Android高德之旅(10)绘制热力图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android高德之旅(10)绘制热力图相关的知识,希望对你有一定的参考价值。
参考技术A 热力图,这个词可能有点生僻,它表示的是统计数据在一定区域内的分布集中情况,这是一种非常清晰的展示方式,可以让使用者直观地看出事物热度分布。要绘制热力图,我们要有大量的统计数据,作为demo,我们手动生成一段模拟数据来演示。
我们选取一个经纬度点,在这个点的周围生成500个模拟数据。这个数据的生成还是太“规矩”了,可能演示出来的效果不是很理想,我们暂且不纠结它,只要意会即可。
这里的ALT_HEATMAP_GRADIENT是自定义的渐变,它需要传入一组颜色,和一组浮点数,表示渐变过程的取色。
恭喜男女嘉宾获得了由哇哈哈营养快线提供的爱情海甜蜜之旅,本期节目就到这里,感谢大家的收看,我们下期再见~
Winform WPF 绘制热力图组件 效果媲美B/S 热力图
近期应客户的要求, 需要在地图中呈现热力图效果,我们知道在B/S中百度地图可以直接呈现热力图,相对要容易很多。在C/S中呈现的并不是特别完美。
既然客户有需求,就抽出半天时间给弄了一个热力图的组件。 近期跟GDI绘图组件干上了。
没啥技术含量的一个小组件。 就是一个绘图,需要掌握GDI绘图要素。 由于是GDI绘图 在WPF中也会有独到的优势, 绘制热力图模版也可以进行完全自定义。
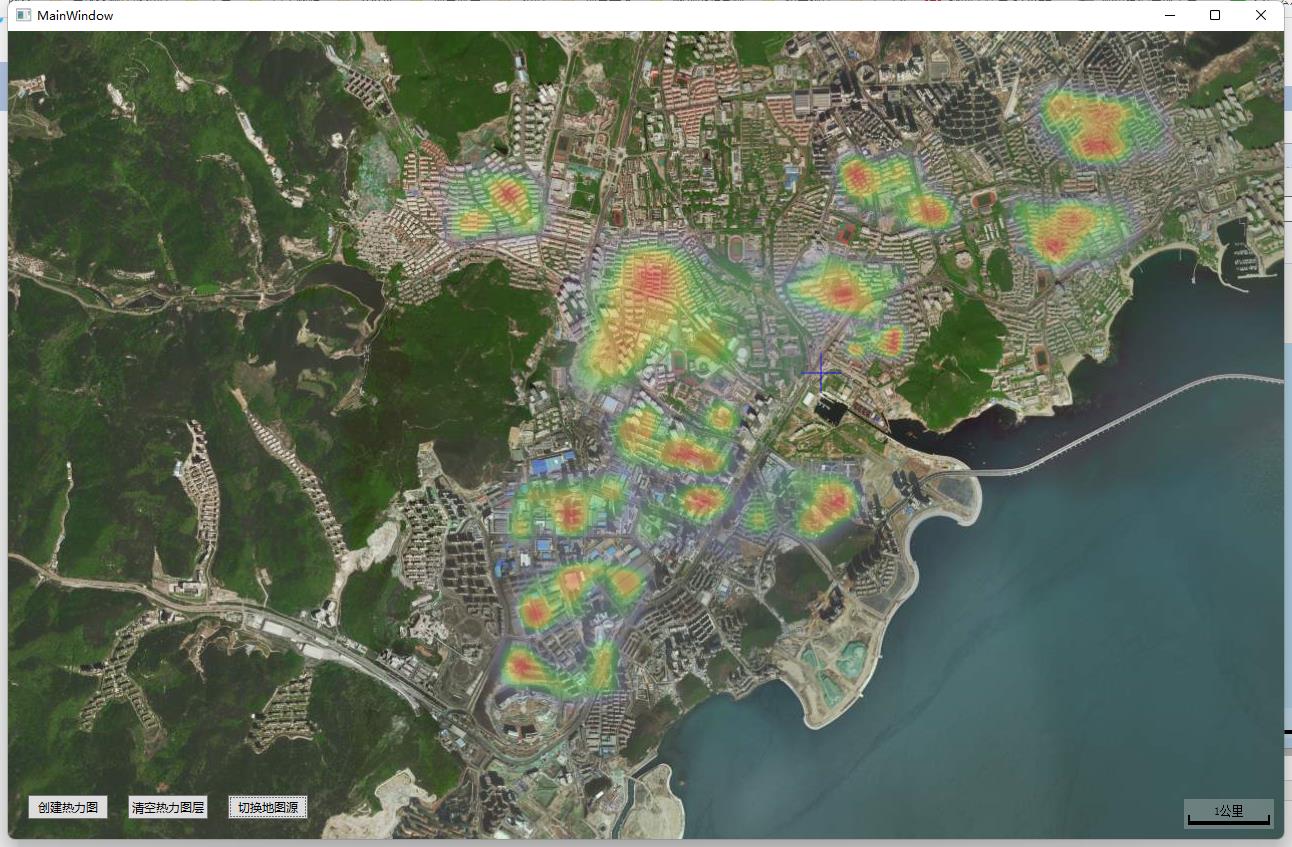
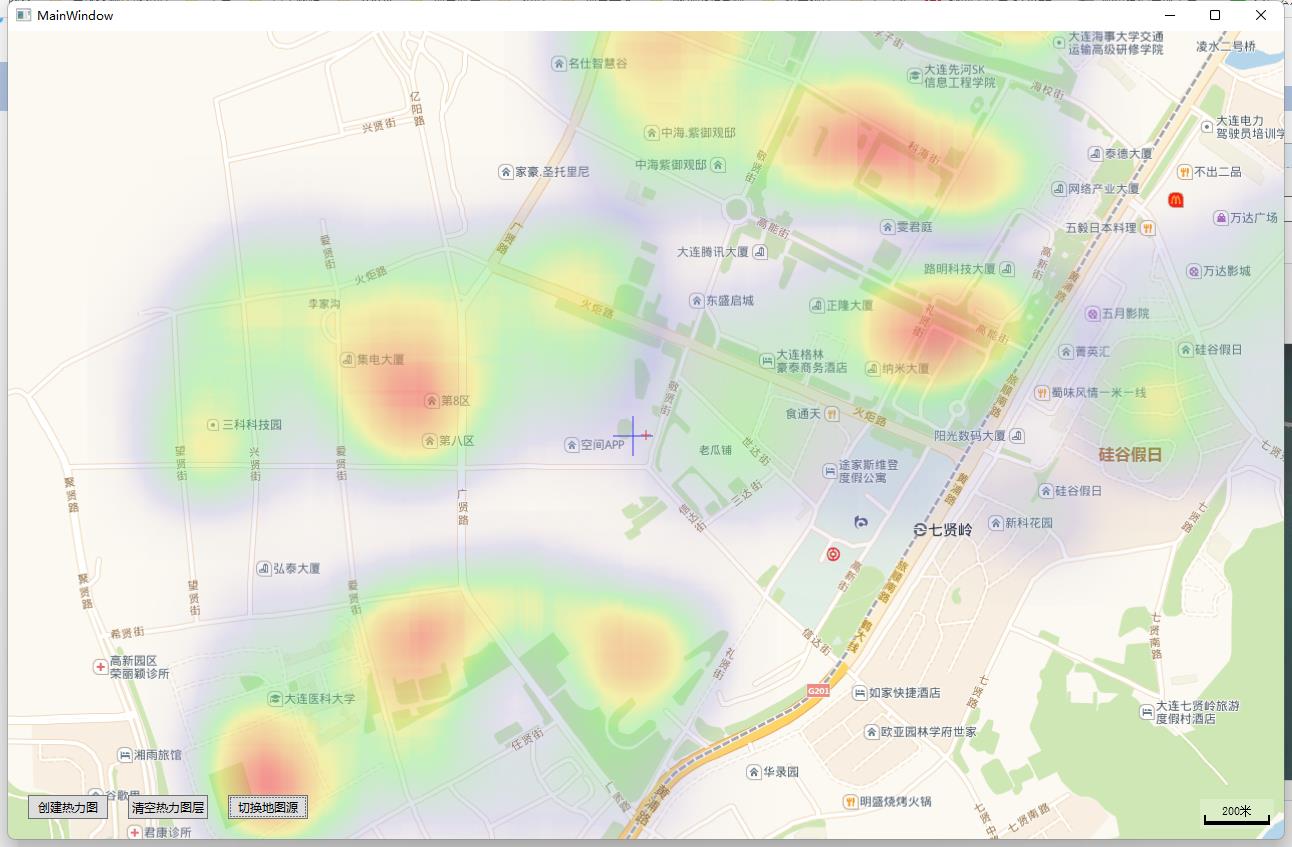
整理了一下发现代码量也就400多行,还包含大量的回车符。支持地图源切换,公里标记,以及创建热力图。
在不同的Zoom中呈现对应的数据信息。 下面有个GIF动态图,相对比较大。 耐心等待。

此窗口用的WPF ,需要考虑经纬度坐标的对应转换。



还需要注意在地图中需要对坐标的一个数据转换。
在网上随便找了一个转换坐标的处理。能用就行。 不做太精确。 等客户的数据对接即可。
public static double pi = 3.14159265358979324;
public static double a = 6378245.0;
public static double ee = 0.00669342162296594323;
public static double[] transform(double wgLat, double wgLon)
{
double[] latlng = new double[2];
double dLat = transformLat(wgLon - 105.0, wgLat - 35.0);
