js如何屏蔽浏览器自带的快捷键功能
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js如何屏蔽浏览器自带的快捷键功能相关的知识,希望对你有一定的参考价值。
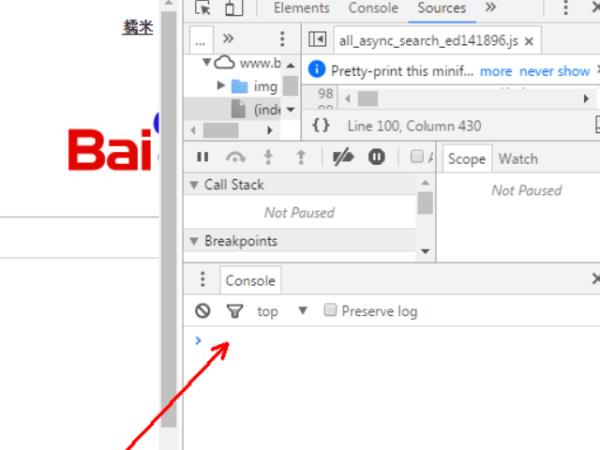
1、开浏览器,随便打开一个网页,如百度首页。

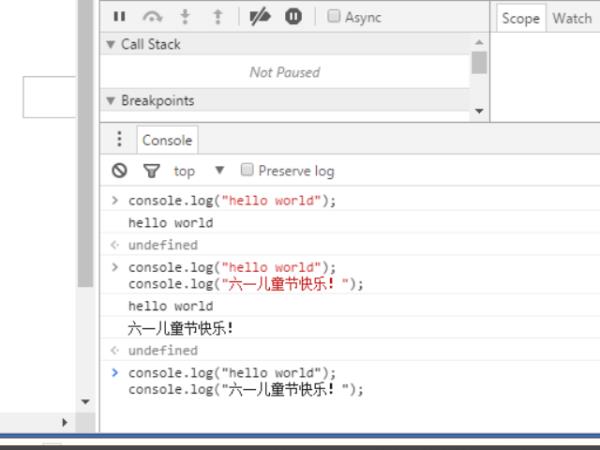
2、按F12快捷键后,在网页的右面或者下面会出现如图所示的调试窗口。

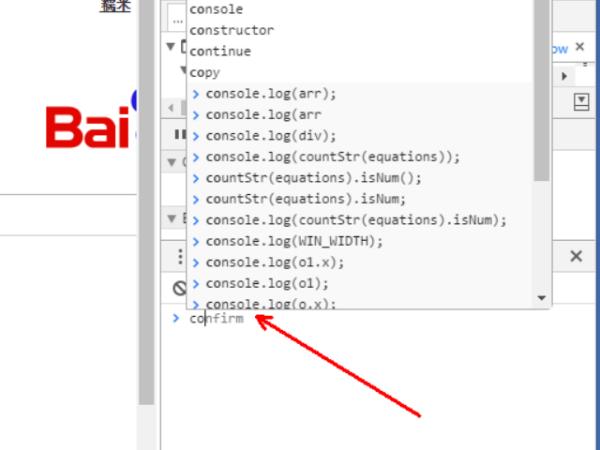
3、浏览器自带的console控制台有提示的功能。

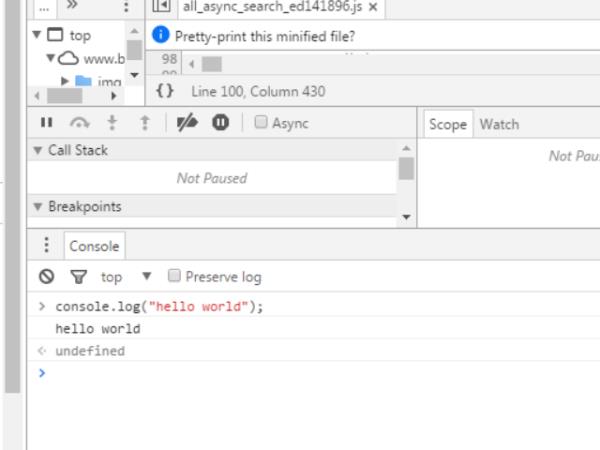
4、第一个我们要做的是在控制台打印“helloworld”程序。

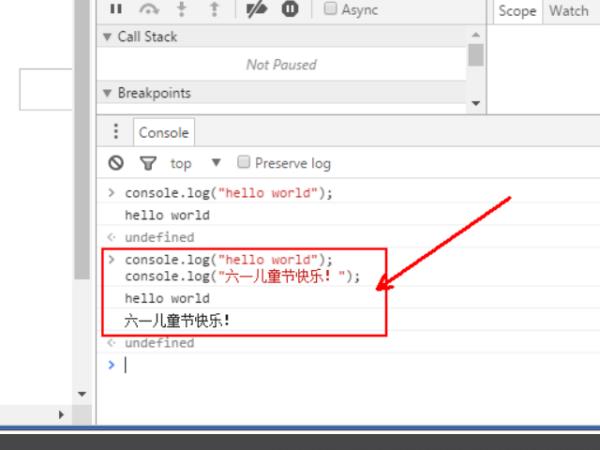
5、但是当我们想连续输出两行打印语句发现在控制台里按住回车键以后是直接解释执行,根本无法连续编写两行代码。

