对象不支持"startsWith"属性或方法----polyfill 解决ie浏览器兼容问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了对象不支持"startsWith"属性或方法----polyfill 解决ie浏览器兼容问题相关的知识,希望对你有一定的参考价值。
参考技术A create-react-app脚手架构建的项目技术栈:react+react-router-dom+antd+mobx+mobx-react
使用antd,项目运行在ie浏览器时,会报错,应在入口文件中引入polyfill
然后我们重新跑项目,依然遇到了问题,先来感受一下:
antd官方文档提示我们遇到这个问题要引入babel-polyfill,又要对webpack进行配置。
在此之前项目没有弹出内建,此时npm run eject弹出了内建配置
(此时的less和antd配置见: https://www.jianshu.com/p/ccdb52ac6a41 )
继续进行配置在webpack.config.dev.js和webpack.config.prod.js中entry数组中添加一项,如下:
此时这个报错解决了,关于babel-polyfill的具体说明: https://babeljs.io/docs/en/babel-polyfill/
chrome不支持flash 插件怎么办,有解决的办法吗?
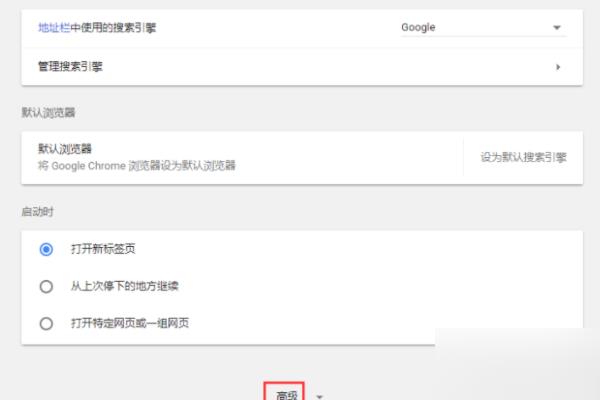
chrome不支持flash插件的具体解决步骤如下:1、首先我们我们打开电脑里的谷歌浏览器,在地址栏中输入"chrome://settings/"进入设置页,点击设置页最下方"显示高级设置..."。
/iknow-pic.cdn.bcebos.com/aec379310a55b319c697772a4da98226cffc1706"target="_blank"title="点击查看大图"class="ikqb_img_alink">/iknow-pic.cdn.bcebos.com/aec379310a55b319c697772a4da98226cffc1706?x-bce-process=image%2Fresize%2Cm_lfit%2Cw_600%2Ch_800%2Climit_1%2Fquality%2Cq_85%2Fformat%2Cf_auto"esrc="https://iknow-pic.cdn.bcebos.com/aec379310a55b319c697772a4da98226cffc1706"/>
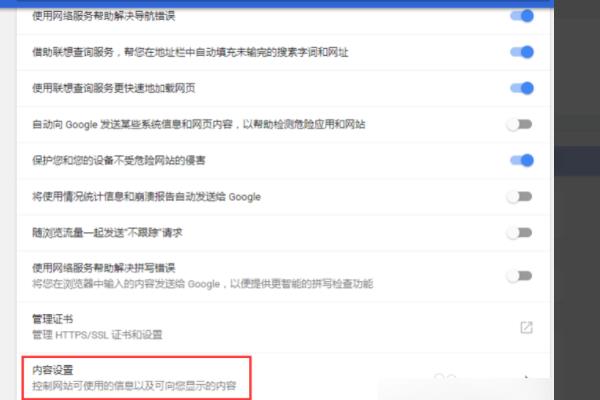
2、点击隐私设置下的"内容设置"按钮开启内容设置页。
/iknow-pic.cdn.bcebos.com/c83d70cf3bc79f3d0b89116fb4a1cd11728b2901"target="_blank"title="点击查看大图"class="ikqb_img_alink">/iknow-pic.cdn.bcebos.com/c83d70cf3bc79f3d0b89116fb4a1cd11728b2901?x-bce-process=image%2Fresize%2Cm_lfit%2Cw_600%2Ch_800%2Climit_1%2Fquality%2Cq_85%2Fformat%2Cf_auto"esrc="https://iknow-pic.cdn.bcebos.com/c83d70cf3bc79f3d0b89116fb4a1cd11728b2901"/>
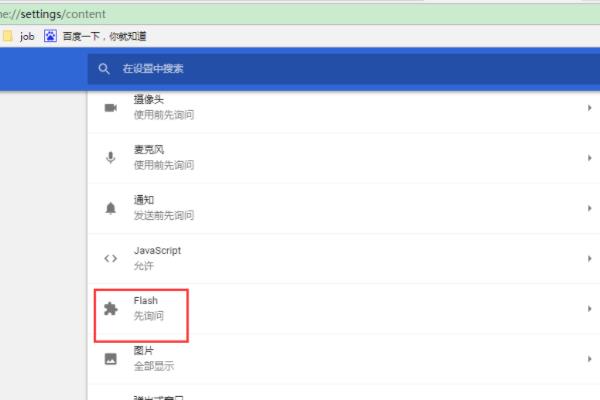
3、向下滚动并找到'插件'设置。
/iknow-pic.cdn.bcebos.com/bf096b63f6246b60765d472be5f81a4c510fa21a"target="_blank"title="点击查看大图"class="ikqb_img_alink">/iknow-pic.cdn.bcebos.com/bf096b63f6246b60765d472be5f81a4c510fa21a?x-bce-process=image%2Fresize%2Cm_lfit%2Cw_600%2Ch_800%2Climit_1%2Fquality%2Cq_85%2Fformat%2Cf_auto"esrc="https://iknow-pic.cdn.bcebos.com/bf096b63f6246b60765d472be5f81a4c510fa21a"/>
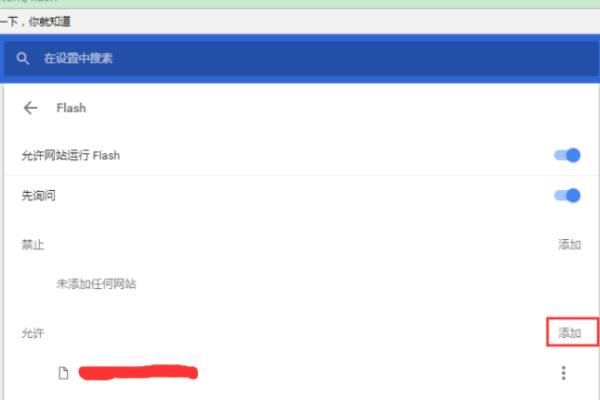
4、接着点击"管理例外情况"按钮,在主机名处添加你想要启用Flash的视频网站地址,并将行为设置为允许即可,最后点击完成保存。
/iknow-pic.cdn.bcebos.com/8601a18b87d6277fd65fc76726381f30e924fc24"target="_blank"title="点击查看大图"class="ikqb_img_alink">/iknow-pic.cdn.bcebos.com/8601a18b87d6277fd65fc76726381f30e924fc24?x-bce-process=image%2Fresize%2Cm_lfit%2Cw_600%2Ch_800%2Climit_1%2Fquality%2Cq_85%2Fformat%2Cf_auto"esrc="https://iknow-pic.cdn.bcebos.com/8601a18b87d6277fd65fc76726381f30e924fc24"/> 参考技术A
chrome不支持flash 插件的具体解决步骤如下:
1、首先我们我们打开电脑里的谷歌浏览器,在地址栏中输入"chrome://settings/"进入设置页,点击设置页最下方"显示高级设置..."。

