Django 之 文件配置pycharm及django连接数据库创表及表的增删改查
Posted zhangchaocoming
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django 之 文件配置pycharm及django连接数据库创表及表的增删改查相关的知识,希望对你有一定的参考价值。
目录
创建项目后的文件夹配置
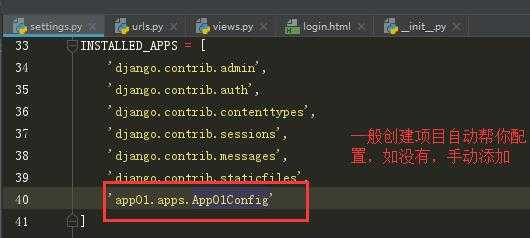
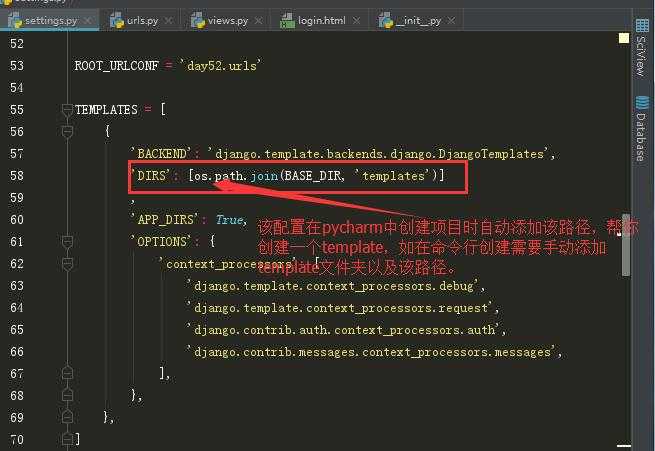
用pycharm >settings创建项目时可以自定义一个app名,帮你自动创建一个应用,并自动创建template文件夹,查看配置INSTALLED_APPS没有自动添加新建的app,如果没有手动添加,TEMPLATES列表的“DIRS”如果没有添加templates文件夹的路径,手动添加一下。


登录功能
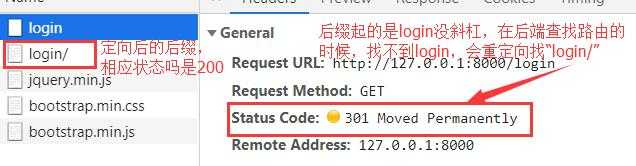
1.路由l(r‘^login/‘, views.login),访问如果不加斜杠,内部自动重定向加斜杠的路由
 所有的
所有的
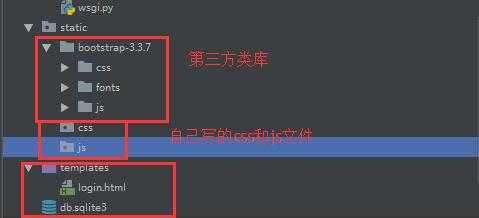
? 2.所有前端渲染出来的浏览器页面,都是在后端写好的html文件,这些文件默认都写在templates文件夹;
3.所有的静态文件(css,js,前端第三方类库)默认都放在static文件夹下

html页面引入外部资源的方式
1) cdn
2) 本地
静态文件配置
STATIC_URL = ‘/static/‘
静态文件配置,暴露给外界能够访问服务器静态文件夹下面所有的资源
STATICFILES_DIRS = [
os.path.join(BASE_DIR,‘static‘)]
STATIC_URL = ‘/static/‘ # 接口前缀(template文件夹中的每一个html文件内的导入链接前缀) 跟你的静态文件夹的名字一点关系都没有,默认情况下这个前缀跟静态文件夹名字一样!
template 的html文件中导入的JQuery,css,js链接前缀会到static文件夹查找对应的导入文件,
静态文件配置
STATICFILES_DIRS = [
os.path.join(BASE_DIR,‘static‘), # 就是你的静态文件夹路径
os.path.join(BASE_DIR,‘static1‘),
os.path.join(BASE_DIR,‘static2‘)]
ps:html文件内的导入链接前缀会依次查找列表中所有的静态文件路径是否与自己的链接匹配(是否有前缀static的路径文件)找到的话立刻停止,都没有找到返回404
form表单回顾
form表单触发提交数据的动作两种方式
<input type="submit">
<button></button>orm提交数据的地址指定方式
action属性控制提交的地址
1.全路径
<form action="http://127.0.0.1:8000/login/",method="post"> # method不写默认是get请求改成post请求,记得将settings配置文件中的中间件注销掉。不然报黄页
2.只写路径后缀
<form action="/login/">3.不写 (默认往当前路径提交)
form表单默认是get请求
根据请求方式的不同,返回前端不同的信息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.min.css">
<script src="/static/bootstrap-3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="'row">
