将公共云延伸至本地,阿里云推出本地化部署服务云盒Cloud Box
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了将公共云延伸至本地,阿里云推出本地化部署服务云盒Cloud Box相关的知识,希望对你有一定的参考价值。
参考技术A9月18日,杭州云栖大会上,阿里云宣布推出的本地化部署服务阿里云云盒Cloud Box,基于自研“神龙X-Dragon架构”,融合计算、存储、网络三大公共云前沿技术为用户提供本地部署软硬一体的全托管云服务,为需要将业务部署在本地机房的用户提供了和公共云一致的服务体验,满足计算离数据更近的用户需求。
图:阿里巴巴合伙人、阿里云基础产品事业部高级研究员蒋江伟宣布发布阿里云云盒Cloud Box
各行业上云已成趋势,尤其是随着大数据、人工智能、物联网、5G等技术的快速发展,大部分公司将数字化转型列为企业的优先战略,但因为受限于合规、带宽、延时和成本等要求,一些企业转向将部分业务部署在本地机房,但同时又希望在本地机房获得公共云低成本、弹性和敏捷性的一致体验。
云盒就是为解决这一难题而生的。并基于“神龙X-Dragon架构”,云盒为用户提供了与公共云一致的云产品体验;同时,通过虚拟网络(VPC)方式实现本地云盒与公共云的网络互通,方便其中部署的应用与其它本地应用或者云上的服务进行集成相较于线下自建数据中心的方式,云盒提供了包括按需下单、按需付费等购买方式,节省了线下自建IDC的一次性资金投入,也避免了设备利用率低时带来的容量闲置成本。
神龙架构:下一代的算力体验
“神龙X-Dragon架构”是阿里云自研的软硬件一体化计算架构,能帮助用户在云上获得超越传统物理机的计算能力。云盒基于“神龙X-Dragon架构”研发,不仅可以帮助用户在本地机房获得弹性伸缩的能力,还可获得强大的计算能力和高I/O性能;同时,通过阿里云自研的网络设备将云盒和本地IT设施对接,可满足超低延时的网络需求。
此外,云盒可提供弹性计算全规格实例、数据库、安全和容器服务等产品,同时保持实例版本升级、安全漏洞、补丁升级与公共云的同步更新,用户在本地即可第一时间享有公共云上最新的产品和特性。
安全合规:企业级网络隔离
安全合规是企业将业务部署在本地机房的重要原因之一,用户可以自选机房在本地部署阿里云云盒Cloud Box、将数据存储在本地,同时通过虚拟网络(VPC) 和公共云无缝对接、实现企业级的网络隔离,直接内网访问应用,很好地满足了特殊行业客户的监管需求。
快捷交付:公共云一致的本地体验
依托阿里云公共云能力的输出,云盒提供的是本地部署软硬一体的全托管云服务,用户无需自行运维,即可享受和公共云一致的稳定性体验和SLA服务。
事实上,企业对于计算的要求已经从“场景的全覆盖”扩展到了“地点的无处不在”,阿里云布局了“云、边、端”全场景覆盖的能力,推出了一系列新的产品部署和运营形态,未来阿里云会将公共云延伸到更加广阔的空间里,与客户一起为即将到来的边缘计算、5G 时代的到来做好准备。
JavaScript进阶 九 JS实现本地文件上传至阿里云服务器
JS实现本地文件上传至阿里云服务器
前言
在前面的博客《 JavaScript进阶(八)JS实现图片预览并导入服务器功能》(点击查看详情)中,实现了JS将本地图片文件预览并上传至阿里云服务器的操作。这次需要实现将本地打包好的文件上传至阿里云服务器。使用前面的图片文件上传方法无法完成此操作。操作界面如下:

