js怎么把对象的属性名和属性值调转(字符串或数字),并将结果以对象的形式存放在变量中?具体如下↓
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js怎么把对象的属性名和属性值调转(字符串或数字),并将结果以对象的形式存放在变量中?具体如下↓相关的知识,希望对你有一定的参考价值。
var user =
name: 'Bella',
age: 28,
gender: 'female'
;
var result = ;
「代码部分」
console.log(result); // Bella: 'name', 28: 'age', female: 'gender'
刚开始学js的循环语句,琢磨不出答案(代码小白一个),求救各位大神啦

name: 'Bella',
age: 28,
gender: 'female'
;
var result = ;
for (let key in user) // key 属性名
let value = user[key]; // value 属性值
[value, key] = [key, value]; // 交换属性名和属性值
result[key] = value; // 设置结果
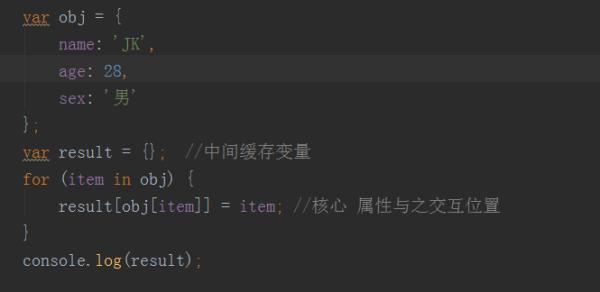
console.log(result) 参考技术B var result = ;
for (let key in user)
result[user[key]] = key;
console.log(result);追问
谢谢 我有个问题,就是他出来的结果和一开始的对象顺序不一样。Bella: 'name', 28: 'age', female: 'gender'(可能是我笨)怎么样能一致呢?非常感谢你。
本回答被提问者采纳 参考技术C var user =name: 'Bella',
age: 28,
gender: 'female'
;
var result = ;
for(let i in user )
result[`'$user[i]'`] = i;
console.log( result)
采纳我 参考技术D

非常感谢~~ 结果是28: "age", JK: "name", 男: "sex" 怎么样让他顺序和也一开始一样JK: "name", 28: "age", 男: "sex" 呢?
追答被采纳的会给你说的


js操作对象属性值为字符串
今天在项目开发中遇到一个没遇到过的问题,这个问题是需要对比两个对象a和b,a是一个只有一个属性的对象,b是一个含有多个属性对象,如果b中包含和a一模一样的属性名和值,则把这个一样的属性和值从b中删除了。例如给的两个对象是以下类型:
let a= {
‘场次‘:{id: ‘0‘,value: ‘周五‘}
}
let b= {
‘场次‘:{id: ‘0‘,value: ‘周五‘},
‘票种‘:{id: ‘0‘,value: ‘VIP‘},
}
问题:
1::如何比较a和b对象?
因为a只是一个对象,而b是一个对象集。所以我们首先需要知道b中有没有这个对象,这里我们需要用到Object.keys这个方法。
Object.keys方法是JavaScript中用于遍历对象属性的一个方法 。它传入的参数是一个对象,返回的是一个数组,数组中包含的是该对象所有的属性名。
const key = Object.keys(a)[0]
因为a对象只有一个属性值,所以我们Object.keys(a)[0]作为比较的属性名,然后我们比较具体的属性值,这里以id为标准。
2:如何读取属性名为中文字符串的对象?
这里我们需要知道JavaScript访问对象属性用点号和中括号的区别:
点号后加标识符(静态的)
中括号放字符串,字符串可以是动态的,obj[‘string‘+variable]
所以在这里我们可以这里得到属性值:
const valobj = b[key]
3:如何删除?
这里我们需要知道delect操作符:
它可以从一个对象中彻底删除一个属性
当我们有值相同的时候,就可以删除这个属性和值
if(valobj && valobj.id === a[key].id){
delete b[key]
}
全部代码:
let a = {
‘场次‘:{id: ‘0‘,value: ‘周五‘}
}
let b = {
‘场次‘:{id: ‘0‘,value: ‘周五‘},
‘票种‘:{id: ‘0‘,value: ‘VIP‘},
}
const key = Object.keys(a)[0];
const valobj = b[key]
if(valobj && valobj.id === a[key].id){
delete b[key]
console.log(b)
}
以上是关于js怎么把对象的属性名和属性值调转(字符串或数字),并将结果以对象的形式存放在变量中?具体如下↓的主要内容,如果未能解决你的问题,请参考以下文章