jQuery学习
Posted zhangzimuzjq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery学习相关的知识,希望对你有一定的参考价值。
一、jQuery基本语法
<script type="text/javascript"> // js的写法,在页面中只能出现一次,如果出现多个,以最后一个为主 window.onload = function(){ } //jQuery的写法 (document).ready可以省略,可以写多个 $(function(){ /*语法:jQuery("选择器").方法 jQuery可以和$互换 addClass()添加类属性 $将DOM转为jQuery对象 */ $("#img").click(function(){ //$(this).css("border","10px solid red"); //toggleClass()如果存在(不存在)就删除(添加)一个类。 $(this).toggleClass("img"); }); }); </script>
实现隐藏和显示的效果
//实现h1轮流点击隐藏和显示的效果 $("h1").toggle( //轮流点击 function(){ $(this).css("background-color","#00FFFF") $("ul").css("display","block"); }, function(){ $(this).css("background-color","white") $("ul").css("display","none"); }, );
二、选择器
$(document).ready(function(){ //全局选择器* $("*").css({ "margin":"0px", "padding":"0px" }); //标签选择器$("标签名") $("li").css("list-style","none") //多个属性 $("li").css({ "font-size":"30px", "background-color":"pink", "margin-top":"5px" }); //id选择器$("#id名") $("#liid").addClass("litest"); //类选择器$(".类名") $(".litest").css({ "width":"200px", "color":"white" }); //并集选择器 $(".litest,#liid").click(function(){ alert("并集选择器") }); //交集选择器 $("li.litest").css("border-radius","5px"); //----------------层级选择器 //后代选择器(多个选择器之间用空格隔开) $("ul li").css("color","white"); //子类选择器 >,只能到子类,后代不行 $("ul>li").css("color","red"); //相邻元素选择器+,匹配所有紧接在 prev 元素后的 next 元素 //后面的一个 $("#liid+span").css("display","block"); //同辈元素选择器~,匹配 prev 元素之后的所有 siblings 元素 $("#liid~span").css("display","block"); //-------------------属性选择器 //属性选择器[属性]:选中所有id,匹配给定的属性是某个特定值的元素 $("[id]").css("letter-spacing","20px"); //属性选择器[属性=值]:匹配给定的属性是某个特定值的元素 $("[id=id02]").css("background-image","url(../img/img01.jpg)"); //-------------------基本选择器 //获取第一个元素 $("dt:first").html("123"); $("dt:last").css("background-color","red"); $("dd:first").css("color","blue"); //除了第一个以外的,去除所有与给定选择器匹配的元素 $("dt:not(:first)").css("color","aqua"); //:even,匹配所有索引值为偶数的元素,从0开始 //实现表格隔行换色 $("td:even").css("background-color","aqua"); $("td:odd").css("background-color","red"); //:eq(index) 匹配一个给定索引值的元素 $("td").css("width","40px"); $("td:eq(1)").text("你好"); //:gt(index)匹配所有大于给定索引值的元素 //:lt(index)小于(开区间) $("td:gt(5)").text("你好"); //匹配表单元素:input $(":input").css("width","300px"); //匹配所有文本框 $(":text,:password").css("width","300px"); $(":radio").css("width","30px"); $(":checkbox").css("width","10px"); $("select").css("width","100px"); $(":submit").css("width","50px"); //表单对象 //:enabled、:disabled、:checked、:selected });
三、事件
