qt1.4简单写字板实现
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了qt1.4简单写字板实现相关的知识,希望对你有一定的参考价值。
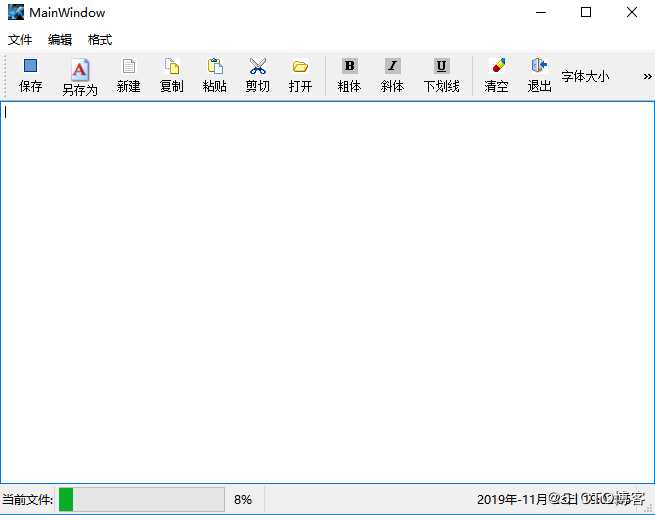
1设计目标:

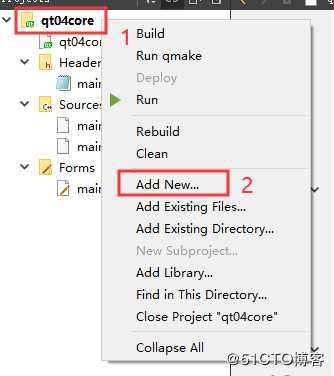
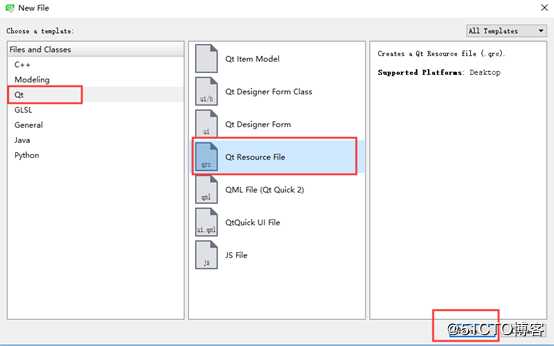
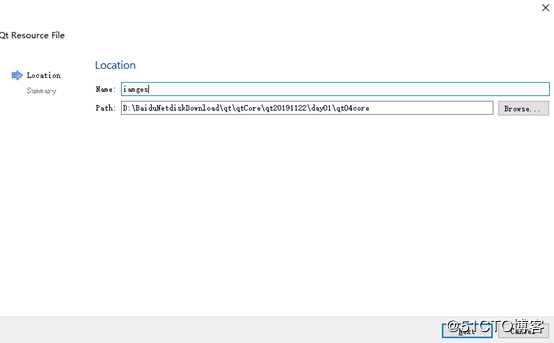
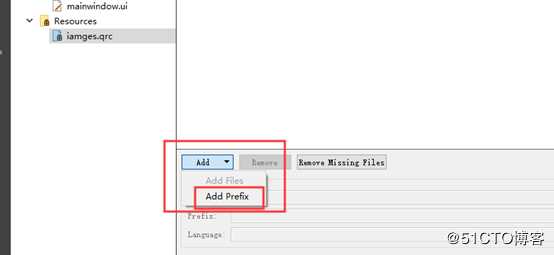
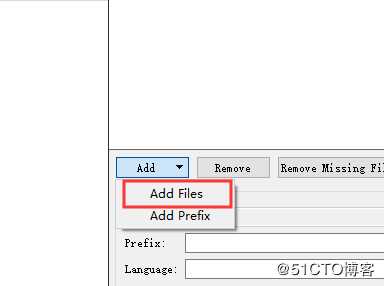
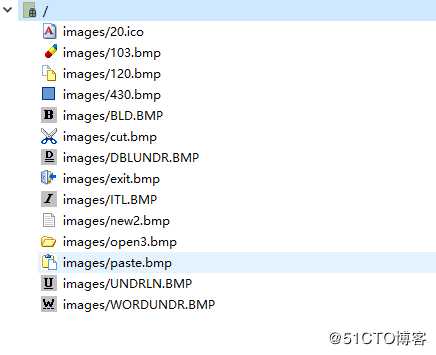
2创建项目、添加资源






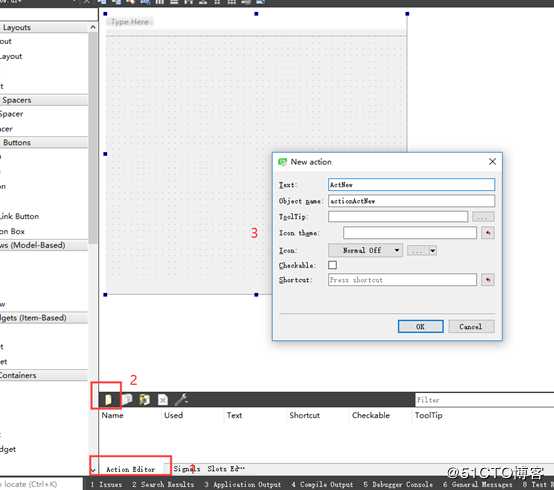
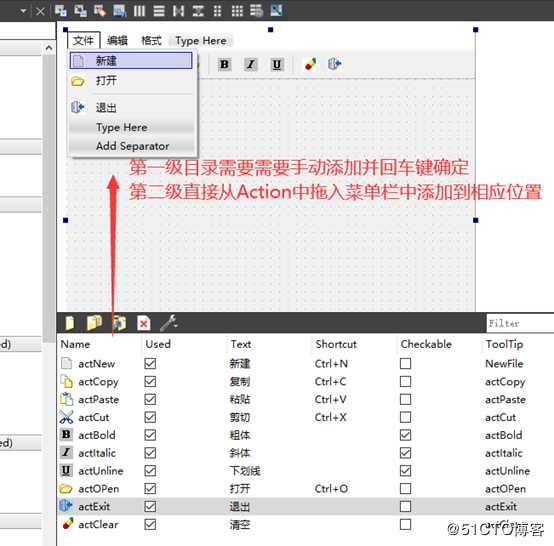
3设计Action
QAction是一个非常实用的类,在界面设计时,可创建Action,并完成trigger()信号的槽函数。
设计Action的功能:可以创建菜单栏选项、工具栏按钮、设置为QToolButton按钮的关联Action,当点击这些按钮时就会执行Action的槽函数。
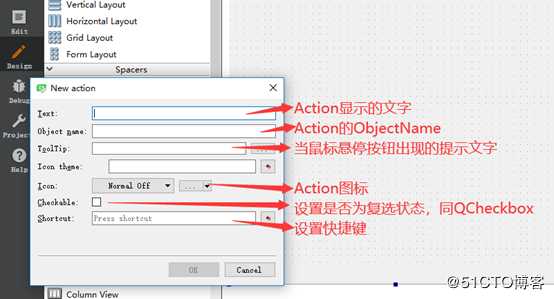
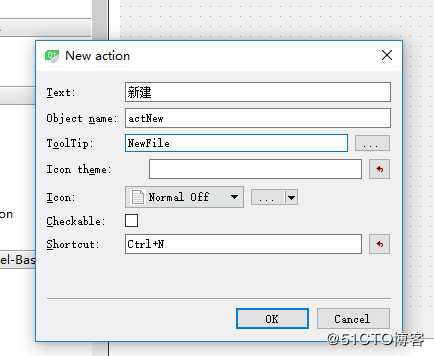
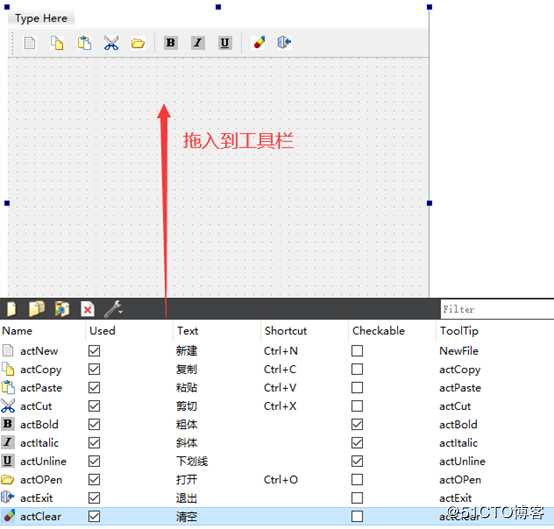
1、添加Action



2设计菜单栏
3添加一些无法其他组件
例如:你需要在工具栏中添加Spinbox用于设置字体大小、FontcomboBox来选择字体,在状态栏中添加Lable、ProgreeBar和获取系统时间并动态显示在窗口状态栏,但是窗体组件是拒绝添加的,面对这种情况,我们需要编写相应代码来完成啦。
.h
#include <QLabel>
#include <QProgressBar>
#include <QSpinBox>
#include <QFontComboBox>
private slots:
void timeUpdate();
private:
Ui::MainWindow *ui;
//工具栏添加组件
QSpinBox *spinbox;
QFontComboBox *Fontbox;
//状态栏添加组件
QLabel *label;
QProgressBar *progressBox;
QLabel *currentTimeLabel;.c
