js加载速度慢怎么解决?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js加载速度慢怎么解决?相关的知识,希望对你有一定的参考价值。
解决办法:换一个js包含的方式,让javascript加载速度倍增。
把通常加载方式:
<script src="xxxx.js"></script>
改变成:
<script type="text/javascript">document.write("<scr"+"ipt src=\\"xxx.js\\"></sc"+"ript>")
</script>
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在html(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
在1995年时,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。
为了取得技术优势,微软推出了JScript,CEnvi推出ScriptEase,与JavaScript同样可在浏览器上运行。为了统一规格,因为JavaScript兼容于ECMA标准,因此也称为ECMAScript。
参考技术A 一、JS文件位置调整既然JS文件放在前面后延迟后面代码的加载,那么我们可以考虑将JS放在/body前或更厚,这样就可以让script前的html完美的呈现,不会让用户看到空白页面,提高了体验度。
二、合并JS文件
尽管在将JS文件位置后移后可以让其他代码优先加载,但在执行JS文件的时候任然比较耗费时间,如果JS文件比较多,就需要进行多次“Get”请求,延长加载速度。那么我们自然就是要减少Get请求。通常有两种方案:
第一:合并js文件,比如将1.js、2.js和3.js合并掉。
第二:利用第三方工具,比如php中的Minify。
关于合并JS,是用得比较多的,绝大部分网站都是外部调用JS,而现在把调用的JS合并到一起也是很常见的。
三、最后执行JS文件
不管是把JS文件放在脚尾,还是合并JS文件,都是治标不治本,也就是无限的去缩短JS执行时间,并且避免JS执行与代码加载互相冲突,但是这样只是让html代码文件尽管加载,还是不能很好的避免JS执行与代码加载互阻,当web页面越来越复杂,JS文件越来越多,这个阻碍就会越来越大。
所以最好的办法就是让JS文件最后加载,也就是页面全部呈现完再追加JS脚本,当window.onload事件触发完后,我们才开始加载
JS,这样完全不会让用户去等待网站的主题内容加载,目前有很多大型网站就是利用的这个。这一点需要与技术人员协作完成或自己动手在网上找代码,不过个人建议还是教给会的人完成,自己可以先学,以免出现失误,得不偿失。
面试官:SPA(单页应用)首屏加载速度慢怎么解决?
一、什么是首屏加载
首屏加载可以说是用户体验中最重要的环节
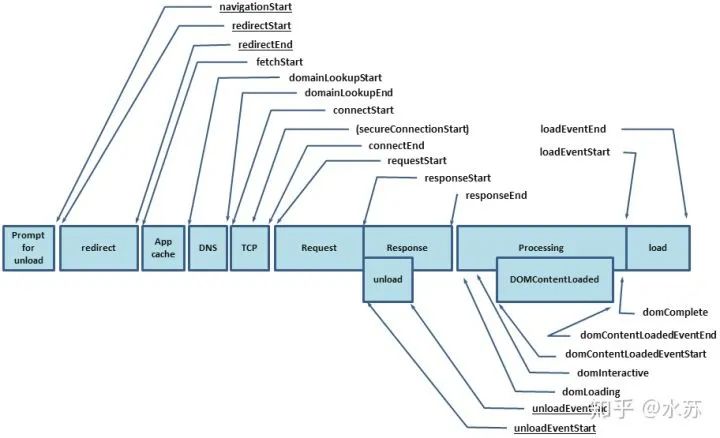
关于计算首屏时间
利用performance.timing提供的数据:

通过DOMContentLoad或者performance来计算出首屏时间
// 方案一:
document.addEventListener('DOMContentLoaded', (event) => {
console.log('first contentful painting');
});
// 方案二:
performance.getEntriesByName("first-contentful-paint")[0].startTime
// performance.getEntriesByName("first-contentful-paint")[0]
// 会返回一个 PerformancePaintTiming的实例,结构如下:
{
name: "first-contentful-paint",
entryType: "paint",
startTime: 507.80000002123415,
duration: 0,
};
二、加载慢的原因
在页面渲染的过程,导致加载速度慢的因素可能如下:
-
网络延时问题 -
资源文件体积是否过大 -
资源是否重复发送请求去加载了 -
加载脚本的时候,渲染内容堵塞了
三、解决方案
常见的几种SPA首屏优化方式
-
减小入口文件积 -
静态资源本地缓存 -
UI框架按需加载 -
图片资源的压缩 -
组件重复打包 -
开启GZip压缩 -
使用SSR
减小入口文件体积