$(document).ready(function() { //获取焦点事件focus() $(":text").focus(function() { $(this).css("border", "1px solid red"); }); //失去焦点事件,获取输入框中的文本 //val()用于获取值和设置值 $("[type=text]").blur(function() { //alert($(this).val()); $(this).next().html("用户名在8-16位之间").css("color", "red"); }); //change()当元素的值发生改变时,会发生 change 事件。适用于textarea和select $("[name=info]").change(function() { var t = $(this).val(); //alert(t); }); //单击:click(),双击:dblclick() //键盘事件:keydown,keypress,keyup $(document).keydown(function(event) { //alert("键盘码:" + event.keyCode); }); $(document).keyup(function(event) { //window.close(); }); //mouseover()鼠标指针在指定的元素中移动时发生 //mousedown、move、out $("#text").mouseover(function() { $(this).css("width", "300px"); }); $("#text").mouseout(function() { $(this).css("width", "163px"); }); $("#text").mousedown(function() { $(this).val("你好,再见"); }); //滚动条事件 $(document).scroll(function() { let h = $(this).scrollTop(); //offset()获取元素在当前视口的偏移量 var top = $("form").offset().top; $("form").offset({ top: h + 100, left: 100, }); }); //on()同时绑定多个事件;bind() $("span").on("click", test); //移除所有on绑定的事件 $("span").off(); //bind(),同时绑定多个函数 $(".btn").bind({ click: function() { alert("鼠标点击"); }, mouseover: function() { alert("鼠标移入事件"); } }); }); function test() { //remove()从DOM中删除 $(this).hide() //hide()隐藏 //$(this).hide() }
四、动画效果
//动画效果 //show()、hide()显示、隐藏 //toggle()用于响应被选元素的轮流点击事件 //滑动 //slideDown()上而下 //slideUp()自下而上 //slideToggle轮流 //淡入淡出 //fadeIn、fadeOut //fadeTo只改变透明度,不改变高度 //fadeToggle轮流 //自定义动画 //animate({},{})指定动画形式及结果样式属性对象。 //这个对象中每个属性都表示一个可以变化的样式属性(如“height”、“top”或“opacity”)。 //注意:所有指定的属性必须用骆驼形式,比如用marginLeft代替margin-left. //stop()停止所有在指定元素上正在运行的动画。
五、文档处理
$(function(){ var son = "<img src=‘../img/21.jpg‘ />"; var son1 = "<img src=‘../img/22.jpg‘ />"; //append()在匹配元素的子元素末尾追加元素(和子元素成为兄弟) $("#con").append(son); //效果和上面相同 $(son).appendTo("#con"); //prepend()向每个匹配的元素内部前置内容。和append()相反 $("#con").prepend(son); $(son).prependTo("#con"); //after()在每个匹配的元素之后插入内容。(和当前元素成为兄弟) //before()之前插入 $("#con").after(son1); $("#con").before(son1); //insertAfter()和之前相反 //replaceWith()将所有匹配的元素替换成指定的HTML或DOM元素。 //replaceAll()用匹配的元素替换掉所有 selector匹配到的元素。 //$(son).replaceAll("div") //empty()删除匹配的元素集合中所有的子节点。 //$("#con").empty() //remove()从DOM中删除所有匹配的元素。(只删除自己) //detach(),值删除元素,里面的数据还在。与remove()不同的是,所有绑定的事件、附加的数据等都会保留下来。 //clone(true|false) var clone = $("#con").clone(true); $("#son").append(clone) })
筛选、过滤
$(function(){ $(".p").last().text("最后一个");
//除了id=p的元素设置css $(".p").not($("[id=p]")).css("color","red"); //index获取匹配元素在集合中的索引值(从0开始) var index = $("p").index($("#p")); //alert(index) })
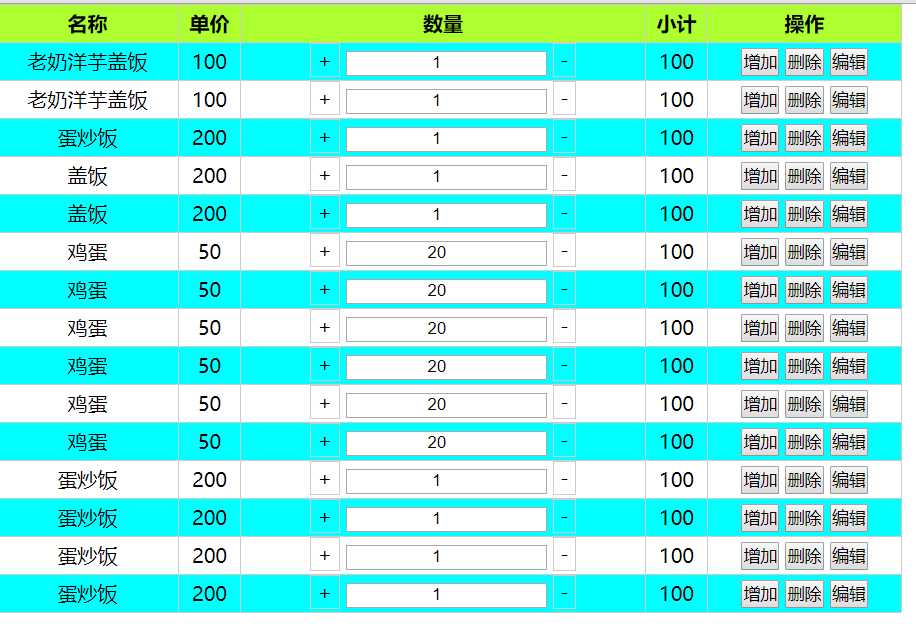
六、案例:使用jQuery实现表格的动态增加、删除、修改
效果图:


代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>表格的增删改</title> <script src="../js/jquery-3.4.1.js" type="text/javascript" charset="utf-8"></script> <script src="../js/table.js" type="text/javascript" charset="utf-8"></script> <style type="text/css"> *{ margin: 0px; padding: 0px; } table{ width: 70%; border-collapse: collapse; border: 1px solid #CCCCCC; } td,th{ border-bottom: 1px solid #CCCCCC; height: 30px; text-align: center; border-right: 1px solid #CCCCCC; } span{ border: 1px solid #CCCCCC; padding: 2px 5px; cursor: pointer; } input{ text-align: center; } /* 下标从1开始 */ tr:nth-child(even){ background-color: aqua; } </style> </head> <body> <table> <tr> <th>名称</th> <th>单价</th> <th>数量</th> <th>小计</th> <th>操作</th> </tr> <tr> <td>老奶洋芋盖饭</td> <td>100</td> <td> <span>+</span> <input type="number" value="1" /> <span>-</span> </td> <td>100</td> <td> <input type="button" id="add" class="btn" value="增加" /> <input type="button" id="del" class="btn" value="删除" /> <input type="button" id="edit" class="btn" value="编辑" /> </td> </tr> </table> </body> </html>
js代码
$(function() { $("th").css("background-color", "greenyellow"); //绑定事件 $(".btn").mousedown(function() { var btnVal = $(this).val(); var thistr = $(this).parent().parent(); if (btnVal == "增加") { //克隆并追加 var trval = thistr.clone(true); $("table").append(trval); } else if (btnVal == "删除") { //如果是最后一行了就不能再删除 if ($("tr").length > 2) { thistr.remove(); } else { var f = confirm("已经是最后一个了,是否确定删除?"); if (f == true) { thistr.remove(); } } } else if (btnVal == "编辑") { //编辑 //获取按钮所造td前面的所有同辈元素 //var tds = $(this).parent().prevAll(); var tds1 = $(this).parent().siblings(); //获取行中的单元格 var tds = thistr.children(); //将编辑之前的数据保存起来 //var name = tds[0].innerHTML; //var price = tds[1].innerHTML; for (var i = 0; i < 2; i++) { var tdtext = tds.eq(i).text(); tds.eq(i).html(""); //tds.eq(i).append("<input value="+tdtext+" />"); //或者下面的方法 //定义input赋值 var input = document.createElement("input"); $(input).val(tdtext); tds.eq(i).append(input); } $(this).val("确定"); } else if ($(this).val() == "确定") { //var tds = thistr.children(); var tds = $(this).parent().prevAll(":gt(1)"); for (var j = 0; j < 2; j++) { var tdtext = tds.eq(j).children("input").val(); tds.eq(j).text(tdtext); } $(this).val("编辑"); } }); //为+-绑定事件 $("span").mousedown(function() { //获得+- var jiajian = $(this).parent().children("span"); var input = $(this).parent().children("input"); var v = input.val(); var count = v; for (var i = 0; i < jiajian.length; i++) { if (jiajian[i].innerHTML == "+") { count++; //alert(count) } else if (jiajian[i].innerHTML == "-") { count--; } } console.log(count) input.innerText = ""; input.innerText = count; }); });
以上是关于jQuery学习的主要内容,如果未能解决你的问题,请参考以下文章