思路
本地与服务端传输文件的格式应该是熟悉的Base64格式。首先需要将本地文件转换为Base64格式,传输至服务端后,在服务端再将Base64格式的文件转换为原始文件。
源码解析
控制器
/*--------------移动APP版本管理G030 G031-------------------------*/
medModule.controller(‘VersionController‘,function($scope, $http){
$scope.queryFun = function() {
try{
appCallServer($http,"G030",{"mangid":localStorage.mangid
},
//success function
function(data){
$scope.currentVersion = data.version;
},
//fail function
function(data){
//alert("未找到记录:"+data.errtext);
});
}catch(error){
alert("G030:"+error.message);
}
};
$scope.queryFun();
// 上传文件
$scope.doTx = function() {
var appBase64 = document.getElementById("appBase64").innerHTML; // 获取文件Base64编码内容
var sunny = document.getElementById("appName").innerHTML; // 获取文件名称(PS:瞬间感觉自己好聪明啊~~)
var appName = sunny.substr(0, sunny.length-4); // 获取子字符串。
/*alert(appBase64);
alert(appName);*/
if(appBase64.length == 0){
alert("请选择有效文件[该文件为空]");
}
try {
appCallServer($http, "G031", {
"mangid" : localStorage.mangid,
"appBase64": appBase64,
"appVersion" : appName
},
// success function
function(data) {
alert("上传文件成功");
},
// fail function
function(data) {
alert("上传文件失败:" + data.errtext);
});
} catch (error) {
alert("G031:" + error.message);
}
};
});
Html脚本
<script type="text/javascript">
function loadAppFile(source) {
var file = source.files[0];
if (window.FileReader) {
var fr = new FileReader();
// onloadend读取完成触发,无论成功或失败.如果读取失败,则 result的值为 null,否则即是读取的结果
fr.onloadend = function(e) {
var content = e.target.result;
if(content != null){
var arr = content.toString().split(",");
// 将文件Base64编码内容传至页面
document.getElementById("appBase64").innerHTML = arr[1];
// 获取图片名称(PS:瞬间感觉自己好聪明啊~~)
document.getElementById("appName").innerHTML = document.getElementById("appInput").files[0].name;
/* alert(document.getElementById("appInput").files[0].name);
alert(document.getElementById("appName").innerHTML);
alert(document.getElementById("appBase64").innerHTML); */
}
};
fr.readAsDataURL(file);
}
}
</script>
服务端接收代码
/************************* 更新移动APP版本信息 *************************/
public static boolean do_G031(RequestMessage request,ResponseMessage response){
logger.info("
------------Update_APP_G031 debug info-------------
请求数据包信息:" + request.json.toString());
if(!Pubf.checkMangSession(request,response)){
return(false);
}
try{
String app,version;
app = request.getString("appBase64").trim();
version = request.getString("appVersion").trim();
/*--------------------------- 将应用存进服务端 ---------------------------*/
if(!app.equals("")){
logger.info("开始写文件.....");
FileUtil.GenerateApp(app, MyConst.APP_FILE_PATH + version + ".wgt");
logger.info("写文件完成.....");
/*-------------------------将应用版本号写进版本文件--------------------------*/
logger.info("开始写入版本号.....");
FileUtil.writeFile(MyConst.APP_VERSION_FILE_PATH, version);
logger.info("写版本号完成.....");
return(true);
}else{
return(false);
}
}catch(Exception e){
e.printStackTrace();
response.errtext = "移动APP更新失败";
response.result = MyConst.ERR_FORMAT;
return(false);
}
}
工具类
<pre name="code" class="java">/**
*
* @param appStr 应用内容
* @param appFilePath 应用存放路径
* @return
*/
public static boolean GenerateApp(String appStr, String appFilePath) { // 对字节数组字符串进行Base64解码并生成wgt更新包
if (appStr == null) // 文件数据为空
return false;
BASE64Decoder decoder = new BASE64Decoder();
try {
// Base64解码
byte[] b = decoder.decodeBuffer(appStr);
for (int i = 0; i < b.length; ++i) {
if (b[i] < 0) {// 调整异常数据
b[i] += 256;
}
}
// 生成wgt应用
OutputStream out = new FileOutputStream(appFilePath);
out.write(b);
out.flush();
out.close();
return true;
} catch (Exception e) {
return false;
}
}
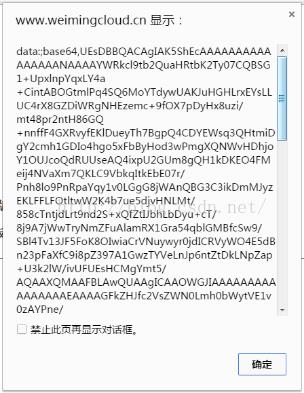
读取到的文件内容如下:

由上图可见,其编码方式正是我们之前所说的Base64编码方式。那么接下来的工作就很好做了。按照之前图片处理的思路即可。
期间自己也遇到了一部分问题。例如
<i id="appBase64" hidden="hidden"></i>
<i id="appName" hidden="hidden"></i>
隐藏元素的位置,尽量将其置于靠近提交Buton的附近,否则在控制器中获取不到其内容。
经过以上步骤,就可以实现将更新包上传至服务端相应更新文件夹中,同时将更新包版本号信息写入相应的version.txt文件内。
代码领悟
将以上代码与之前做过的图片上传做对比,发现两者在数据获取时的方式是不同的,本文使用了HTML5之FileReader方法(点击查看详情)。之前做图片上传时应用此方法亦可以解决问题。两者写入服务端的方法是相同的,均是将Base64编码内容写入文件中。思路清晰了,问题自然会很容易得到解决。
进一步优化
幸福永不满足,在以上文件上传过程中会遇到较大文件的上传,为此可能需要等待1min,甚至若干分钟,这是让人无法忍受的事情。为了增强用户的使用体验。特为文件上传增加进度条美化效果。详情见下篇博客。
参考文献
1.http://blog.csdn.net/sunhuaqiang1/article/details/50475429
2.http://www.ibm.com/developerworks/cn/web/1101_hanbf_fileupload/
3.http://blog.csdn.net/jackfrued/article/details/8967667
4.http://www.cnblogs.com/hema/archive/2009/10/21/1587560.html
5.http://www.108js.com/article/article7/70001.html?id=26
鸣谢
美文美图

再分享一下我老师大神的人工智能教程吧。零基础!通俗易懂!风趣幽默!还带黄段子!希望你也加入到我们人工智能的队伍中来!https://www.cnblogs.com/captainbed
以上是关于将公共云延伸至本地,阿里云推出本地化部署服务云盒Cloud Box的主要内容,如果未能解决你的问题,请参考以下文章