常用的手段是路由懒加载,把不同路由对应的组件分割成不同的代码块,待路由被请求的时候会单独打包路由,使得入口文件变小,加载速度大大增加

在vue-router配置路由的时候,采用动态加载路由的形式
routes:[
path: 'Blogs',
name: 'ShowBlogs',
component: () => import('./components/ShowBlogs.vue')
]
以函数的形式加载路由,这样就可以把各自的路由文件分别打包,只有在解析给定的路由时,才会加载路由组件
静态资源本地缓存
后端返回资源问题:
-
采用
HTTP缓存,设置Cache-Control,Last-Modified,Etag等响应头 -
采用
Service Worker离线缓存
前端合理利用localStorage
UI框架按需加载
在日常使用UI框架,例如element-UI、或者antd,我们经常性直接饮用整个UI库
import ElementUI from 'element-ui'
Vue.use(ElementUI)
但实际上我用到的组件只有按钮,分页,表格,输入与警告 所以我们要按需引用
import { Button, Input, Pagination, Table, TableColumn, MessageBox } from 'element-ui';
Vue.use(Button)
Vue.use(Input)
Vue.use(Pagination)
组件重复打包
假设A.js文件是一个常用的库,现在有多个路由使用了A.js文件,这就造成了重复下载
解决方案:在webpack的config文件中,修改CommonsChunkPlugin的配置
minChunks: 3
minChunks为3表示会把使用3次及以上的包抽离出来,放进公共依赖文件,避免了重复加载组件
图片资源的压缩
图片资源虽然不在编码过程中,但它却是对页面性能影响最大的因素
对于所有的图片资源,我们可以进行适当的压缩
对页面上使用到的icon,可以使用在线字体图标,或者雪碧图,将众多小图标合并到同一张图上,用以减轻http请求压力。
开启GZip压缩
拆完包之后,我们再用gzip做一下压缩 安装compression-webpack-plugin
cnmp i compression-webpack-plugin -D
在vue.congig.js中引入并修改webpack配置
const CompressionPlugin = require('compression-webpack-plugin')
configureWebpack: (config) => {
if (process.env.NODE_ENV === 'production') {
// 为生产环境修改配置...
config.mode = 'production'
return {
plugins: [new CompressionPlugin({
test: /\.js$|\.html$|\.css/, //匹配文件名
threshold: 10240, //对超过10k的数据进行压缩
deleteOriginalAssets: false //是否删除原文件
})]
}
}
在服务器我们也要做相应的配置 如果发送请求的浏览器支持gzip,就发送给它gzip格式的文件 我的服务器是用express框架搭建的 只要安装一下compression就能使用
const compression = require('compression')
app.use(compression()) // 在其他中间件使用之前调用
使用SSR
SSR(Server side ),也就是服务端渲染,组件或页面通过服务器生成html字符串,再发送到浏览器
从头搭建一个服务端渲染是很复杂的,vue应用建议使用Nuxt.js实现服务端渲染
小结:
减少首屏渲染时间的方法有很多,总的来讲可以分成两大部分 :资源加载优化 和 页面渲染优化
下图是更为全面的首屏优化的方案
大家可以根据自己项目的情况选择各种方式进行首屏渲染的优化
参考文献
-
https://zhuanlan.zhihu.com/p/88639980?utm_source=wechat_session -
https://www.chengrang.com/how-browsers-work.html -
https://juejin.cn/post/6844904185264095246 -
https://vue3js.cn/docs/zh
以上是关于js加载速度慢怎么解决?的主要内容,如果未能解决你的问题,请参考以下文章