TinyMCE 本地 | 下载 | 部署 | 汉化 |
Posted letogoing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TinyMCE 本地 | 下载 | 部署 | 汉化 |相关的知识,希望对你有一定的参考价值。
TinyMCE 本地 | 下载 | 部署 | 汉化
一、TinyMCE下载
tinymce_4.7.13版本下载:https://pan.baidu.com/s/1ZLqSQroR8ZlcAdOQyqezlA
汉化包:https://pan.baidu.com/s/1960EE3af2wTcPfTtPbuyzQ
官网下载:https://www.tiny.cloud/download/
二、TinyMCE部署
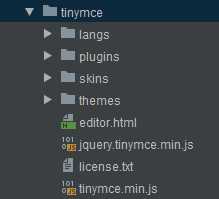
1、将下载的tinymce.rar解压,我已经将原文件中,不重要的文件都删除了

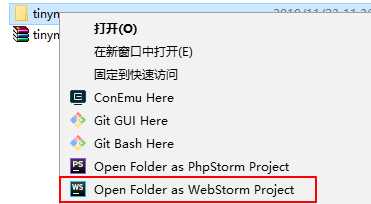
2、用webstorm编辑器打开文件[当然其他的编辑器也ok],或者直接将文件夹复制到相关编辑器中打开

我是直接将文件夹复制进去了

3、创建一个html文件,名字随便取


4、复制这段代码进去【包含汉化包的引入】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="./tinymce.min.js"></script>
/*引入汉化包,汉化包请放在文件夹 tinymce/langs文件夹下*/
<script src="./langs/zh_CN.js"></script>
<style>
#mceu_30{
display: none;
}
/*设置formd的外边距..*/
.editor{
margin: 50px;
}
/*设置输入框的最小高度*/
textarea{
min-height: 600px;
}
/* 上述CSS样式可根据自己需求更改*/
</style>
</head>
<body>
<div id="editorbox">
<h1>TinyMCE Getting Started Guide</h1>
<form method="post" class="editor">
<textarea id="mytextarea"></textarea>
</form>
</div>
</body>
<script type="text/javascript">
tinymce.init({
selector: "#mytextarea"
});
</script>
</html>
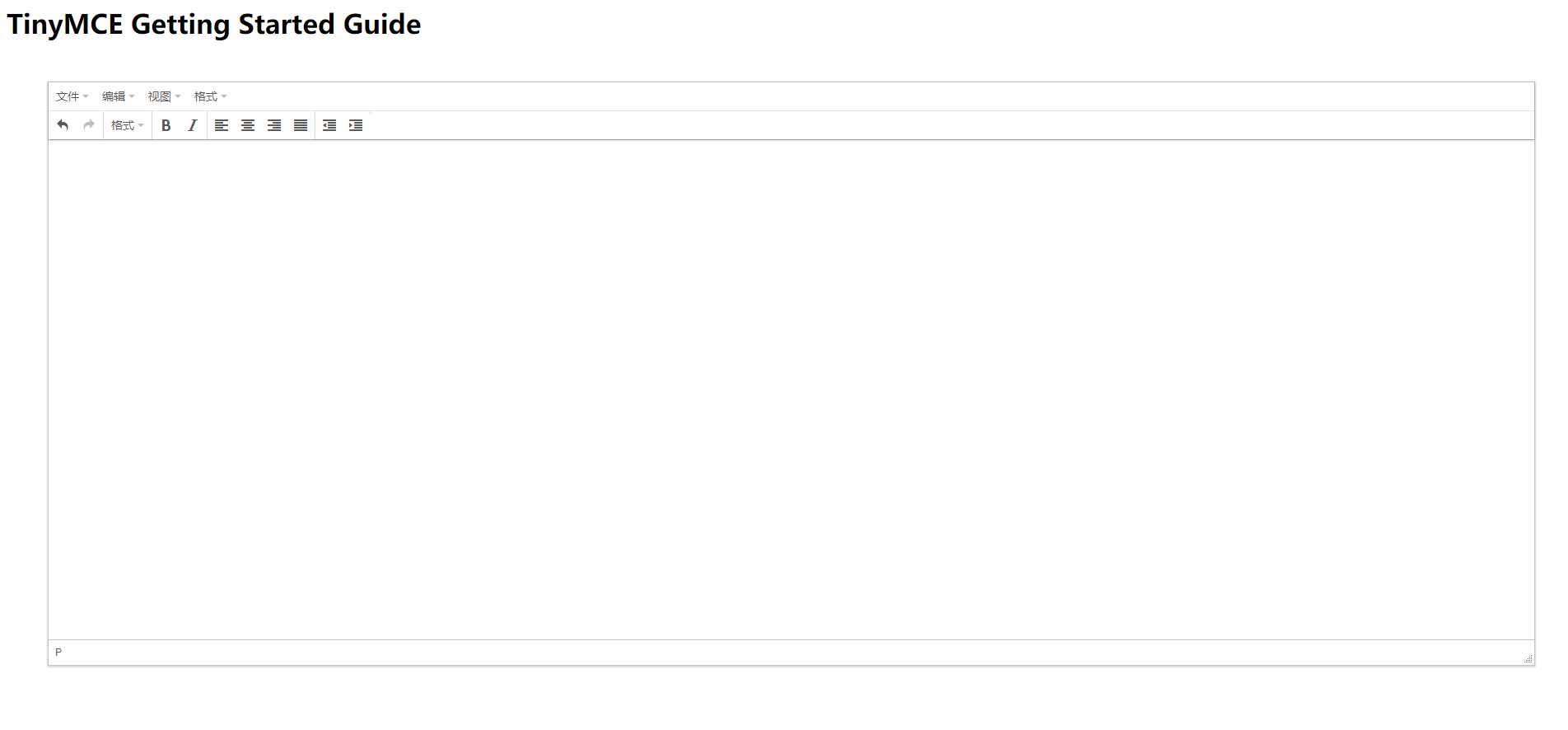
5、效果图

以上是关于TinyMCE 本地 | 下载 | 部署 | 汉化 |的主要内容,如果未能解决你的问题,请参考以下文章