Re-DD-Hello
Posted gaonuoqi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Re-DD-Hello相关的知识,希望对你有一定的参考价值。
题目地址
https://dn.jarvisoj.com/challengefiles/1.Hello.12b9bde7c0c8558a9da42aa1798cafc8
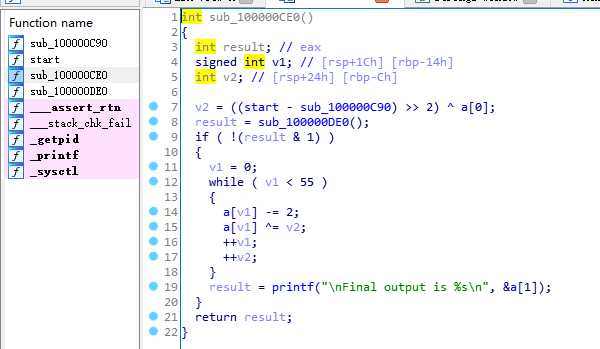
用IDA打开,找到算法函数

写出对应脚本就可以了
start=0x0000000100000CB0 sub_100000C90=0x0000000100000C90 a=[0x41, 0x10, 0x11, 0x11, 0x1B, 0x0A, 0x64, 0x67, 0x6A, 0x68, 0x62, 0x68, 0x6E, 0x67, 0x68, 0x6B, 0x62, 0x3D, 0x65, 0x6A, 0x6A, 0x3D, 0x68, 0x04, 0x05, 0x08, 0x03, 0x02, 0x02, 0x55, 0x08, 0x5D, 0x61, 0x55, 0x0A, 0x5F, 0x0D, 0x5D, 0x61, 0x32, 0x17, 0x1D, 0x19, 0x1F, 0x18, 0x20, 0x04, 0x02, 0x12, 0x16, 0x1E, 0x54, 0x20, 0x13, 0x14, 0x00, 0x00] flag=‘‘ v2=(start-sub_100000C90)>>2^a[0] for i in range(55): a[i]-=2 a[i]^=v2 v2=v2+1 flag+=chr(a[i]) print flag
以上是关于Re-DD-Hello的主要内容,如果未能解决你的问题,请参考以下文章