double dLon = transformLon(wgLon - 105.0, wgLat - 35.0);
double radLat = wgLat / 180.0 * pi;
double magic = Math.Sin(radLat);
magic = 1 - ee * magic * magic;
double sqrtMagic = Math.Sqrt(magic);
dLat = (dLat * 180.0) / ((a * (1 - ee)) / (magic * sqrtMagic) * pi);
dLon = (dLon * 180.0) / (a / sqrtMagic * Math.Cos(radLat) * pi);
latlng[0] = wgLat + dLat;
latlng[1] = wgLon + dLon;
return latlng;
}
private static double transformLat(double x, double y)
{
double ret = -100.0 + 2.0 * x + 3.0 * y + 0.2 * y * y + 0.1 * x * y + 0.2 * Math.Sqrt(Math.Abs(x));
ret += (20.0 * Math.Sin(6.0 * x * pi) + 20.0 * Math.Sin(2.0 * x * pi)) * 2.0 / 3.0;
ret += (20.0 * Math.Sin(y * pi) + 40.0 * Math.Sin(y / 3.0 * pi)) * 2.0 / 3.0;
ret += (160.0 * Math.Sin(y / 12.0 * pi) + 320 * Math.Sin(y * pi / 30.0)) * 2.0 / 3.0;
return ret;
}
private static double transformLon(double x, double y)
{
double ret = 300.0 + x + 2.0 * y + 0.1 * x * x + 0.1 * x * y + 0.1 * Math.Sqrt(Math.Abs(x));
ret += (20.0 * Math.Sin(6.0 * x * pi) + 20.0 * Math.Sin(2.0 * x * pi)) * 2.0 / 3.0;
ret += (20.0 * Math.Sin(x * pi) + 40.0 * Math.Sin(x / 3.0 * pi)) * 2.0 / 3.0;
ret += (150.0 * Math.Sin(x / 12.0 * pi) + 300.0 * Math.Sin(x / 30.0 * pi)) * 2.0 / 3.0;
return ret;
}
