gradient渐变属性设置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了gradient渐变属性设置相关的知识,希望对你有一定的参考价值。
参考技术A 常用的渐变有
(1)linear-gradient()线性渐变
(2)radial-gradient()径向渐变
(3)conic-gradient()(大部分浏览器站不支持)梯度渐变;
(4)repeating-linear-gradient()、repeating-radial-gradient()、repeating-conic-gradient(),这个就不用解释了吧;
基础语法: linear-gradient( angle, start-color position, end-color position);
参数设置:
start-color 是渐变的初始颜色
end-color 是结束的颜色,这些颜色统称为色标
angle 是渐变的角度,可以是具体的角度(45deg),也可以是 to + 方向(to bottom right)
position 是具体位置,可以使用px,百分比,建议使用百分比;
语法: radial-gradient(shape rx ry at position, start-color, end-color )
参数设置:
shape:形状(ellipse - 椭圆 (默认值)、circle - 正圆)
rx,ry半径大小:rx(x轴半径),ry(y轴半径),也可以使用关键词表示closest-side(圆形到最近的边的距离)、closest-corner(圆形到最近的角的距离)、farthest-side(圆形到最远变的距离)、farthest-corner(圆形到最远角的距离)
positon圆心位置:at x y或是at bottom right ,也可以使用px,百分比
color:色值
例如:
基础语法: conic-gradient(from angle at position ,color1 angle,color2 angle,color3 angle)
常用参数: form以角度为值,定义梯度旋转;position以坐标x,y位置,定义圆形位置
同比可以使用repeating-conic-gradient();
暂时只有chorm69,opear,safari,android webview支持该属性
Android UIPaint Gradient 渐变渲染 ① ( LinearGradient 线性渐变渲染 | 设置渲染方向 | 设置渲染颜色 | 设置渲染模式 | MIRROR )
文章目录
一、LinearGradient 线性渐变渲染
Paint 的 LinearGradient 是 线性渐变渲染 ;
LinearGradient 文档地址 : https://developer.android.google.cn/reference/android/graphics/LinearGradient
LinearGradient 线性渐变渲染 使用时 , 直接使用构造函数创建即可 ;
LinearGradient 提供了 4 4 4 个构造函数 , 分为 2 2 2 大类 , 分别是设置 2 2 2 个颜色渐变的构造函数 , 和设置 多个颜色渐变的构造函数 , 后者可以设置 2 2 2 个以上的颜色值 ;
1、设置 2 个颜色的渐变
设置 2 2 2 个颜色渐变的构造函数原型如下 : 二者的区别是 颜色值可以使用 int , 也可以使用 long 进行表示 ;
/**
* Create a shader that draws a linear gradient along a line.
*
* @param x0 The x-coordinate for the start of the gradient line
* @param y0 The y-coordinate for the start of the gradient line
* @param x1 The x-coordinate for the end of the gradient line
* @param y1 The y-coordinate for the end of the gradient line
* @param color0 The sRGB color at the start of the gradient line.
* @param color1 The sRGB color at the end of the gradient line.
* @param tile The Shader tiling mode
*/
public LinearGradient(float x0, float y0, float x1, float y1,
@ColorInt int color0, @ColorInt int color1,
@NonNull TileMode tile)
this(x0, y0, x1, y1, Color.pack(color0), Color.pack(color1), tile);
/**
* Create a shader that draws a linear gradient along a line.
*
* @param x0 The x-coordinate for the start of the gradient line
* @param y0 The y-coordinate for the start of the gradient line
* @param x1 The x-coordinate for the end of the gradient line
* @param y1 The y-coordinate for the end of the gradient line
* @param color0 The color at the start of the gradient line.
* @param color1 The color at the end of the gradient line.
* @param tile The Shader tiling mode
*
* @throws IllegalArgumentException if the colors do
* not share the same @link ColorSpace or do not use a valid one.
*/
public LinearGradient(float x0, float y0, float x1, float y1,
@ColorLong long color0, @ColorLong long color1,
@NonNull TileMode tile)
this(x0, y0, x1, y1, new long[] color0, color1, null, tile);
3、设置多个颜色的渐变
设置多个颜色渐变的构造函数原型如下 : 二者的区别是 颜色值可以使用 int , 也可以使用 long 进行表示 ;
/**
* Create a shader that draws a linear gradient along a line.
*
* @param x0 The x-coordinate for the start of the gradient line
* @param y0 The y-coordinate for the start of the gradient line
* @param x1 The x-coordinate for the end of the gradient line
* @param y1 The y-coordinate for the end of the gradient line
* @param colors The sRGB colors to be distributed along the gradient line
* @param positions May be null. The relative positions [0..1] of
* each corresponding color in the colors array. If this is null,
* the the colors are distributed evenly along the gradient line.
* @param tile The Shader tiling mode
*/
public LinearGradient(float x0, float y0, float x1, float y1, @NonNull @ColorInt int[] colors,
@Nullable float[] positions, @NonNull TileMode tile)
this(x0, y0, x1, y1, convertColors(colors), positions, tile,
ColorSpace.get(ColorSpace.Named.SRGB));
/**
* Create a shader that draws a linear gradient along a line.
*
* @param x0 The x-coordinate for the start of the gradient line
* @param y0 The y-coordinate for the start of the gradient line
* @param x1 The x-coordinate for the end of the gradient line
* @param y1 The y-coordinate for the end of the gradient line
* @param colors The colors to be distributed along the gradient line
* @param positions May be null. The relative positions [0..1] of
* each corresponding color in the colors array. If this is null,
* the the colors are distributed evenly along the gradient line.
* @param tile The Shader tiling mode
*
* @throws IllegalArgumentException if there are less than two colors, the colors do
* not share the same @link ColorSpace or do not use a valid one, or @code positions
* is not @code null and has a different length from @code colors.
*/
public LinearGradient(float x0, float y0, float x1, float y1, @NonNull @ColorLong long[] colors,
@Nullable float[] positions, @NonNull TileMode tile)
this(x0, y0, x1, y1, colors.clone(), positions, tile, detectColorSpace(colors));
二、LinearGradient 线性渐变渲染重要参数分析
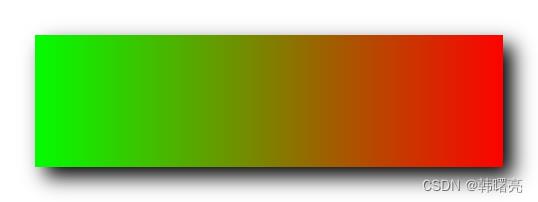
1、正常渲染
正常的线性渲染 :
private void initRect(int width, int height)
mRectF = new RectF(0, 0, width, height);
mPaint.setShader(new LinearGradient(0, 0, mRectF.right, 0,
Color.GREEN, Color.RED, Shader.TileMode.CLAMP));
效果图 :

