实现Tab选项卡
Posted sb8008
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实现Tab选项卡相关的知识,希望对你有一定的参考价值。
我是前端小白,这个博客只是用于记录自己学习的过程。每天坚持学习,就有进步。加油
今天自己在做选项卡的时候,想实现tab栏的背景图片和颜色随着索引值改变,开始想的思路是想用css实现,当鼠标hover上去的实现改变背景图片,自己觉得不太好,又说不出个所以然,想着前两天在网易云看的课程,现在有了用处。最后用js实现
下面是代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>选项卡</title> <link rel="stylesheet" href="css/index.css"> </head> <body> <div id="tab"> <!-- 头部 --> <div id="tab_header"> <ul> <li class="selected">公告</li> <li>规则</li> <li>论坛</li> <li>安全</li> <li>公益</li> </ul> </div> <!-- 内容部分 --> <div id="tab_content"> <div class="dom" style="display: block;"> <ul> <li><a href="#">少年</a></li> <li><a href="#">吟哦</a></li> <li><a href="#">哈哈哈哈</a></li> <li><a href="#">啊哈哈哈</a></li> </ul> </div> <div class="dom"> <ul> <li><a href="#">少dd年</a></li> <li><a href="#">吟哦</a></li> <li><a href="#">什么啊</a></li> <li><a href="#">啊哈哈哈</a></li> </ul> </div> <div class="dom"> <ul> <li><a href="#">礼拜</a></li> <li><a href="#">吟哦</a></li> <li><a href="#">哈哈哈哈</a></li> <li><a href="#">周末</a></li> </ul> </div> <div class="dom"> <ul> <li><a href="#">少年</a></li> <li><a href="#">审核AA</a></li> <li><a href="#">哈哈哈哈</a></li> <li><a href="#">啊哈斤</a></li> </ul> </div> <div class="dom"> <ul> <li><a href="#">少年</a></li> <li><a href="#">吟哦</a></li> <li><a href="#">哈哈哈哈</a></li> <li><a href="#">啊哈哈哈</a></li> </ul> </div> </div> </div> <script src="js/index.js"></script> </body> </html>
JS代码如下:
<script>
window.onload = function() {
//获取头部li标签
var allLis = $(‘tab_header‘).getElementsByTagName(‘li‘)
var allDom = $(‘tab_content‘).getElementsByClassName(‘dom‘)
//遍历监听
for(var i = 0; i< allLis.length;i++) {
var li = allLis[i];
// 绑定索引值
li.index = i;
// console.log(li);
li.onmouseover = function() {
//排他思想
for(var k = 0;k<allLis.length;k++){
allLis[k].className = ""
allDom[k].style.display = "none"
}
this.className = "selected"
allDom[this.index].style.display = ‘block‘
}
}
}
//简单封装通过类名获取dom
function $(id) {
return typeof id === "string" ? document.getElementById(id) : null;
}
</script>
CSS代码如下:注意的是CSS代码中,在点击tab的时候,最左边和最右边的边框1px要去掉
*{
margin: 0;
padding: 0;
list-style: none;
}
a{
text-decoration: none;
color: #000;
}
#tab{
width: 498px;
height: 120px;
border: 1px solid #ccc;
cursor: pointer;
margin: 100px auto;
/* overflow: hidden; */
}
#tab_header{
background: #e8e8e8;
height: 28px;
line-height: 28px;
}
#tab_header ul{
width: 500px;
/* display: flex;
justify-content: space-around;
text-align: center; */
}
#tab_header ul li{
float: left;
width: 98px;
/* background: coral; */
text-align: center;
border-bottom: 1px solid #ccc;
padding: 0 1px;
}
#tab_header ul li.selected{
background: #fff;
color:rgb(32, 170, 124);
border-bottom: none;
border-left: 1px solid #ccc;
border-right: 1px solid #ccc;
padding: 0;
}
#tab_header ul li:nth-child(1){
border-left:none;
}
#tab_header ul li:nth-last-child{
border-right:none;
}
#tab_header ul li:hover{
font-weight: 400;
color: red;
font-size: 18px;
}
/* 内容区域 */
#tab_content{
}
#tab_content .dom{
padding-top: 20px;
display: none;
}
#tab_content .dom ul{}
#tab_content .dom ul li{
float: left;
width: 220px;
text-align: center;
margin: 5px;
}
#tab_content .dom ul li a:hover{
color: red;
}
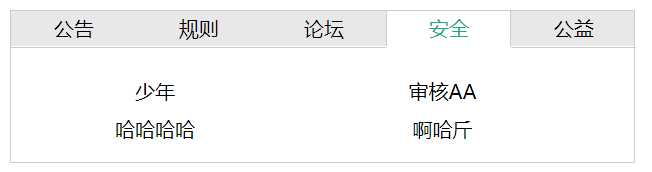
效果图如下

最后今天做的代码在这里了

以上是关于实现Tab选项卡的主要内容,如果未能解决你的问题,请参考以下文章