Element-ui 表格table实现单选
Posted cinderellastory
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Element-ui 表格table实现单选相关的知识,希望对你有一定的参考价值。


欢迎扫码加群,一起讨论,共同学习成长!

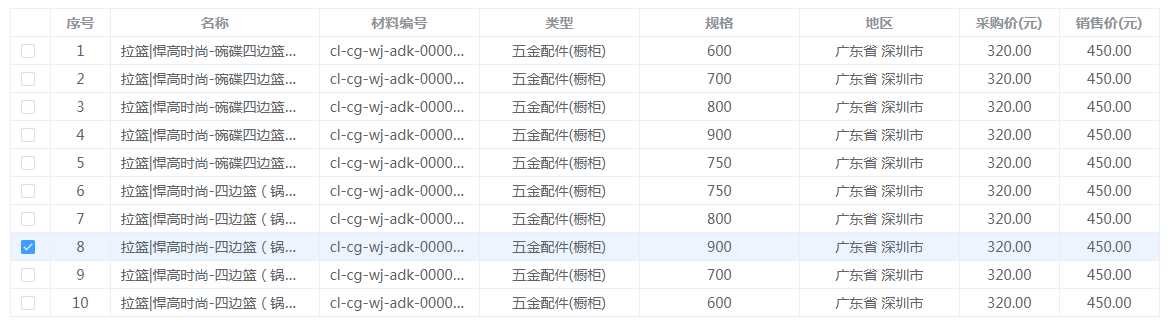
<el-table :data="chooseMcaterialData" highlight-current-row border @selection-change="handleSelectionChange" @current-change="chooseMcaterialChange" ref="Table" >


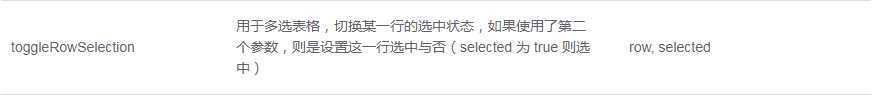
1 handleSelectionChange(val) { 2 if (val.length > 1) { 3 this.$refs.Table.clearSelection() 4 this.$refs.Table.toggleRowSelection(val.pop()) 5 } 6 this.multipleSelection = val; 7 },

1 chooseMcaterialChange(val){ 2 this.$refs.Table.toggleRowSelection(val) 3 },
以上是关于Element-ui 表格table实现单选的主要内容,如果未能解决你的问题,请参考以下文章