小程序“刷新”的问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序“刷新”的问题相关的知识,希望对你有一定的参考价值。
参考技术A 小程序是没办法刷新的大家都知道。那如果想要刷新本页面,方法无非就是初始化data里的数据,然后再走一下onLoad方法。这个都能想到。但是如果做到页面返回后刷新,我也一时没了头脑。百度了一下,看了大神们的解决方案才知道。
合理运用生命周期。
之前一直觉得小程序的生命周期没啥用。页面不是关掉,就是隐藏再后台。等明白后才知道是自己还不会用。
想做到后退刷新的方法就是结合生命周期和初始化。
由A页面进入B页面,然后再由B返回到A的时候,A的生命周期回执行onShow方法,在这个方法里初始化data和方法就等于刷新了。
微信小程序下拉刷新组件加载图片(三个小点)不显示的问题
问题是 微信小程序中 列表页面下拉刷新 ,顶部不显示三个小点的刷新状态,如下图:

解决后:

1 微信小程序实现下拉刷新
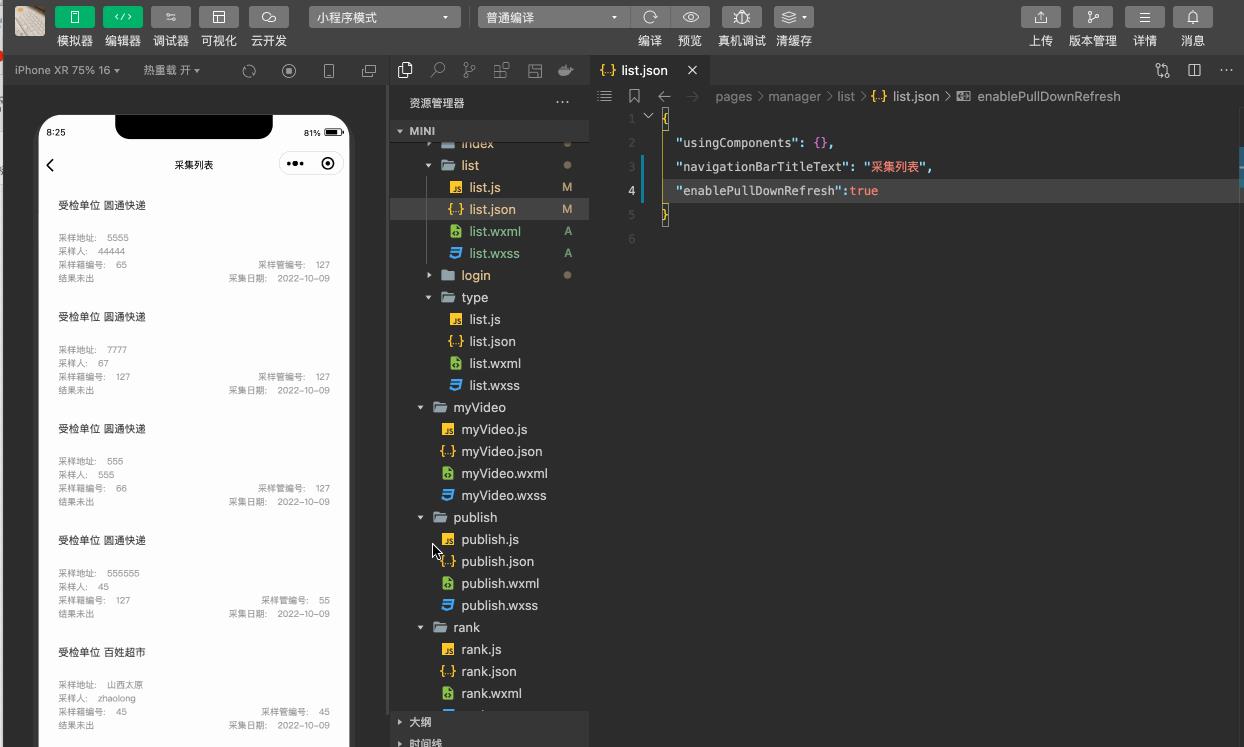
1.1 首先是在对应的页面 json 中添加配置
核心:
"enablePullDownRefresh":true,
"backgroundTextStyle": "dark"
完整的
"usingComponents": ,
"navigationBarTitleText": "采集列表",
"enablePullDownRefresh":true,
"backgroundTextStyle": "dark"
1.2 然后在页面对应的js中 处理 onPullDownRefresh 函数
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function ()
this.onRefresh()
,
onRefresh:function()
//导航条加载动画
wx.showNavigationBarLoading();
//重置分页加载页面
this.data.current_page=1
//网络请求数据
this.getManagerSampleListFunction()
//超时隐藏
setTimeout(function ()
wx.hideNavigationBarLoading();
//停止下拉刷新
wx.stopPullDownRefresh();
, 2000);
,
本次分享使用的网络请求框架为 fly 框架,会在近期给大家分享
//网络请求数据
getManagerSampleListFunction()
api.fetchManngerSampleList().then(res =>
//停止下拉刷新
wx.hideNavigationBarLoading();
//停止下拉刷新
wx.stopPullDownRefresh();
//处理数据
if (this.data.current_page == 1)
else
)
,
2 特别需要注意的是:
写之前先看看有无已经存在的onPullDownRefresh:function()函数,否则将不能监听到用户的下拉刷新动作
注意相关api的配对使用
-
状态栏显示加载中 wx.showNavigationBarLoading(Object object) 与wx.hideNavigationBarLoading(Object object)
-
显示加载中弹框 wx.showLoading(Object object)与wx.hideLoading(Object object)
-
触发下拉刷新 wx.startPullDownRefresh(Object object) 与 wx.stopPullDownRefresh()
不要忘了在需要刷新结束时调用wx.stopPullDownRefresh(),否则,页面将会保持下拉状态、不会回弹。
完毕
以上是关于小程序“刷新”的问题的主要内容,如果未能解决你的问题,请参考以下文章