 80(所需输出):GIF
Firefox 74(损坏):GIF
【问题讨论】:
我看不出有什么区别,developer.mozilla.org/en-US/docs/Mozilla/Firefox/Releases/74 在 SVG 下也显示“没有变化” 【参考方案1】:这是一个奇怪的错误,显然是由小数笔画宽度引起的,正如这个简化的案例所示:
path
transform: scale(1, 1);
transition: transform 0.2s linear;
path:hover
transform: scale(1.1, 1.1);
:checked ~ svg path
stroke-width: 0.1;
stroke: red;
<input id="inp" type="checkbox"><label for="inp">add stroke</label><br>
<svg viewBox="-2.5 -2.5 10 10" >
<path d="M0 0 L2.5 0 L0 2.5 Z" fill="#ACC6D9"></path>
<circle cx="0" cy="0" r="0.5" fill="#393D45"></circle>
</svg>因此,对于您的情况,由于笔触设置为与填充相同的颜色,您也许可以通过以您不需要的方式重新定义形状来避免此错误 中风黑客。我猜你用它来避免抗锯齿伪影,但不是这样的黑客,你最好尽可能使用整数坐标,或者干脆使用viewBox 允许笔画宽度为1 可以工作。
另外,我没有检查这个错误是否已经被引用,但我仍然可以在 Nightly 76 上重现,所以你可能想在 Mozilla 的 bugzilla 上打开一个问题。
【讨论】:
改用本文生成“d”属性的方式:josephkhan.me/creating-a-svg-pie-chart-html5感谢指出问题【参考方案2】:您需要在hover 和with hover 之前在path 上写css transform: translate3d(0px,0px,1px) scale(1); 属性,with hover 需要写类似transform: translate3d(0px,0px,1px) scale(1.1);
最后transform: translateZ(1px);让它在FF中完美运行。
也可以:transform: translate3d(0px,0px,1px);
希望对你有帮助。
path
transform: translate3d(0px,0px,1px) scale(1);
transition: transform 0.2s;
path:hover
transform: translate3d(0px,0px,1px) scale(1.1);
<svg viewBox="-1.1 -1.1 2.2 2.2" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" style="backface-visibility: hidden;">
<g>
<path d="M 1 0 A 1 1 0 0 1 -0.8085734960732691 0.5883951915573843 L 0 0" fill="#ACC6D9" stroke="#ACC6D9" stroke-></path>
<path d="M -0.8085734960732691 0.5883951915573843 A 1 1 0 0 1 -0.8100500340267164 -0.5863607612837983 L 0 0" fill="#93B5D1" stroke="#93B5D1" stroke-></path>
<path d="M -0.8100500340267164 -0.5863607612837983 A 1 1 0 0 1 0.3063859980740773 -0.9519073590345604 L 0 0" fill="#81A8C9" stroke="#81A8C9" stroke-></path>
<path d="M 0.3063859980740773 -0.9519073590345604 A 1 1 0 0 1 0.999992891049955 -0.0037706563822101314 L 0 0" fill="#6E9CC1" stroke="#6E9CC1" stroke-></path>
</g>
<circle cx="0" cy="0" r="0.5" fill="#393D45"></circle>
</svg>【讨论】:
以上是关于用Firefox浏览器审查元素,比如在一个Button上右键→审查元素,为啥在下面定位到的是整个body?的主要内容,如果未能解决你的问题,请参考以下文章