6、当我们想换行的时候,按住shift键以后,再按回车,即可出现上图的效果。

方法一:
<script>function KeyDown() //屏蔽鼠标右键、Ctrl+n、shift+F10、F5刷新、退格键
//alert("ASCII代码是:"+event.keyCode);
if ( (window.event.altKey)&&
( (window.event.keyCode==37)|| //屏蔽 Alt+ 方向键 ←
(window.event.keyCode==39) ) ) //屏蔽 Alt+ 方向键 →
alert("不准你使用ALT+方向键前进或后退网页!");
event.returnValue=false;
if ((event.keyCode==8) || //屏蔽退格删除键
(event.keyCode==116)|| //屏蔽 F5 刷新键
(event.keyCode==112)|| //屏蔽 F1 刷新键
(event.ctrlKey && event.keyCode==82)) //Ctrl + R
event.keyCode=0;
event.returnValue=false;
alert("不准你使用快捷!");
if ((event.ctrlKey)&&(event.keyCode==78)) //屏蔽 Ctrl+n
alert("ctrl + n");
event.returnValue=false;
if ((event.shiftKey)&&(event.keyCode==121)) //屏蔽 shift+F10
alert(" shift+F10 ");
event.returnValue=false;
if (window.event.srcElement.tagName == "A" && window.event.shiftKey)
window.event.returnValue = false; //屏蔽 shift 加鼠标左键新开一网页
if ((window.event.altKey)&&(window.event.keyCode==115)) //屏蔽Alt+F4
alert('Alt+F4');
//window.showModelessDialog("about:blank","","dialogWidth:1px;dialogheight:1px");
return false;
document.onkeydown = KeyDown
</script>
方法二:
// Prevent the default browser action (W3C)
if ( e && e.preventDefault )
e.preventDefault();
else
// A shortcut for stoping the browser action in IE
window.event.returnValue = false;
return false;
需要在按键事件中调用上面的函数,即可进行屏蔽,例:
if(e.code!=8)
keyValue = kc.get(e.code);
else
backspace(e); 参考技术B 鼠标右键吗?屏蔽鼠标邮件:
<script type="text/javascript">
function block(oEvent)
if(window.event)
oEvent=window.event;
if(oEvent.button==2)
alert("鼠标右键不可用!");
document.onmousedown=block;
</script>追问
不是,是要屏蔽浏览器自带的快捷键功能,比如说是Ctrl+s一类的,由于我要自己写快捷键,所以要先把浏览器自带的快捷键屏蔽
追答那就使用event.keyCode 判断好了,然后event.returnValue=false; 好像是这样的。
具体号码数字你自己查查看吧,例如event.ctrlKey && event.keyCode==82 就是ctrl+r
js识别安卓和ios及pc端,以及解决微信的屏蔽
这个功能其实主要针对下载功能来说的,
安卓下载地址肯定和ios下载地址不一样,
如何在不同设备访问下载地址时就能根据用户的设备进行相应的跳转。
同时,微信访问的地址如果是下载地址的话,微信本身是会屏蔽跳转的。
需要识别微信,并给出提示用其他浏览器打开此网址。
代码很简单。完整代码如下:
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> 2 <html><head><title>自动识别设备</title> 3 <meta content="text/html; charset=unicode" http-equiv=Content-Type> 4 <meta name=viewport content="width=device-width, initial-scale=1.0"> 5 <meta name=GENERATOR content="MSHTML 11.00.9600.17496"> 6 <style> 7 *{ margin: 0; padding: 0; } 8 body{ background: #FFFFFF; } 9 img{display: block;width: 100%;vertical-align: middle;} 10 </style> 11 <script> 12 function detectOS() { 13 var osUserAgent = navigator.userAgent.toLowerCase(); 14 if (osUserAgent.indexOf("iphone") > -1 || osUserAgent.indexOf("ipad") > -1 || osUserAgent.indexOf("ipod") > -1) { 15 if (osUserAgent.indexOf("micromessenger") > -1) { 16 return "wechat"; 17 } 18 //alert("注意:只限越狱用户可安装"); 19 top.location.href = ‘http://www.apple.com/‘; 20 return "iphone"; 21 } 22 if (osUserAgent.indexOf("android") > -1 || osUserAgent.indexOf("adr") > -1) { 23 if (osUserAgent.indexOf("micromessenger") > -1) { 24 return "wechat"; 25 } 26 top.location.href = ‘http://www.baidu.com‘; 27 return "android"; 28 } 29 if (osUserAgent.indexOf("win") > -1) { 30 top.location.href = ‘http://www.baidu.com‘; 31 return "windows"; 32 } 33 return osUserAgent; 34 } 35 detectOS(); 36 </script> 38 </head> 39 <body> 40 <p><img src="http://img.m.duoku.com/cimages/img/20444/20444.png" /></p> 41 </body> 42 </html>
三个if语句实现查询:ios、Android、还是win(pc) ,
在 ios和Android的语句中加入了
if (osUserAgent.indexOf("micromessenger") > -1) {
return "wechat";
}
验证是否是在微信中打开的,如果不需要此功能可以删去。
top.location.href = ‘http://www.apple.com/‘;即为相应设备的跳转地址。
最后 body里面有一张图片,当为微信访问时,显示此图片,图片内容为提示用其他浏览器打开。
以上是关于js如何屏蔽浏览器自带的快捷键功能的主要内容,如果未能解决你的问题,请参考以下文章