<h1 class="text-center">登录页面</h1>
<div class="col-md-6 col-md-offset-3">
<form action="" method="post">
<p>username:<input type="text" class="form-control" name="username"></p>
<p>username:<input type="text" class="form-control" name="username"></p>
<p>username:<input type="text" class="form-control" name="username"></p>
<p>password:<input type="password" class="form-control" name ="password"></p>
<input type="submit" class="btn btn-success">
</form>
</div>
</div>
</div>
</body>
</html>根据客户端请求方式的不同执行不同的逻辑代码
from django.shortcuts import render,HttpResponse
# Create your views here.
def login(request):
# print(request) # request:<WSGIRequest: GET '/login/'>
# print(request.method) # 获取的是用户的请求方式,是全大写的字符串
if request.method == "POST":
print(request.POST) # 你就把它当成一个大字典里面存放了客户端post提交的所有的数据
# <QueryDict: {'username': ['zhang'], 'password': ['123']}>
print(request.POST.get('username')) # value虽然是个列表但是获取value的时候拿到却是单个元素
# 默认只会取value列表里面的最后一个元素
# <QueryDict: {'username': ['zhang', 'li', 'zhao'], 'password': ['1234']}>
# 一次性获取value列表里面所有的数据需要用getlist()
print(request.POST.getlist('username')) # ['zhang', 'li', 'zhao']
print(request.POST['password']) # 不推荐使用该方法获取数据
return HttpResponse('登录成功!')
return render(request,'login.html')
'''
获取value列表里面所有的元素需要使用getlist 应用场景:用户的爱好 多选框get只会获取到value列表的最后一个元素
''' # print(request.environ)
'''
{'ALLUSERSPROFILE': 'C:\\ProgramData',
'APPDATA': 'C:\\Users\\Administrator\\AppData\\Roaming',
'COMMONPROGRAMFILES': 'C:\\Program Files\\Common Files',
'COMMONPROGRAMFILES(X86)': 'C:\\Program Files (x86)\\Common Files',
'COMMONPROGRAMW6432': 'C:\\Program Files\\Common Files',
'COMPUTERNAME': 'WIN-KIJ962UBO3B',
'COMSPEC': 'C:\\windows\\system32\\cmd.exe',
'DJANGO_SETTINGS_MODULE': 'day52.settings',
'FP_NO_HOST_CHECK': 'NO',
'HOMEDRIVE': 'C:',
'HOMEPATH': '\\Users\\Administrator',
'LOCALAPPDATA': 'C:\\Users\\Administrator\\AppData\\Local',
'LOGONSERVER': '\\\\WIN-KIJ962UBO3B',
'NUMBER_OF_PROCESSORS': '4',
'OS': 'Windows_NT',
