如何将js的变量在php中使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何将js的变量在php中使用相关的知识,希望对你有一定的参考价值。
js变量可以赋值到表单隐藏域
表单可实现提交功能至控制器
例:
<input type="hidden" id="hiddencolor" name="hiddencolor" value="" />$(\'#hiddencolor\').val(\'123\'); //赋hidden值为123
php获取
echo $_POST[\'hiddencolor\']; //123
但如果是将js的变量用在php里,那么只有通过ajax方法将变量值发送给php,然后由php处理后返回一个值给ajax返回函数。本回答被提问者采纳 参考技术B 在js中可以使用<?php ?>来输出你需要引用的变量。
例如在你的第一个红色区域替换为 <?php echo $a; ?>
在你的第二个红色区域替换为<?php $b; ?>
如何在js里引用php变量
如何在js里面引用php的变量
php代码-------------------------------------------
js代码-------------------------------------------

想要在javascript中引入php变量最简单的就是混编方式,还有一种是通过shtml引入方式,但是shtml引入需要服务器许可,还需要独立设置输出文件,较为复杂不符合动态脚本趋势.这里就简单介绍混编方式的实现方法.
混编方式:
混编就是采用html与php代码混编方式来实现在html中运行php的方式.
注意点:
文件必须是php文件.否则无法直接运行php.
在需要运行输出php的地方必须要写完全的php引用标签,即<?php ?>格式.
混编中php标签必须要有结尾,否则容易导致html部分异常.
案例:
文件名称:text.php
<!DOCTYPE html><html>
<head>
<title>php与html混编</title>
</head>
<body>
<!--html注释:这里我们直接使用php来模拟一下欢迎提示语-->
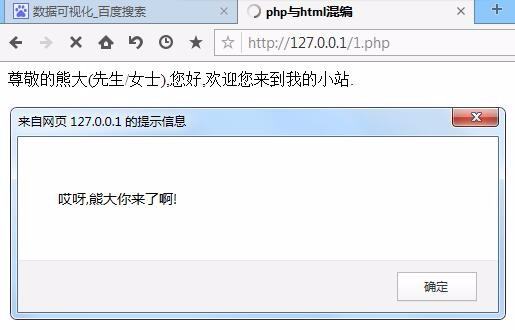
尊敬的<?php echo \'熊大\';?>(先生/女士),您好,欢迎您来到我的小站.<br>
<script>
alert("哎呀,<?php echo \'熊大\';?>你来了啊!");
</script>
</body>
</html>
上面的代码必要放在php文件里,然后访问看到的页面就是

这样就达到了在html里输出php变量的目的.
参考技术A 比如$a=123;<?php $a=123;?> 参考技术B 你首先要定义一下,需要的js变量,例如:var a = '<?php echo $m;?>'; 参考技术C 在js中可以使用<?php ?>来输出你需要引用的变量。
例如在你的第一个红色区域替换为 <?php echo $a; ?>
在你的第二个红色区域替换为<?php $b; ?> 参考技术D 引号中写<?php echo $a;?>;
setTimeout(function()anim.run();,"<?php echo $b;?>");
以上是关于如何将js的变量在php中使用的主要内容,如果未能解决你的问题,请参考以下文章