void MainWindow::Init()
{
//工具栏添加组件
// QSpinBox *spinbox;
// QFontComboBox *Fontbox;
spinbox=new QSpinBox();
spinbox->setMinimum(8);
spinbox->setMaximum(50);
spinbox->setValue(ui->textEdit->font().pointSize());
ui->mainToolBar->addWidget(new QLabel("字体大小"));
ui->mainToolBar->addWidget(spinbox);//spinbox添加到工具栏
ui->mainToolBar->addSeparator();//添加分隔栏
ui->mainToolBar->addWidget(new QLabel("字体"));
Fontbox=new QFontComboBox;
Fontbox->setMinimumWidth(150);
ui->mainToolBar->addWidget(Fontbox);//Fontbox添加到工具栏
setCentralWidget(ui->textEdit);
//状态栏添加组件
// QLabel *label;
// QProgressBar *progressBox;
label = new QLabel;
label->setMidLineWidth(150);
label->setText("当前文件:");
ui->statusBar->addWidget(label);//label添加到状态栏
progressBox = new QProgressBar;
progressBox->setMinimum(5);
progressBox->setMaximum(50);
progressBox->setMinimumWidth(200);
progressBox->setValue(ui->textEdit->font().pointSize());
ui->statusBar->addWidget(progressBox);//progressBox添加到状态栏
//获取系统时间并动态显示在窗口状态栏
currentTimeLabel=new QLabel;
QTimer *timer=new QTimer(this);
timer->start(1000); // 每次发射timeout信号时间间隔为1秒
connect(timer,SIGNAL(timeout()),this,SLOT(timeUpdate()));
}槽函数:
void MainWindow::timeUpdate()
{
QDateTime CurrentTime=QDateTime::currentDateTime();
