Ueditor——多文件上传选择和显示的顺序不一致
Posted gjh99
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ueditor——多文件上传选择和显示的顺序不一致相关的知识,希望对你有一定的参考价值。
百度编辑器UEditor1.4.3以后版本多图上传图片顺序错乱修复
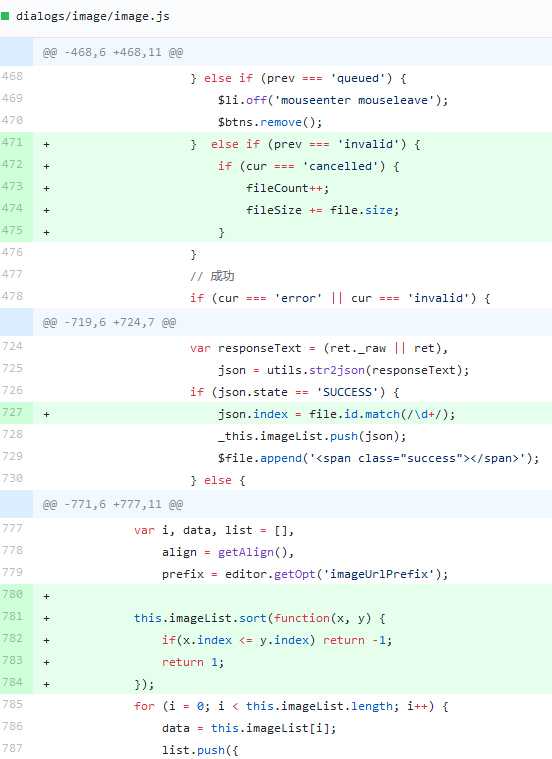
1,在ueditor/dialogs/image/image.js文件里:
将原来的 _this.imageList.push(json); 修改为 _this.imageList[$file.index()] = json;
2, ueditor/dialogs/attachment/attachment.js
将原来的 _this.fileList.push(json);修改为 _this.fileList[$file.index()] = json;
官网的修复方法:
1,在ueditor/dialogs/image/image.js文件里:

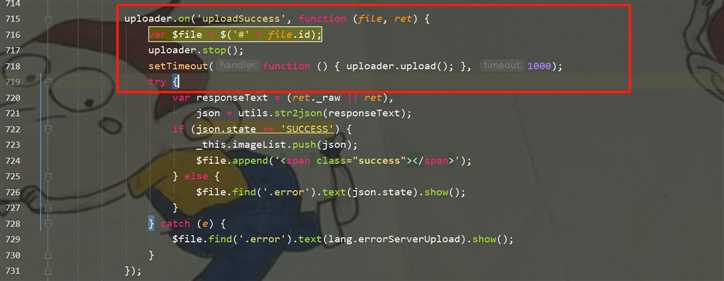
再或者在ueditor/dialogs/image/image.js文件里搜索“var $file = $(‘#’ + file.id);”,在其下面加上如下代码即可:
// 搜索
var $file = $(‘#‘ + file.id);
// 加入uploader.stop();
setTimeout(function () { uploader.upload(); }, 1000);
这里的1000是暂停1秒,也可设为500(半秒),400,,700等

以上是关于Ueditor——多文件上传选择和显示的顺序不一致的主要内容,如果未能解决你的问题,请参考以下文章