Css学习之清除浮动的方法详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Css学习之清除浮动的方法详解相关的知识,希望对你有一定的参考价值。
本文和大家分享的主要是css中浮动清除相关内容,一起来看看吧,希望对大家学习css http://www.maiziedu.com/course/web/有所帮助。
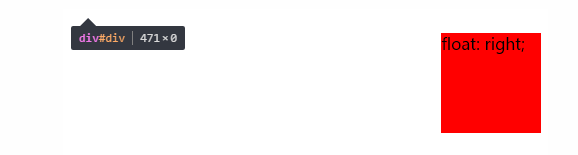
当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出,为了防止这个现象的出现而进行的CSS处理,就叫CSS清除浮动。
#div {
background-color: blueviolet;
}
#div p {
width: 100px;
height: 100px;
background-color: red;
float: right;
}
<div id="div">
<p>float: right;</p>
</div>

清除浮动方法:
方法一:使用带clear属性的空元素或者给浮动元素后面的元素添加clear属性。
在浮动元素后使用一个空元素如<div class="clear"></div>,并在CSS中赋予.clear{clear:both;}属性即可清理浮动。亦可使用<br class="clear" />或<hr class="clear" />来进行清理。
#div {
background-color: blueviolet;
}
#div p {
width: 100px;
height: 100px;
background-color: red;
float: right;
}
.clear{
clear: both;
}
<div id="div">
<p>float: right;</p>
<div class="clear"></div>
</div>

优点:简单,代码少,浏览器兼容性好。
方法二:使用CSS的overflow属性
给浮动元素的容器添加overflow:hidden;或overflow:auto;可以清除浮动,另外在 IE6 中还需要触发 hasLayout ,例如为父元素设置容器宽高或设置 zoom:1。
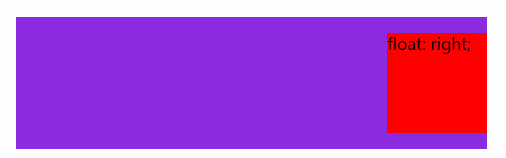
在添加overflow属性后,浮动元素又回到了容器层,把容器高度撑起,达到了清理浮动的效果。
#div {
background-color: blueviolet;
overflow: hidden;
}
#div p {
width: 100px;
height: 100px;
background-color: red;
float: right;
}
<div id="div">
<p>float: right;</p>
</div>

方法三:给浮动的元素的容器添加浮动
给浮动元素的容器也添加上浮动属性即可清除内部浮动,但是这样会使其整体浮动, 影响布局,不推荐使用。
#div {
background-color: blueviolet;
float: right;
}
#div p {
width: 100px;
height: 100px;
background-color: red;
float: right;
}
<div id="div" class="clearfix">
<p>float: right;</p>
</div>

方法四:使用CSS的:after伪元素
结合 :after 伪元素(注意这不是伪类,而是伪元素,代表一个元素之后最近的元素)和 IEhack ,可以完美兼容当前主流的各大浏览器,这里的 IEhack 指的是触发 hasLayout。
给浮动元素的容器添加一个clearfix的class,然后给这个class添加一个:after伪元素实现元素末尾添加一个看不见的块元素(Block element)清理浮动。
#div {
background-color: blueviolet;
}
#div p {
width: 100px;
height: 100px;
background-color: red;
float: right;
}
.clearfix:after{
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
zoom: 1;/* 触发 hasLayout */
}
<div id="div" class="clearfix">
<p>float: right;</p>
</div>

通过CSS伪元素在容器的内部元素最后添加了一个看不见的空格"020"或点".",并且赋予clear属性来清除浮动。需要注意的是为了IE6和IE7浏览器,要给clearfix这个class添加一条zoom:1;触发haslayout。
方法五:给浮动的元素的容器添加display
这种方法可能你见得比较少,但给浮动元素的容器也添加上display:inline-block确确实实可以解决这个清除浮动的问题。
浮动元素的容器里没有添加 width:100%; 那么 添加了display:inline-block 浮动元素的容器是紧紧的包裹着子元素的,而不是像块级元素那么完为100%,所以这里你可以根据自己的实践需求进行设置。
#div {
background-color: blueviolet;
display: inline-block;
width: 100%;
}
#div p {
width: 100px;
height: 100px;
background-color: red;
float: right;
}
<div id="div" class="clearfix">
<p>float: right;</p>
</div>
无width:100%: 添加width:100%:

来源:博客园
以上是关于Css学习之清除浮动的方法详解的主要内容,如果未能解决你的问题,请参考以下文章