Vuejs的一些总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vuejs的一些总结相关的知识,希望对你有一定的参考价值。
1.Vuejs组件

这里注意一点,组件要先注册再使用,也就是说

如果反过来会报错,因为反过来代表先使用了组件的,但是组件却没注册。
webpack报错后,使用webpack --display-error-details可以排错
2.指令keep-alive
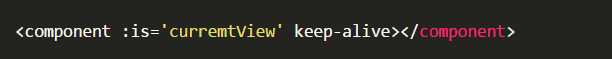
在看demo的时候看到在vue-router写着keep-alive,keep-alive的含义:
如果把切换出去的组件保留在内存中,可以保留它的状态或避免重新渲染。为此可以添加一个keep-alive指令

3.如何让css只在当前组件中起作用
在每一个vue组件中都可以定义各自的css,js,如果希望组件内写的css只对当前组件起作用,只需要在style中写入scoped,即:

4.vuejs循环插入图片

5.绑定value到Vue实例的一个动态属性上
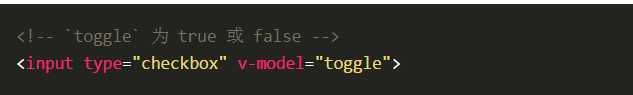
对于单选按钮,勾选框及选择框选项,v-model绑定的value通常是静态字符串(对于勾选框是逻辑值):

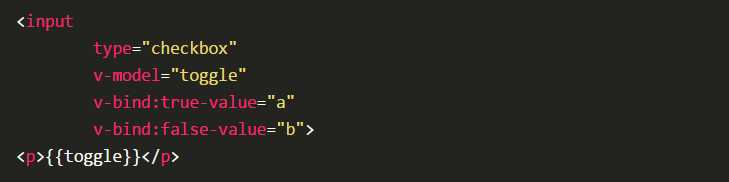
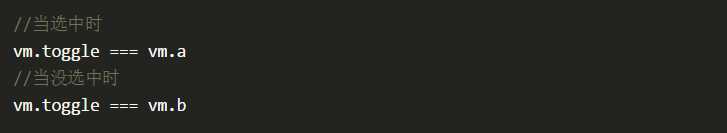
但是有时候想绑定value到vue实例的一个动态属性上,这时可以用v-bind实现,并且这个属性的值可以不是字符串。例如绑定Checkbox的value到vue实例的一个动态属性:

这里绑定后,并不是说就可以点击后由true,false的切换变为a,b的切换,因为这里定义的动态a,b是scope上的a,b,并不能直接显示出来,此时

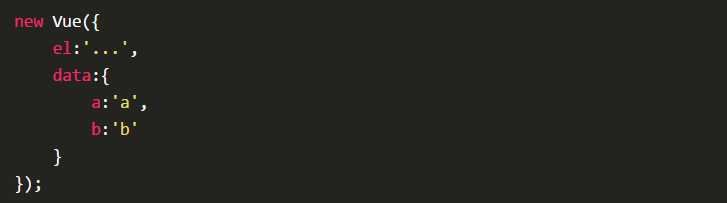
所以此时需要在data中定义a,b,即:

6.片段实例
下面几种情况会让实例变成一个片断实例:
- 模板包含多个顶级元素。
- 模板只包含普通文本。
- 模板只包含其它组件(其它组件可能是一个片段实例)。
- 模板只包含一个元素指令,如
<partial>或vue-router的<router-view>。 - 模板根节点有一个流程控制指令,如
v-if或v-for。
这些情况让实例有未知数量的顶级元素,它将把它的 DOM 内容当作片断。片断实例仍然会正确地渲染内容。不过,它没有一个根节点,它的$el 指向一个锚节点,即一个空的文本节点(在开发模式下是一个注释节点)。
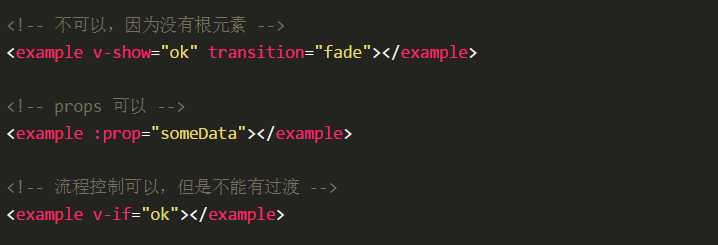
但是更重要的是,组件元素上的非流程控制指令,非 prop 特性和过渡将被忽略,因为没有根元素供绑定:

片段实例也有用处,但是通常情况下组件有一个根节点比较好,它会保证组件元素上的指令和特性能正确的转换,同时性能也稍微好些。
以上是关于Vuejs的一些总结的主要内容,如果未能解决你的问题,请参考以下文章