QString Timestr=CurrentTime.toString(" yyyy年-MM月-dd日 hh:mm:ss "); //设置显示的格式
currentTimeLabel->setText(Timestr);
// ui->statusBar->addWidget(currentTimeLabel);//生成在状态栏的左端
ui->statusBar->addPermanentWidget(currentTimeLabel);//生成在状态栏的最右端
}
}要在构造函数中调用Init函数。
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
Init();
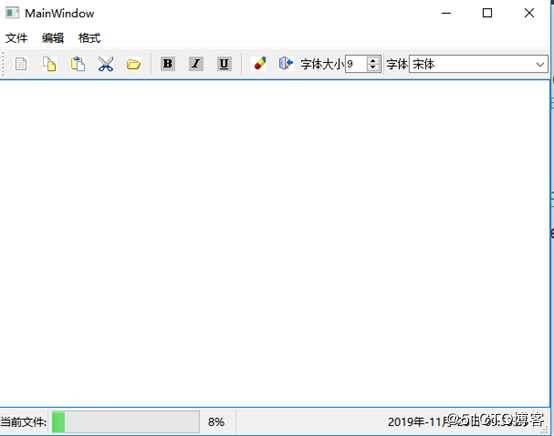
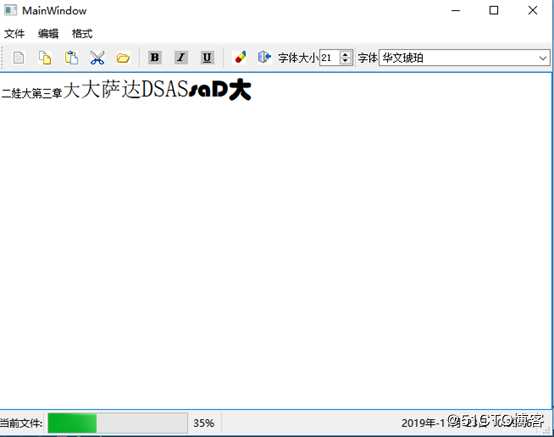
}运行效果:
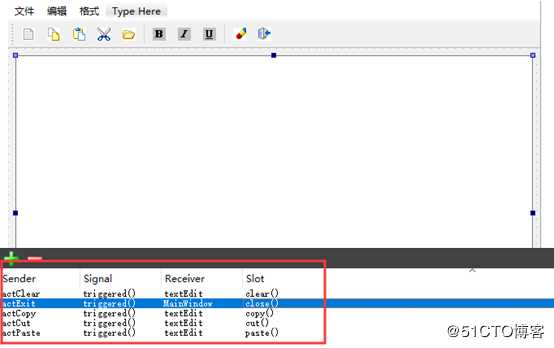
4Action功能实现
编辑功能Action功能实现:
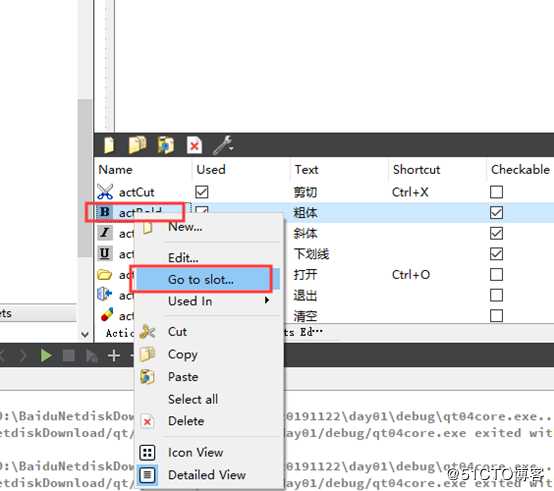
其他Action功能实现:
void MainWindow::on_actBold_triggered(bool checked)
{
QTextCharFormat fmt;
fmt=ui->textEdit->currentCharFormat();
if(checked)
{
fmt.setFontWeight(QFont::Bold);
}
else {
fmt.setFontWeight(QFont::Normal);
}
ui->textEdit->mergeCurrentCharFormat(fmt);
}
void MainWindow::on_actItalic_triggered(bool checked)
{
Q_UNUSED(checked);
QTextCharFormat fmt;
if (ui->actItalic->isChecked())
fmt.setFontItalic(true);
else
fmt.setFontItalic(false);
ui->textEdit->mergeCurrentCharFormat(fmt);
}
void MainWindow::on_actUnline_triggered(bool checked)
{
Q_UNUSED(checked);
QTextCharFormat fmt;
if (ui->actUnline->isChecked())
fmt.setFontUnderline(true);
else
fmt.setFontUnderline(false);
