页面没有跟随Vue中数组元素的替换动态展示
Posted junzhu-bye
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了页面没有跟随Vue中数组元素的替换动态展示相关的知识,希望对你有一定的参考价值。

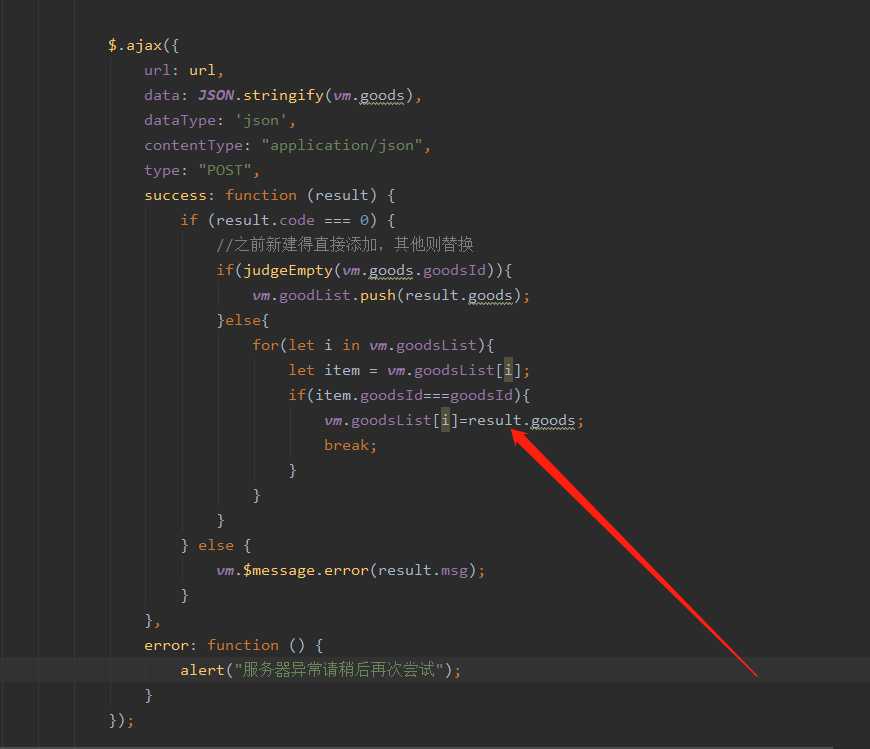
页面没有相应goodsList替换,打印goodsList已经被改变;

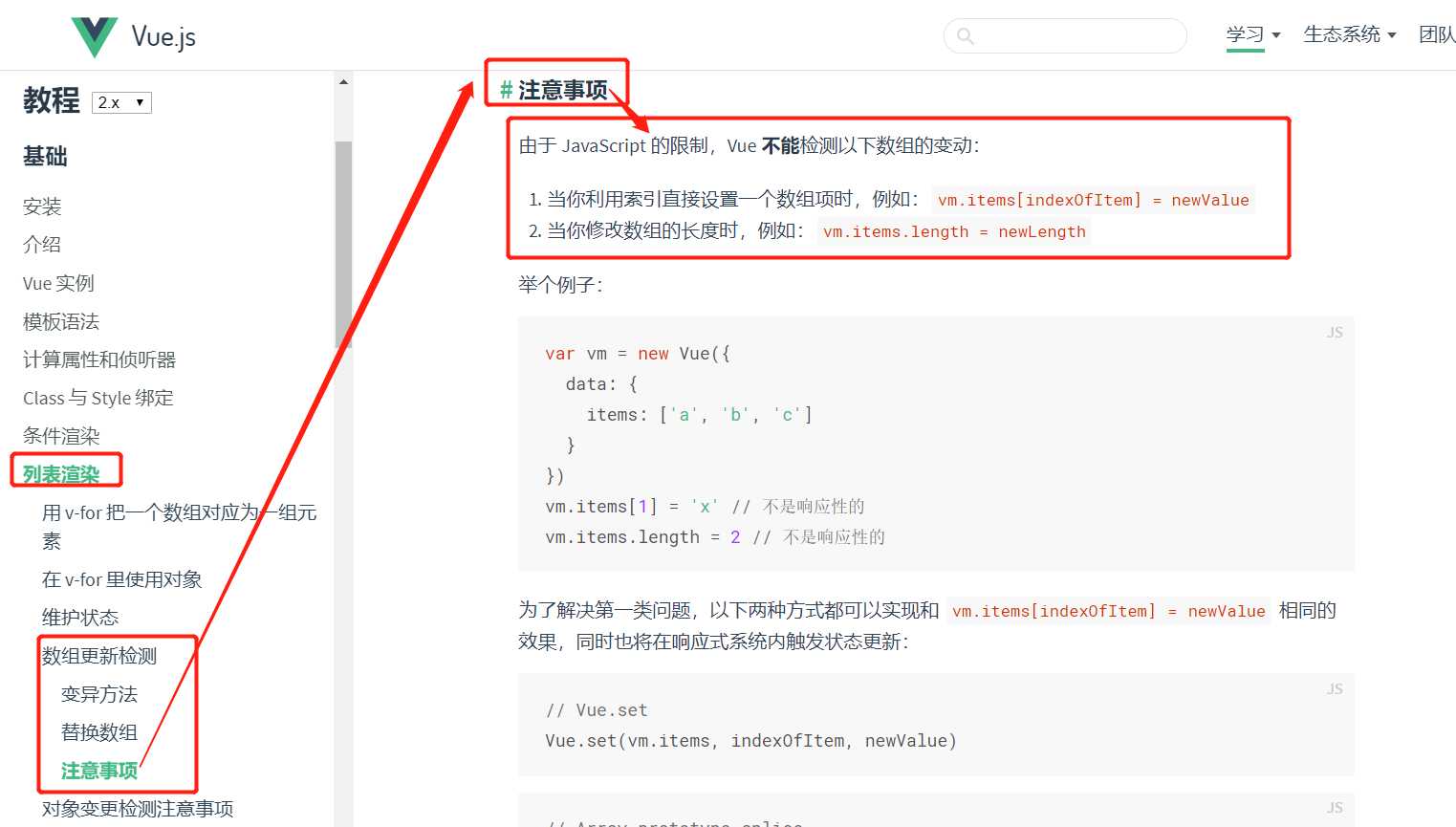
(借用https://www.cnblogs.com/belongs-to-qinghua/p/11112613.html的图)
文档中明确指出,vue不能检测上述数组的变动,同时文档中也指出了实现上述需求的方法:
Vue.set(vm.goodList,i,result.goods);
以上是关于页面没有跟随Vue中数组元素的替换动态展示的主要内容,如果未能解决你的问题,请参考以下文章