javascript模拟点击a标签
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript模拟点击a标签相关的知识,希望对你有一定的参考价值。
点击页面按钮“”点击 “” 然后右边区域跳转到百度新闻 是要通过点击页面的新闻按钮 而不是把连接加载到点击按钮上 模拟点击按钮
是的 贴下代码

例子:
$("a").trigger("click");
通过选择器找到它(元素) , 然后触发它的click, 还可以是其他的事件. 更多用法查看手册追问
试了 不行 触发不了 是不是跟浏览器安全设置有关系
追答应该是选择器没有找对元素, 你可以先写个简单 demo试试效果,再在你的项目里面用
追问确定不行 你试下百度首页的新闻按钮
追答$('.soutu-btn').trigger("click"); 你试试在控制台 运行这段代码
追问控制台可以
参考技术B 拿去<!doctype html>
<html>
<head>
</head>
<body>
<button id="btn">click</button>
<iframe src="" id="frame"></iframe>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script type="text/javascript">
$('#btn').click(function()
$('#frame').attr("src","http://news.baidu.com/");
);
</script>
</body>
</html>追问
模拟点击这个按钮 不是直接上这个链接
追答不明白 啥意思 怎么模拟 上什么连接
追问就是我是要点击这个按钮 不是连接这个链接 就是我点一下我的按钮 相当于点击了一次百度的按钮 百度的链接如果事先不知道 就一个按钮放这
追答这个意思嘛?
不是 你看下我发的图 是点击我图上的按钮 “”点击“” 点了以后 实现 等同于我点了百度网页的 新闻 按钮 但是实现方式不是你上边发的那种替换src的方式 而是相当于我点了一次百度页面的 新闻按钮 如果新闻按钮的src隐藏了 或者放到人家的js中 你上边发的这种方式就实现不了了
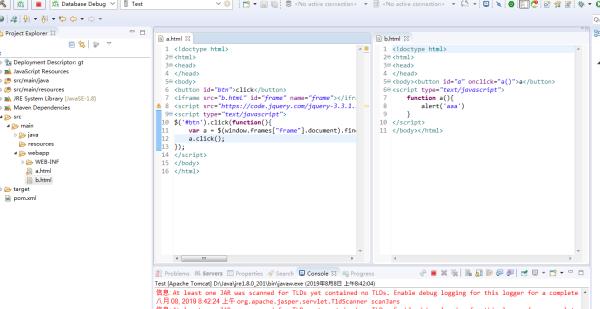
追答
请点击输入图片描述
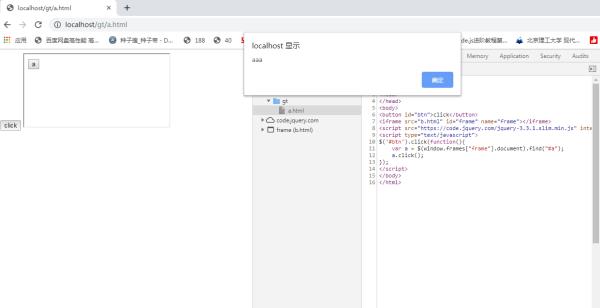
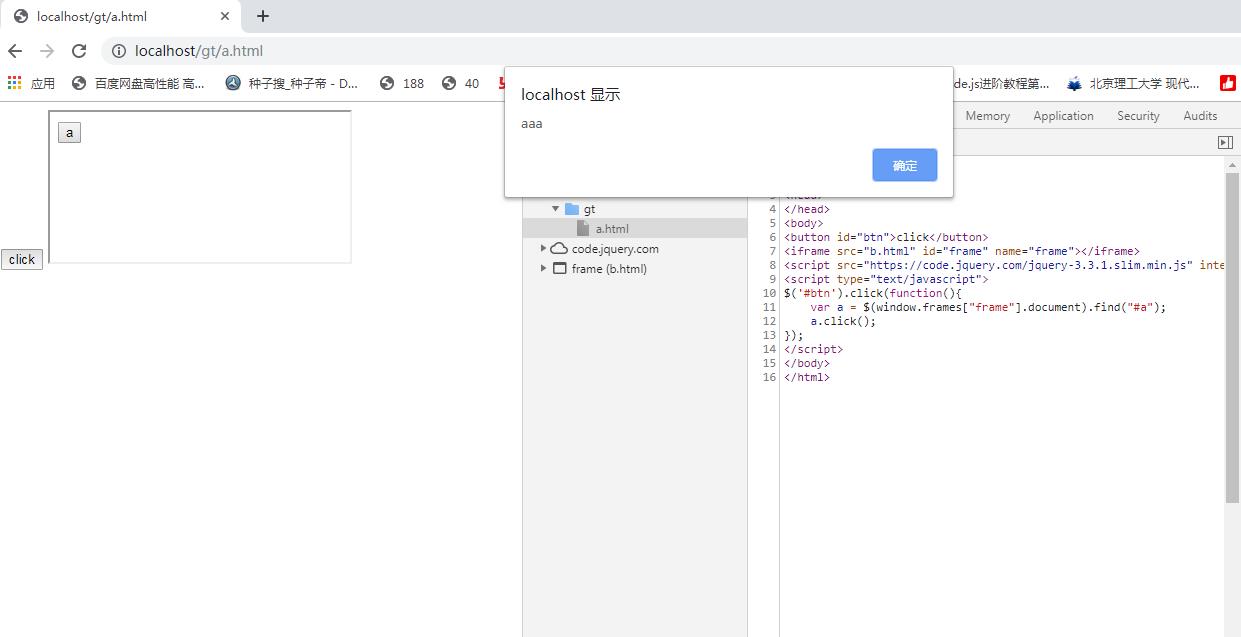
测试过了 没问题

请点击输入图片描述


js中模拟a标签的点击事件
var a = document.createElement(‘a‘); a.target = "_blank"; a.href = "personal"; a.click();
以上是关于javascript模拟点击a标签的主要内容,如果未能解决你的问题,请参考以下文章