'PATH': 'G:\\python36;G:\\python36\\Scripts;G:\\Python27;G:\\Python27\\Scripts;G:\\Python27\\Scripts;G:\\python36\\Scripts;C:\\windows\\system32;C:\\windows;C:\\windows\\System32\\Wbem;C:\\windows\\System32\\WindowsPowerShell\\v1.0\\;C:\\Users\\Administrator\\Desktop\\new 1.py;G:\\sub3;G:\\mysql\\bin;G:\\Git\\cmd;G:\\Git\\mingw64\\bin;G:\\Git\\usr\\bin;G:\\python36\\lib\\site-packages\\numpy\\.libs;G:\\python36\\lib\\site-packages\\numpy\\.libs', 'PATHEXT': '.COM;.EXE;.BAT;.CMD;.VBS;.VBE;.JS;.JSE;.WSF;.WSH;.MSC', 'PROCESSOR_ARCHITECTURE': 'AMD64', 'PROCESSOR_IDENTIFIER': 'Intel64 Family 6 Model 69 Stepping 1, GenuineIntel',
'PROCESSOR_LEVEL': '6',
'PROCESSOR_REVISION': '4501',
'PROGRAMDATA': 'C:\\ProgramData',
'PROGRAMFILES': 'C:\\Program Files',
'PROGRAMFILES(X86)': 'C:\\Program Files (x86)',
'PROGRAMW6432': 'C:\\Program Files',
'PSMODULEPATH': 'C:\\windows\\system32\\WindowsPowerShell\\v1.0\\Modules\\',
'PUBLIC': 'C:\\Users\\Public',
'PYCHARM_HOSTED': '1',
'PYCHARM_MATPLOTLIB_PORT': '49203',
'PYTHONIOENCODING': 'UTF-8',
'PYTHONPATH': 'G:\\PyCharm 2018.1.4\\helpers\\pycharm_matplotlib_backend;G:\\Python代码日常\\day52'
'PYTHONUNBUFFERED': '1',
'SESSIONNAME': 'Console',
'SYSTEMDRIVE': 'C:',
'SYSTEMROOT': 'C:\\windows',
'TEMP': 'C:\\Users\\ADMINI~1\\AppData\\Local\\Temp',
'TMP': 'C:\\Users\\ADMINI~1\\AppData\\Local\\Temp',
'USERDOMAIN': 'WIN-KIJ962UBO3B',
'USERNAME': 'Administrator',
'USERPROFILE': 'C:\\Users\\Administrator',
'WINDIR': 'C:\\windows',
'WINDOWS_TRACING_FLAGS': '3',
'WINDOWS_TRACING_LOGFILE': 'C:\\BVTBin\\Tests\\installpackage\\csilogfile.log',
'RUN_MAIN': 'true',
'SERVER_NAME': 'WIN-KIJ962UBO3B',
'GATEWAY_INTERFACE': 'CGI/1.1',
'SERVER_PORT': '8000',
'REMOTE_HOST': '',
'CONTENT_LENGTH': '',
'SCRIPT_NAME': '',
'SERVER_PROTOCOL': 'HTTP/1.1',
'SERVER_SOFTWARE': 'WSGIServer/0.2',
'REQUEST_METHOD': 'GET',
'PATH_INFO': '/login/',
'QUERY_STRING': '',
'REMOTE_ADDR': '127.0.0.1',
'CONTENT_TYPE': 'text/plain',
'HTTP_HOST': '127.0.0.1:8000',
'HTTP_CONNECTION': 'keep-alive',
'HTTP_UPGRADE_INSECURE_REQUESTS': '1',
'HTTP_USER_AGENT': 'Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3770.100 Safari/537.36',
