vue生命周期
Posted ppzhang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue生命周期相关的知识,希望对你有一定的参考价值。
一、组件的生命周期
1..1 组件的生命周期
1. Vue将组件看成是一个有生命的个体,跟人一样,定义了各个阶段,
2. 组件的生命周期:组件的创建过程
3. 组件生命周期钩子函数:当组件处在某个阶段,要执行某个方法,来通知我们,组件进入某个阶段,这个方法就是组件生命周期的钩子函数
4. 组件的创建过程:这些方法在组件中直接定义,会按照顺序执行,没有参数,作用域都是组件实例化对象
2、组件生命周期中依次执行的八个钩子函数

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <div id="app"> <Home></Home> </div> <script src="vue.js"></script> <script> var Home = Vue.extend({ template:"<h1>I am h1!! 显示变量: {{msg}}</h1>", data:function () { return { ‘msg‘:‘I am msg‘ } }, // 方法1:组件实例被创建,组件属性计算之前,如data属性等 beforeCreate: function () { console.log(111, this, arguments) }, // 方法2:组件实例创建完成,属性已经绑定,但DOM还未生成,$el 属性还不存在 created: function () { console.log(222, this, arguments) }, // 方法3:模板编译/挂载之前 beforeMount: function () { console.log(333, this, arguments) }, // 方法4:模板编译/挂载之后(不保证组件已在document中) mounted: function () { console.log(444, this, arguments) }, // 方法5:组件更新之前 beforeUpdate: function () { console.log(555, this, arguments) }, // 方法6:组件更新之后 updated: function () { console.log(666, this, arguments) }, // 方法9:组件销毁前调用 beforeDestory: function () { console.log(777, this, arguments) }, // 方法10:主键销毁后调用 destoryed: function () { console.log(888, this, arguments) }, // 方法7:组件被激活时调用(用的少) // activated: function() { // console.log(777, this, arguments) // }, // 方法8:组件被移除时调用(用的少) // deactivated: function () { // console.log(888, this, arguments) // }, }); Vue.component(‘home‘,Home); var app = new Vue({ el:‘#app‘, data:{ ‘isShow‘:true, } }) </script> </body> </html> 组件中八个钩子函数执行顺序
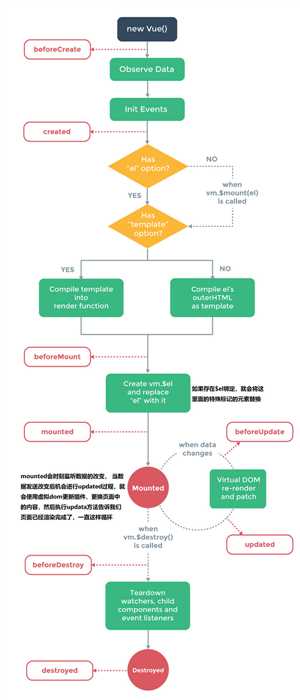
3、图片展示

4、组件生命周期 常用的两个过程
1)created: 实例已经创建完成,并且已经进行数据观测和事件配置
2)mounted:模板编译之后,已经挂载,此时才会渲染页面,才能看到页面上数据的展示

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue生命周期</title> <script src="js/vue.js"></script> <script> window.onload=function(){ let vm=new Vue({ el:‘#itany‘, data:{ msg:‘welcome to itany‘ }, methods:{ update(){ this.msg=‘欢迎来到南京网博!‘; }, destroy(){ // this.$destroy(); vm.$destroy(); } }, beforeCreate(){ alert(‘组件实例刚刚创建,还未进行数据观测和事件配置‘); }, created(){ //常用!!! alert(‘实例已经创建完成,并且已经进行数据观测和事件配置‘); }, beforeMount(){ alert(‘模板编译之前,还没挂载‘); }, mounted(){ //常用!!! alert(‘模板编译之后,已经挂载,此时才会渲染页面,才能看到页面上数据的展示‘); }, beforeUpdate(){ alert(‘组件更新之前‘); }, updated(){ alert(‘组件更新之后‘); }, beforeDestroy(){ alert(‘组件销毁之前‘); }, destroyed(){ alert(‘组件销毁之后‘); } }); } </script> </head> <body> <div id="itany"> {{msg}} <br> <button @click="update">更新数据</button> <button @click="destroy">销毁组件</button> </div> </body> </html>

<template> <div> <button @click="get_all_info">点击获取数据</button> <router-link :to="{name:‘HellowPP‘}">跳转</router-link> <table border="1" > <tr> <td>id</td> <td>英雄</td> <td>武功</td> <td>性别</td> <td>操作</td> </tr> <tr v-for = "hero in heros" > <td>{{ hero.name}}</td> <td>{{ hero.kongfu}}</td> <td>{{ hero.gender}}</td> <td>{{ hero.habby}}</td> <!-- <td>操作</td> --> </tr> </table> </div> </template> <script> import axios from ‘axios‘ axios.defaults.baseURL=‘http://127.0.0.1:8090‘ // import { apiAddress } from ‘@/request/api‘; export default { name:"showbook", data (){ return{ heros : Array() } }, methods: { get_all_info (){ let self = this axios({ method: ‘get‘, url: ‘/a02/heros/‘ }).then(function(res){ console.log(res.data.data.data) self.heros = res.data.data.data }) } }, created(){this.get_all_info()}, } </script>
以上是关于vue生命周期的主要内容,如果未能解决你的问题,请参考以下文章
在不存在的片段上调用片段生命周期和 onCreate 的问题