ui->textEdit->mergeCurrentCharFormat(fmt);
}5代码创建的组件信号与槽实现
首先确定编写响应代码:
SpinBox信号:
void valueChanged(int i)
FontComboBox信号:
void valueChanged(int i)
在void MainWindow::Init()中添加信号与槽的连接
//字体与大小信号与槽
connect(spinbox,SIGNAL(valueChanged(int)),this,SLOT(SpinBox_Valuechage(int)));
connect(Fontbox,SIGNAL(currentIndexChanged(const QString &)),this,SLOT(ComboFont_currentIndexchange(const QString &)));
在.cpp中添加槽函数的实现
void MainWindow::SpinBox_Valuechage(int SBoxFontSize)
{
qDebug()<<"11";
QTextCharFormat format;
format.setFontPointSize(SBoxFontSize);
ui->textEdit->mergeCurrentCharFormat(format);
progressBox->setValue(SBoxFontSize);
}
//改变字体格式
void MainWindow::ComboFont_currentIndexchange(const QString &arg1)
{
QTextCharFormat format;
format.setFontFamily(arg1);
ui->textEdit->mergeCurrentCharFormat(format);
}运行效果:
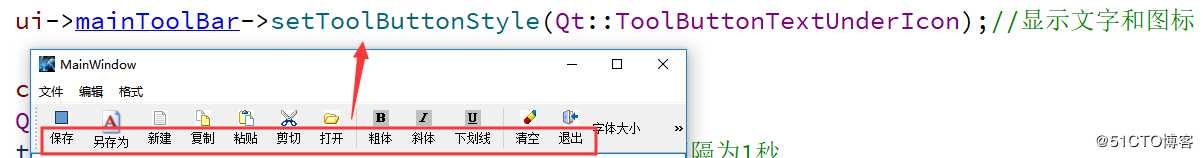
6在Init函数中添加下面一行实现 ui->mainToolBar->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);//显示文字和图标
ui->mainToolBar->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);//显示文字和图标
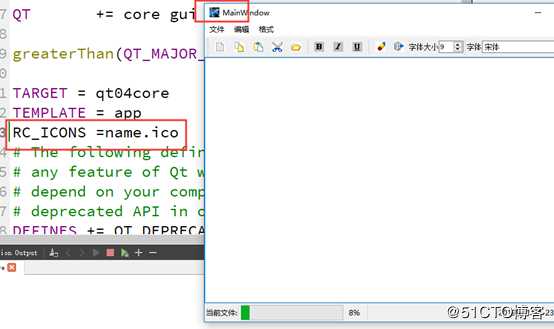
7为应用程序添加图标
将图标文件复制到项目文件目录下,并在.pro文件中添加RC_ICONS =name.ico。
name是图片文件名,包括后缀必须是.ico的图片

8文件操作会在后面说。
以上是关于qt1.4简单写字板实现的主要内容,如果未能解决你的问题,请参考以下文章