iviewselect 控件使用了 filterable 属性后产生了大量空格符
Posted whblogs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iviewselect 控件使用了 filterable 属性后产生了大量空格符相关的知识,希望对你有一定的参考价值。
bug:filterable 属性后产生了大量空格符
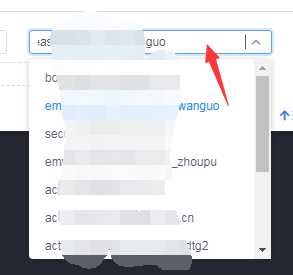
加了 filterable 属性,可搜索功能,选择选项之后,出来的结果前后有一大堆的空格,找了好久都不知道是啥原因,空格太多导致下一次进行搜索的时候光标位置不好确定,并且下拉框只显示当前内容,解决办法如下:
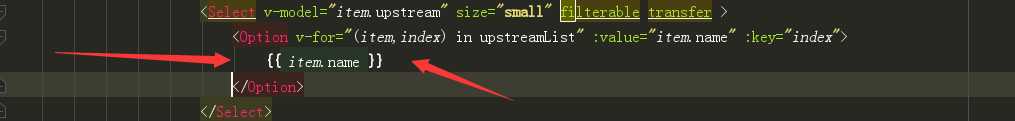
原代码写法:
列表两边有空格



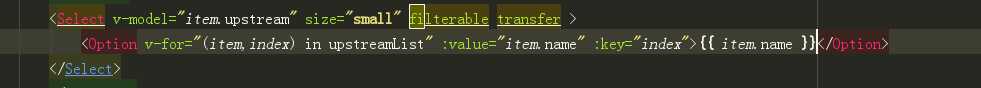
修改后:
去掉{{ item.name}}两端的前后空格即可完美解决


以上是关于iviewselect 控件使用了 filterable 属性后产生了大量空格符的主要内容,如果未能解决你的问题,请参考以下文章