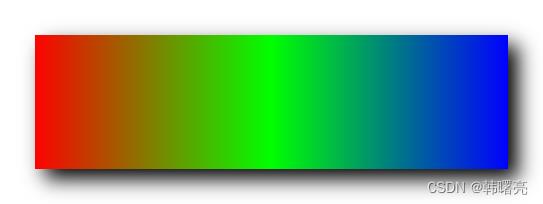
2、设置多个渐变颜色渲染
设置多个渐变颜色渲染 :
private void initRect(int width, int height)
mRectF = new RectF(0, 0, width, height);
mPaint.setShader(new LinearGradient(0, 0, mRectF.right, 0,
new int[]Color.RED, Color.GREEN, Color.BLUE,
new float[]0f, 0.5f, 1.0f,
Shader.TileMode.CLAMP));
效果图 :

3、设置渲染方向
设置渲染方向 :
private void initRect(int width, int height)
mRectF = new RectF(0, 0, width, height);
mPaint.setShader(new LinearGradient(0, 0, mRectF.right, mRectF.bottom,
new int[]Color.RED, Color.GREEN, Color.BLUE,
new float[]0f, 0.5f, 1.0f,
Shader.TileMode.CLAMP));
效果图 :

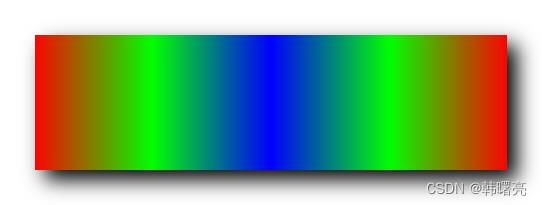
4、设置 Shader.TileMode.MIRROR 渲染模式
设置 Shader.TileMode.MIRROR 渲染模式 :
private void initRect(int width, int height)
mRectF = new RectF(0, 0, width, height);
mPaint.setShader(new LinearGradient(0, 0, mRectF.right / 2, 0,
new int[]Color.RED, Color.GREEN, Color.BLUE,
new float[]0f, 0.5f, 1.0f,
Shader.TileMode.MIRROR));
效果图 :