'HTTP_ACCEPT': 'text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3',
'HTTP_ACCEPT_ENCODING': 'gzip, deflate,
br', 'HTTP_ACCEPT_LANGUAGE': 'zh-CN,zh;q=0.9,en;q=0.8',
'HTTP_COOKIE': 'csrftoken=YN8zgrVrZ4rrIZpWwFmyKY6yp2ggTCaUsDT4HJYUn36OY7Ijk7LpGTHtKbNML8EB',
'wsgi.input': <_io.BufferedReader name=656>,
'wsgi.errors': <_io.TextIOWrapper name='<stderr>' mode='w' encoding='UTF-8'>,
'wsgi.version': (1, 0), 'wsgi.run_once': False,
'wsgi.url_scheme': 'http',
'wsgi.multithread': True,
'wsgi.multiprocess': False,
'wsgi.file_wrapper': <class 'wsgiref.util.FileWrapper'>}
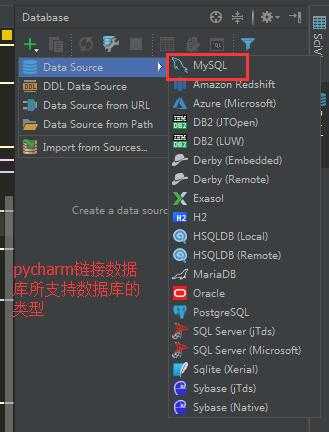
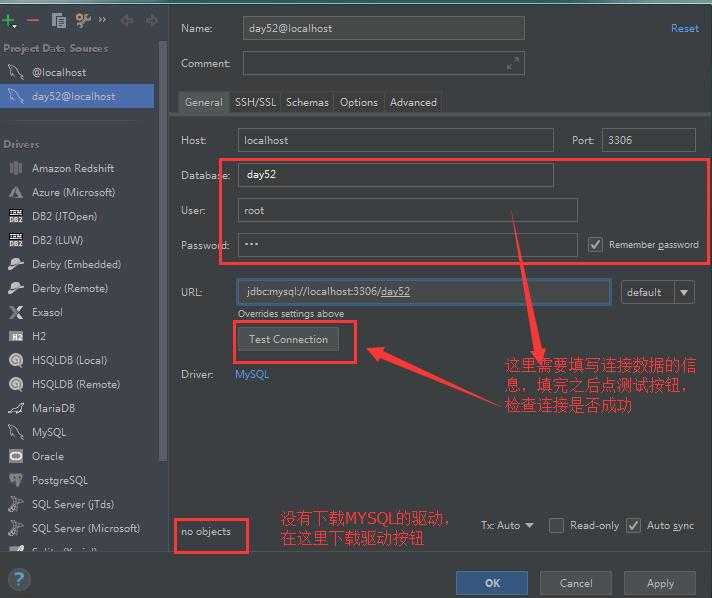
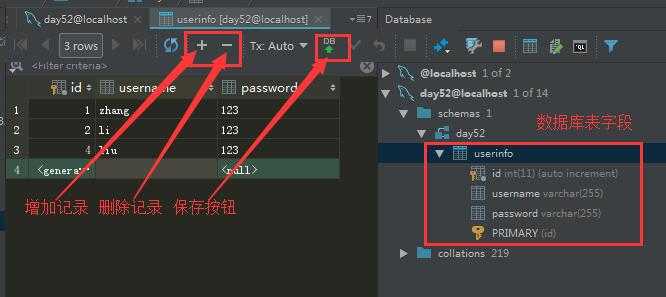
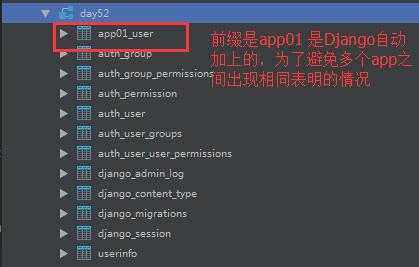
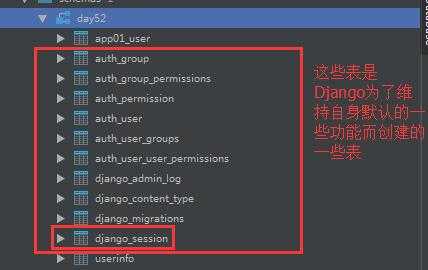
'''pycharm 连接MYSQL数据库
直接上图:


可以达到与数据库的数据同时更新 删除;

Django 连接MYSQL数据库的配置
settings>DATABASES
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), }}
django连接数据库
1.需要修改配置文件
# 修改为:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'day54',
'HOST':'127.0.0.1',
'PORT':3306,
'USER':'root',
'PASSWORD':'123'
}
}
ps:键必须都是大写
2.告诉django用pymysql替换它默认mysqldb模块连接数据库
方式1:在你的项目文件夹下面的__init__.py
方式2:也可以在你的应用文件夹下面的__init__.py
# 固定写法
import pymysql
pymysql.install_as_MySQLdb() # 告诉django用pymysql代替mysqldb连接数据库Django的ORM
什么是ORM?
? 对象关系映射
? 类 》》》 表
? 对象 》》》 表记录
? 对象的属性 》》》 一条记录某个字段对应的值
django的orm不能够自动帮你创建库,但是可以自动帮你创建表
提示:一个django项目就使用一个库,不要多个django项目使用一个库
from django.db import models
# Create your models here.
class User(models.Model):
id = models.AutoField(primary_key=True)
name = models.CharField(max_length=32)
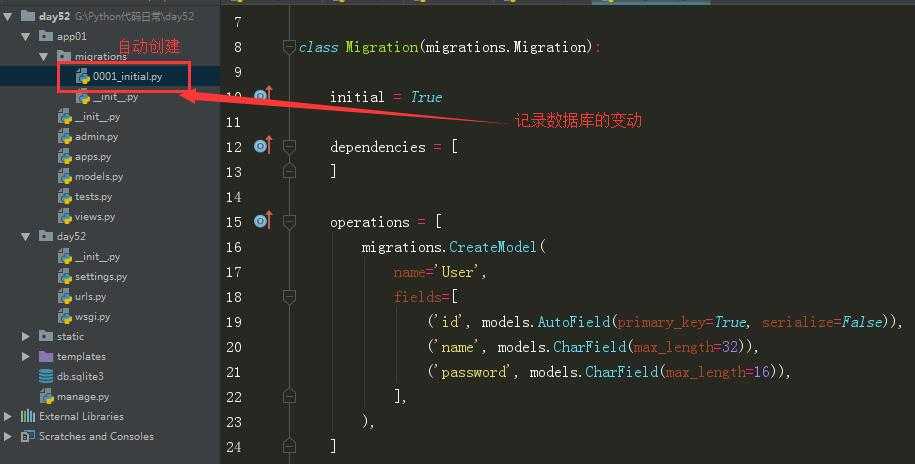
password = models.CharField(max_length=16) 数据库的迁移命令
cmd 终端敲下面命令
# 数据库迁移(同步)命令(******)
python3 manage.py makemigrations # 将你的数据库变动记录到一个小本本上(并不会帮你创建表)
python3 manage.py migrate # 将你的数据库变动正在同步到数据库中


以上是关于Django 之 文件配置pycharm及django连接数据库创表及表的增删改查的主要内容,如果未能解决你的问题,请参考以下文章
Django项目的创建与介绍.应用的创建与介绍.启动项目.pycharm创建启动项目.生命周期.三件套.静态文件.请求及数据.配置Mysql完成数据迁移.单表ORM记录的增删改查