关于creator label渲染原理和draw call问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于creator label渲染原理和draw call问题相关的知识,希望对你有一定的参考价值。
参考技术A Creator label在使用系统字体的时候,引擎系统文本的实现是先将文本绘制到 Canvas,然后再生成图片给 Label 组件使用。文本缓存类型(Cache Mode)
属性功能说明
NONE 默认值,Label 中的整段文本将生成一张位图。
BITMAP 选择后,Label 中的整段文本仍将生成一张位图,但是会尽量参与 动态合图 。只要满足动态合图的要求,就会和动态合图中的其它 Sprite 或者 Label 合并 Draw Call。由于动态合图会占用更多内存, 该模式只能用于文本不常更新的 Label 。
补充 :和 NONE 模式一样,BITMAP 模式会强制给每个 Label 组件生成一张位图,不论文本内容是否等同。如果场景中有大量相同文本的 Label,建议使用 CHAR 模式以复用内存空间。
CHAR 原理类似 BMFont,Label 将以“字”为单位将文本缓存到全局共享的位图中,相同字体样式和字号的每个字符将在全局共享一份缓存。能支持文本 的频繁修改,对性能和内存最友好。不过目前该模式还存在如下限制,我们将在后续的版本中进行优化:
1、 该模式只能用于字体样式和字号固定(通过记录字体的 fontSize、fontFamily、color、outline 为关键信息,以此进行字符的重复使用,其他有使用特殊自定义文本格式的需要注意),并且不会频繁出现巨量未使用过的字符的 Label 。这是为了节约缓存,因为全局共享的位图尺寸为 2048 2048,只有场景切换时才会清除,一旦位图被占满后新出现的字符将无法渲染。
2、不能参与动态合图(同样启用 CHAR 模式的多个 Label 在渲染顺序不被打断的情况下仍然能合并 Draw Call)
3. 该模式在 *原生平台上使用 FreeType 渲染。
对于 Label 组件, Src Blend Factor 常用的设置主要有两种,包括 SRC_ALPHA 和 ONE
当使用 SRC_ALPHA 模式时,可以通过顶点数据将透明度传递到 Shader 中,然后在 Shader 中进行像素透明度的计算,因此文本的透明度就不需要在绘制到 Canvas 时处理。在这种模式下,Label 节点透明度变化时,就不需要频繁的调用 updateRenderData 进行 Canvas 的重新绘制,可以减少 API 调用以及频繁重绘造成的性能消耗。
当使用 ONE 模式时,文本图片的透明度需要做预乘处理,所以在 Canvas 绘制时就需要进行透明度的处理。在这种模式下,Label 的节点透明度变化时就需要频繁的调用 updateRenderData,进行文本内容的重绘。
需要注意的是不同的混合模式,会影响与其他节点的动态合批,例如:
当 Src Blend Factor 选择 ONE 模式, Cache Mode 选择 BITMAP 缓存模式,则使用的是 动态图集 ,可能会导致动态合批失效。
若 Cache Mode 选择 CHAR 缓存模式, Src Blend Factor 会默认使用 SRC_ALPHA 模式,因为是全局共用同一张字符图集,无法进行不同的模式兼容。
对于 原生平台 ,在 SRC_ALPHA 模式下,为了消除文本的黑边问题,在文本图片数据返回时,需要做反预乘处理。
对于使用大量文本节点或者使用 SHRINK 模式的大段文本内容来说,做反预乘操作会有不少的性能消耗,开发者需要依据不同的使用场景以及文本内容进行合理的选择,以便在不同的平台能够减少重绘带来的性能消耗。具体的使用场景说明如下:
如果 Cache Mode 选择 CHAR 缓存模式,只能使用 SRC_ALPHA 。
如果只是发布 Web 平台,推荐使用默认的 SRC_ALPHA 模式。因为 ONE 模式下,透明度变化会造成频繁的重绘。另外使用 BITMAP 缓存模式以及 CHAR 缓存模式也无法生效。
如果需要发布 Native 平台,并且文本使用了 SHRINK 等会频繁重绘的排版模式,界面创建时会因为文本频繁的反预乘操作导致性能消耗比较明显,可以选择使用 ONE 模式避免反预乘带来的卡顿。
COCOS CREATOR(TS)之节点鼠标事件
一 : 前景
以官方的Demo为例子(HelloWorld)
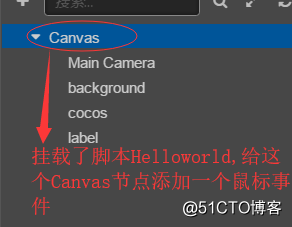
①-> UI层级结构
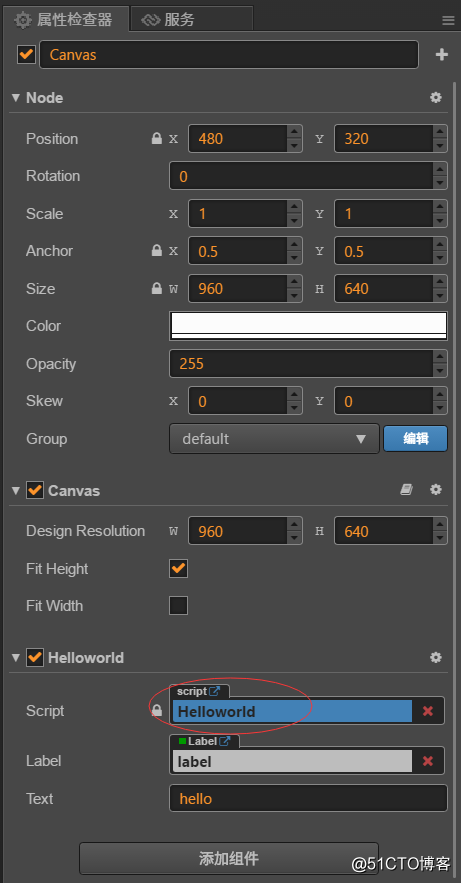
②-> Canvas的属性
二 : 编码(Helloworld.ts)
const {ccclass, property} = cc._decorator;
@ccclass
export default class Helloworld extends cc.Component {
@property(cc.Label)
label: cc.Label = null;
@property
text: string = ‘hello‘;
start () {
// init logic
this.label.string = this.text;
this.listener2Handler(true);
}
private listener2Handler( $isAdd : boolean ) : void{
if( $isAdd ){
!this.node.hasEventListener(cc.Node.EventType.TOUCH_END) && this.node.on( cc.Node.EventType.TOUCH_END , this.onClick , this );
}else{
this.node.hasEventListener(cc.Node.EventType.TOUCH_END) && this.node.off( cc.Node.EventType.TOUCH_END , this.onClick , this );
}
}
private onClick( $e : cc.Event.EventTouch ) : void{
switch ($e.currentTarget) {
case this.node:
console.log("okok");
break;
}
}
onDestroy() : void{
this.listener2Handler(false);
}
}
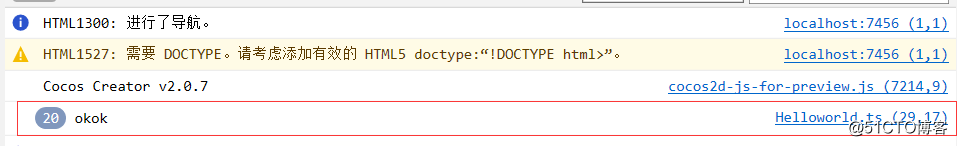
三 : 结果

以上是关于关于creator label渲染原理和draw call问题的主要内容,如果未能解决你的问题,请参考以下文章