5、设置 Shader.TileMode.REPEAT 渲染模式
设置 Shader.TileMode.REPEAT 渲染模式 :
private void initRect(int width, int height)
mRectF = new RectF(0, 0, width, height);
mPaint.setShader(new LinearGradient(0, 0, mRectF.right / 2, 0,
new int[]Color.RED, Color.GREEN, Color.BLUE,
new float[]0f, 0.5f, 1.0f,
Shader.TileMode.REPEAT));
效果图 :

三、代码示例
1、正常渲染
package kim.hsl.paintgradient.linear;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Paint;
import android.graphics.RectF;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.view.View;
import androidx.annotation.Nullable;
public class LinearGradientView extends View
/**
* 画笔工具
* 线性渐变渲染 需要设置给该 画笔工具
*/
private Paint mPaint;
/**
* 使用线性渐变绘制的区域
*/
private RectF mRectF;
public LinearGradientView(Context context)
this(context, null);
public LinearGradientView(Context context, @Nullable AttributeSet attrs)
this(context, attrs, 0);
public LinearGradientView(Context context, @Nullable AttributeSet attrs, int defStyleAttr)
super(context, attrs, defStyleAttr);
initPaint();
/**
* 初始化 画笔工具, 主要是设置该画笔的渲染
*/
private void initPaint()
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setStyle(Paint.Style.FILL);
private void initRect(int width, int height)
mRectF = new RectF(0, 0, width, height);
mPaint.setShader(new LinearGradient(0, 0, mRectF.right, 0,
Color.GREEN, Color.RED, Shader.TileMode.CLAMP));
@Override
protected void onSizeChanged(int width, int height, int oldWidth, int oldHeight)
super.onSizeChanged(width, height, oldWidth, oldHeight);
initRect(width, height);
@Override
protected void onDraw(Canvas canvas)
super.onDraw(canvas);
// 正式绘制矩形
canvas.drawRect(mRectF, mPaint);
2、设置多个渐变颜色渲染
package kim.hsl.paintgradient.linear;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Paint;
import android.graphics.RectF;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.view.View;
import androidx.annotation.Nullable;
public class LinearGradientView2 extends View
/**
* 画笔工具
* 线性渐变渲染 需要设置给该 画笔工具
*/
private Paint mPaint;
/**
* 使用线性渐变绘制的区域
*/
private RectF mRectF;
public LinearGradientView2(Context context)
this(context, null);
public LinearGradientView2(Context context, @Nullable AttributeSet attrs)
this(context, attrs, 0);
public LinearGradientView2(Context context, @Nullable AttributeSet attrs, int defStyleAttr)
super(context, attrs, defStyleAttr);
initPaint();
/**
* 初始化 画笔工具, 主要是设置该画笔的渲染
*/
private void initPaint()
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setStyle(Paint.Style.FILL);
private void initRect(int width, int height)
mRectF = new RectF(0, 0, width, height);
mPaint.setShader(new LinearGradient(0, 0, mRectF.right, 0,
new int[]Color.RED, Color.GREEN, Color.BLUE,
new float[]0f, 0.5f, 1.0f,
Shader.TileMode.CLAMP));
@Override
protected void onSizeChanged(int width, int height, int oldWidth, int oldHeight)
super.onSizeChanged(width, height, oldWidth, oldHeight);
initRect(width, height);
@Override
protected void onDraw(Canvas canvas)
super.onDraw(canvas);
// 正式绘制矩形
canvas.drawRect(mRectF, mPaint);
3、设置渲染方向
package kim.hsl.paintgradient.linear;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Paint;
import android.graphics.RectF;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.view.View;
import androidx.annotation.Nullable;
public class LinearGradientView3 extends View
/**
* 画笔工具
* 线性渐变渲染 需要设置给该 画笔工具
*/
private Paint mPaint;
/**
* 使用线性渐变绘制的区域
*/
private RectF mRectF;
public LinearGradientView3(Context context)
this(context, null);
public LinearGradientView3(Context context, @Nullable AttributeSet attrs)
this(context, attrs, 0);
public LinearGradientView3(Context context, @Nullable AttributeSet attrs, int defStyleAttr)
super(context, attrs, defStyleAttr);
initPaint();
/**
* 初始化 画笔工具, 主要是设置该画笔的渲染
*/
private void initPaint()
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setStyle(Paint.Style.FILL);
private void initRect(int width, int height)
mRectF = new RectF(0, 0, width, height)