贴出部分代码

放了一个控件,以及三个button按钮
private void MapExpansion_MouseMove(object sender, System.Windows.Input.MouseEventArgs e)
{
}
private void MapExpansion_OnTileLoadComplete(long ElapsedMilliseconds)
{
//Console.WriteLine("加载时间: " + ElapsedMilliseconds);
}
private void MapExpansion_OnTileLoadStart()
{
//Console.WriteLine("开始加载: " + DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"));
}
public int MapProviderIndex
{
get
{
return (int)base.GetValue(MapExpansion.MapProviderIndexProperty);
}
set
{
base.SetValue(MapExpansion.MapProviderIndexProperty, value);
}
}
public static readonly DependencyProperty MapProviderIndexProperty = DependencyProperty.Register("MapProviderIndex", typeof(int), typeof(MapExpansion),
new FrameworkPropertyMetadata(0, new PropertyChangedCallback(MapExpansion.OnSourceMapProviderChanged)));
private static void OnSourceMapProviderChanged(DependencyObject d, DependencyPropertyChangedEventArgs e)
{
mapExpansion.MapProvider = MapProviders.AMap;
mapExpansion.Refresh();
}
}
功能没啥东西。
在就是融合用户的数据部分, 可将对应的热力点与地图上的所有经纬度进行整合。
算法也没啥东西。 根据具体的业务以及数据参数,进行处理热力数据业务即可。
如果需要看具体效果。可以看头条发了一个视频展示的效果更多一些。
视频效果地址:https://www.ixigua.com/7038095419494269455
以上是关于Android高德之旅(10)绘制热力图的主要内容,如果未能解决你的问题,请参考以下文章