laravel用json格式提交数据,验证层怎么写
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了laravel用json格式提交数据,验证层怎么写相关的知识,希望对你有一定的参考价值。
参考技术A 先验证JSON的有效性 然后可以把JSON转换成数组 后续就可以使用validator了怎么使用jquery提交表单
前面表单都可以验证,最后submit方法不对吗,应该怎么写来提交表单。

1:jquery只做提交用。
$("form").submit();
这个的表单提交到什么地方的是更具form元素里面的action属性去定义的。
2:jquery用ajax提交数据。
$.ajax(
type:"post",
url:"xxx.php", // 这里是提交到什么地方的url
data:, // 这里把表单里面的数据放在这里传到后台
dataType:"json",
success:function(res)
// 调用回调函数
); 参考技术A 你好,不是按钮的提交而是表单的提交,按钮是没有提交方法的
$('form').submit();
也可以给form添加class和id,然后$(.class)或者$(#id).submit()都可以提交追问
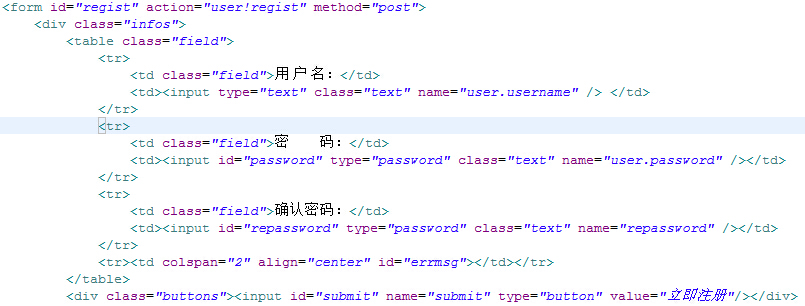
$("#regist") 这个是表单的id,求指点啊
追答表单id的话是可以提交的,看有没有执行最后的else,看你的表单怎么写的
追问

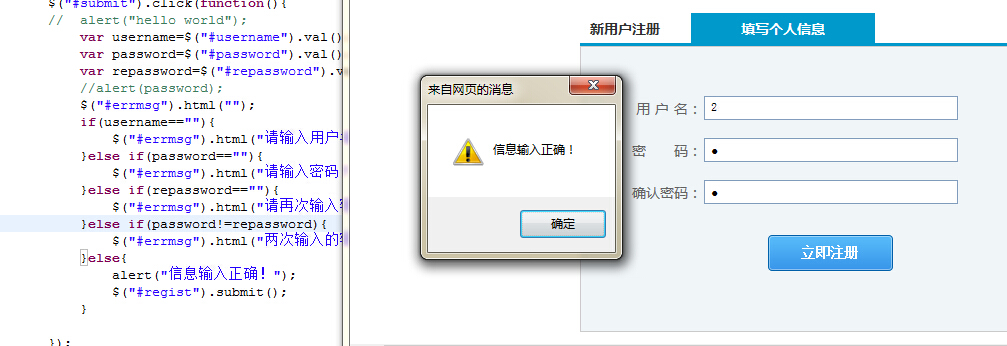
表单是没有问题,你看下代码是否执行了最后的else ,应该是可以提交的
追问
最后的else执行了,但是表单没有提交

有出现什么错误信息吗?这个id是否有重复呢
追问没有重复呢,我把button改成了submit,if里面加了return false,暂时解决了这个问题
本回答被提问者和网友采纳以上是关于laravel用json格式提交数据,验证层怎么写的主要内容,如果未能解决你的问题,请参考以下文章
laravel中使用FormRequest进行表单验证,验证异常返回JSON
js 提交页面数据时,用ajax验证,但ajax没验证完成,页面js数据已经提交,这个怎么弄?