CALayer 绘制边框线不能被遮挡
Posted lijianyi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CALayer 绘制边框线不能被遮挡相关的知识,希望对你有一定的参考价值。
一般我们在布局视图时遵从一个原则: 后加的先显示。
下面简述下我遇到的问题:图片未能盖住背景视图的边框,边框使用的是CALayer绘制,但其余部分都能遮盖住,难道CALayer不能被遮挡?

实现代码如下:
self.bgView = [[UIView alloc]init]; self.bgView.layer.cornerRadius = 5.0; [self.bgView borderWidth:1 andBorderColor:CC_ICOME(@"#B8D2FF6B")]; self.bgView.backgroundColor = CC_ICOME(@"F8FBFF8F"); [self.contentView addSubview:self.bgView]; [self.bgView mas_makeConstraints:^(MASConstraintMaker *make) { make.top.equalTo(self.contentView.mas_top); make.left.equalTo(self.contentView.mas_left).offset(10); make.right.equalTo(self.contentView.mas_right).offset(-10); make.bottom.equalTo(self.moreImage.mas_top); }]; [self.bgView addSubview:self.leftImage]; [self.leftImage mas_makeConstraints:^(MASConstraintMaker *make) { make.left.equalTo(self.bgView).offset(-2); make.top.equalTo(self.bgView.mas_top).offset(9); make.height.mas_equalTo(22); make.width.mas_equalTo(6); }];
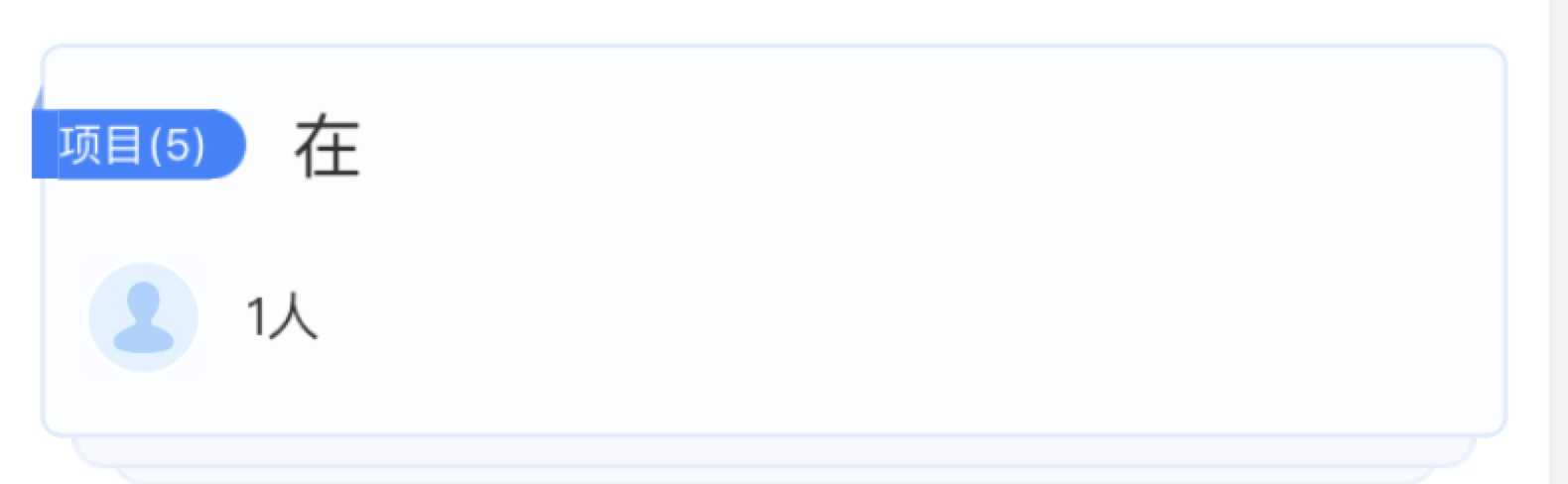
先看修改后效果:线被完美遮当

实现代码如下:
self.bgView = [[UIView alloc]init]; self.bgView.layer.cornerRadius = 5.0; [self.bgView borderWidth:1 andBorderColor:CC_ICOME(@"#B8D2FF6B")]; self.bgView.backgroundColor = CC_ICOME(@"F8FBFF8F"); [self.contentView addSubview:self.bgView]; [self.bgView mas_makeConstraints:^(MASConstraintMaker *make) { make.top.equalTo(self.contentView.mas_top); make.left.equalTo(self.contentView.mas_left).offset(10); make.right.equalTo(self.contentView.mas_right).offset(-10); make.bottom.equalTo(self.moreImage.mas_top); }]; [self.contentView addSubview:self.leftImage]; [self.leftImage mas_makeConstraints:^(MASConstraintMaker *make) { make.left.equalTo(self.bgView).offset(-2); make.top.equalTo(self.bgView.mas_top).offset(9); make.height.mas_equalTo(22); make.width.mas_equalTo(6); }];
综上所述:后加的先显示,针对CALayer来说,必须是在同一个等级
以上是关于CALayer 绘制边框线不能被遮挡的主要内容,如果未能解决你的问题,请参考以下文章