2、点击隐私设置下的"内容设置"按钮开启内容设置页。

3、向下滚动并找到'插件'设置。

4、接着点击"管理例外情况"按钮,在主机名处添加你想要启用Flash的视频网站地址,并将行为设置为允许即可,最后点击完成保存。

Chrome / Chromium可以通过以下步骤找回“丢失”的 flash 插件:
步骤一
在 Chromium/Chrome 顶部地址栏中,输入 chrome://plugins,然后按 Enter。
在 “Adobe Flash Player” 下方,点击启用。
在 Chromium/Chrome 依次点击右上角的“更多”图标设置 >> 点击底部的显示高级设置 >> 在“隐私设置”下,点击内容设置 >> 找到“Flash”部分:如果您信任所访问的网站,并想自动播放视频、动画和游戏,请选择允许网站运行 Flash。(若此处没有相关选项,请直接跳至步骤三)

步骤二
在 Chromium/Chrome 顶部地址栏中,输入 chrome://components,然后按 Enter。
在“Adobe Flash Player”下方,点击检查是否有更新。
返回含有 Flash 内容的页面。如果该页面并未自动加载,请点击左上方的“重新加载”图标 重载。
步骤三
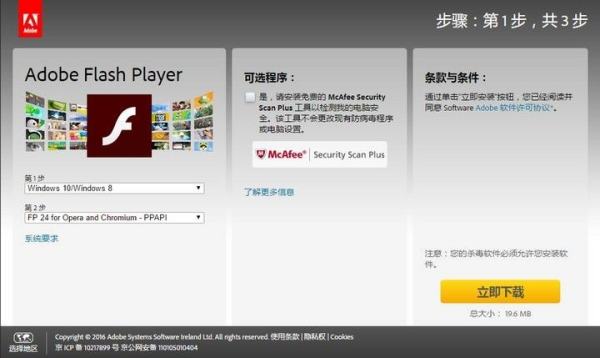
到 flash 的下载页面手动下载:http://get.adobe.com/cn/flashplayer/
在“第 1 步”下方,选择计算机的操作系统。
在“第 2 步”下方,选择列有“PPAPI”的选项。
点击立即下载,然后按照相应步骤安装 Adobe Flash Player。

参考资料:《Chromium不支持flash怎么办》http://sumpeter.cn/chromium-flash
参考技术C 1、从 Adobe 官方下载 Flash 插件,并将下载后的文件后缀改为ZIP,然后将其解压出来。2、从解压出来的文件中,复制“flashplayer.xpt”和“NPSWF32.dll”这两个文件到 Google Chrome 安装目录下的“Application\Plugins”文件夹中。注: Google Chrome 默认完整的安装目录是“C:\Documents and Settings\UserName\Local Settings\Application Data\Google\Chrome\”。
3、完成上述两步操作之后,再启动 Google Chrome,你就会发现现在页面可以正常显示 Flash 动画了。 参考技术D 首先确认你已经装了最新版的Flash插件,然后:
打开Chrome浏览器,
地址栏输入chrome://flags/#run-all-flash-in-allow-mode
在“Run all Flash content when Flash setting is set to "allow"...”项下面的下拉菜单中选择“Enabled”
重新启动浏览器即可默认运行。
以上是关于对象不支持"startsWith"属性或方法----polyfill 解决ie浏览器兼容问题的主要内容,如果未能解决你的问题,请参考以下文章
IE 中不支持startsWith 方法有任何替代方法吗? [复制]
为啥 "abcd".StartsWith("") 返回 true?