Selenium定位方法应用技巧
Posted dream08
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Selenium定位方法应用技巧相关的知识,希望对你有一定的参考价值。
有关定位方法的一些总结
定位表达式的验证
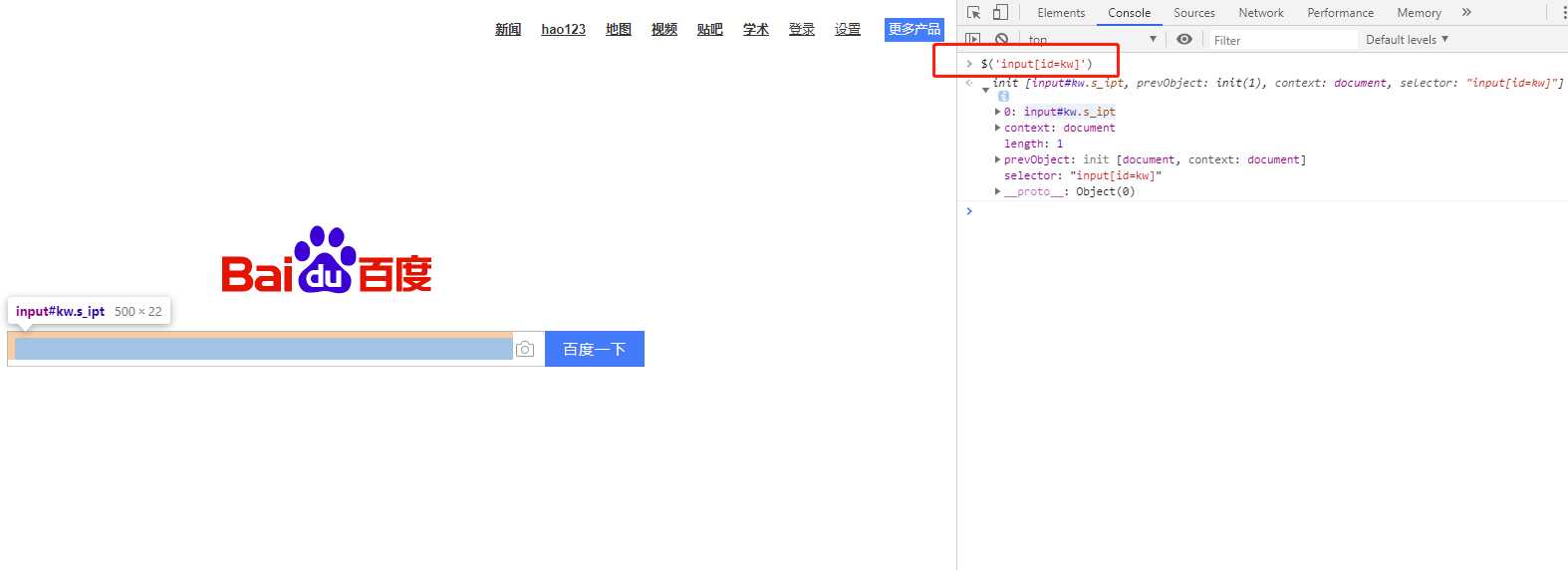
使用浏览器Console控制台
使用Chrome打开页面,按F12打开Console控制台
CSS:
$('input[id=kw]')
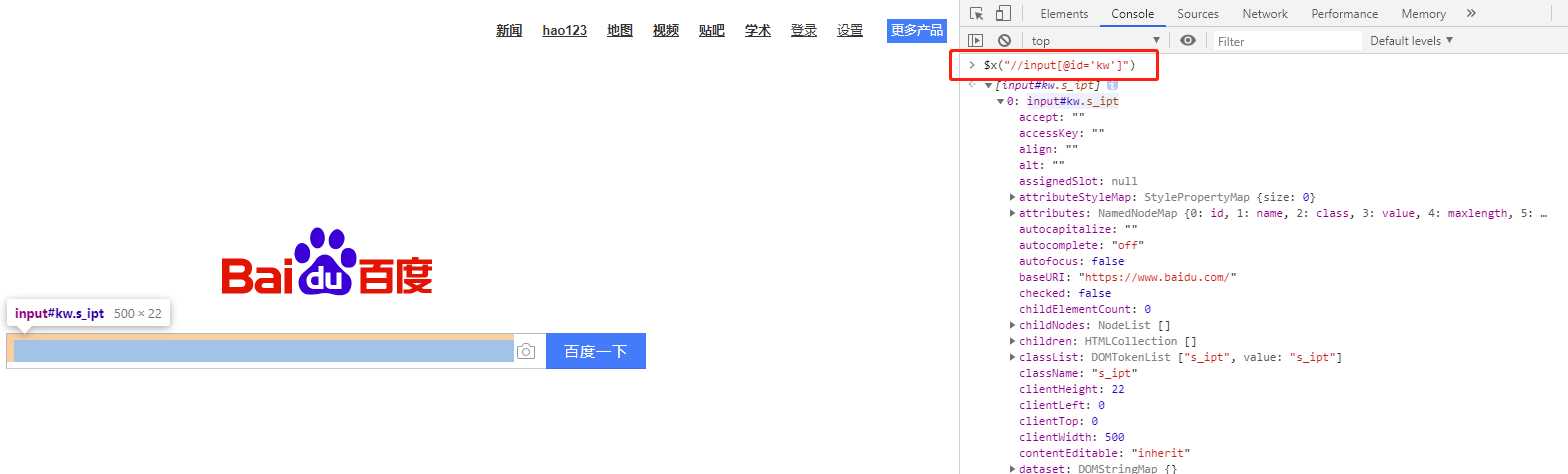
Xpath:
$x("//input[@id='kw']")
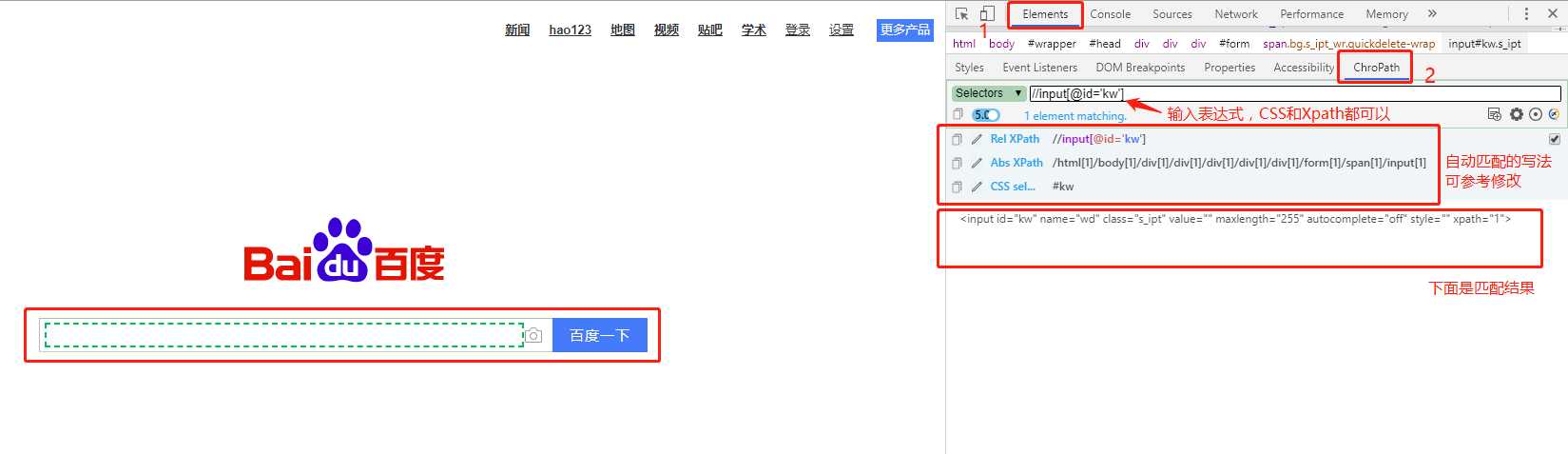
使用浏览器插件ChroPath
插件地址(需FQ自行解决): chrome://extensions/?id=ljngjbnaijcbncmcnjfhigebomdlkcjo
插件功能比较丰富,支持CSS和Xpath,页面选中元素高亮等

定位表达式使用原则
Selenium支持的定位方式
class By(object):
"""
Set of supported locator strategies.
"""
ID = "id"
XPATH = "xpath"
LINK_TEXT = "link text"
PARTIAL_LINK_TEXT = "partial link text"
NAME = "name"
TAG_NAME = "tag name"
CLASS_NAME = "class name"
CSS_SELECTOR = "css selector"CSS和Xpath定位的差异
- 节点描述:CSS只支持对元素属性值的匹配,Xpath支持元素名、元素内容,元素属性值
- 关系描述:CSS只可以向内查找子孙元素和兄弟元素,Xpath则可以查找父子、子孙、兄弟元素
应遵循的原则
- 应尽量优先使用By.ID,By.CLASS_NAME这些,其次再考虑使用CSS和Xpath(但是大多数场景这些定位都不能满足,比较实用的是LINK_TEXT
- CSS和Xpath:优先用元素描述,其次尽量减少层级
- CSS比Xpath编写简单,推荐使用CSS编写表达式
- 综上所述总结,定位表达式应尽量简洁、准确、稳定
使用时遇到的坑
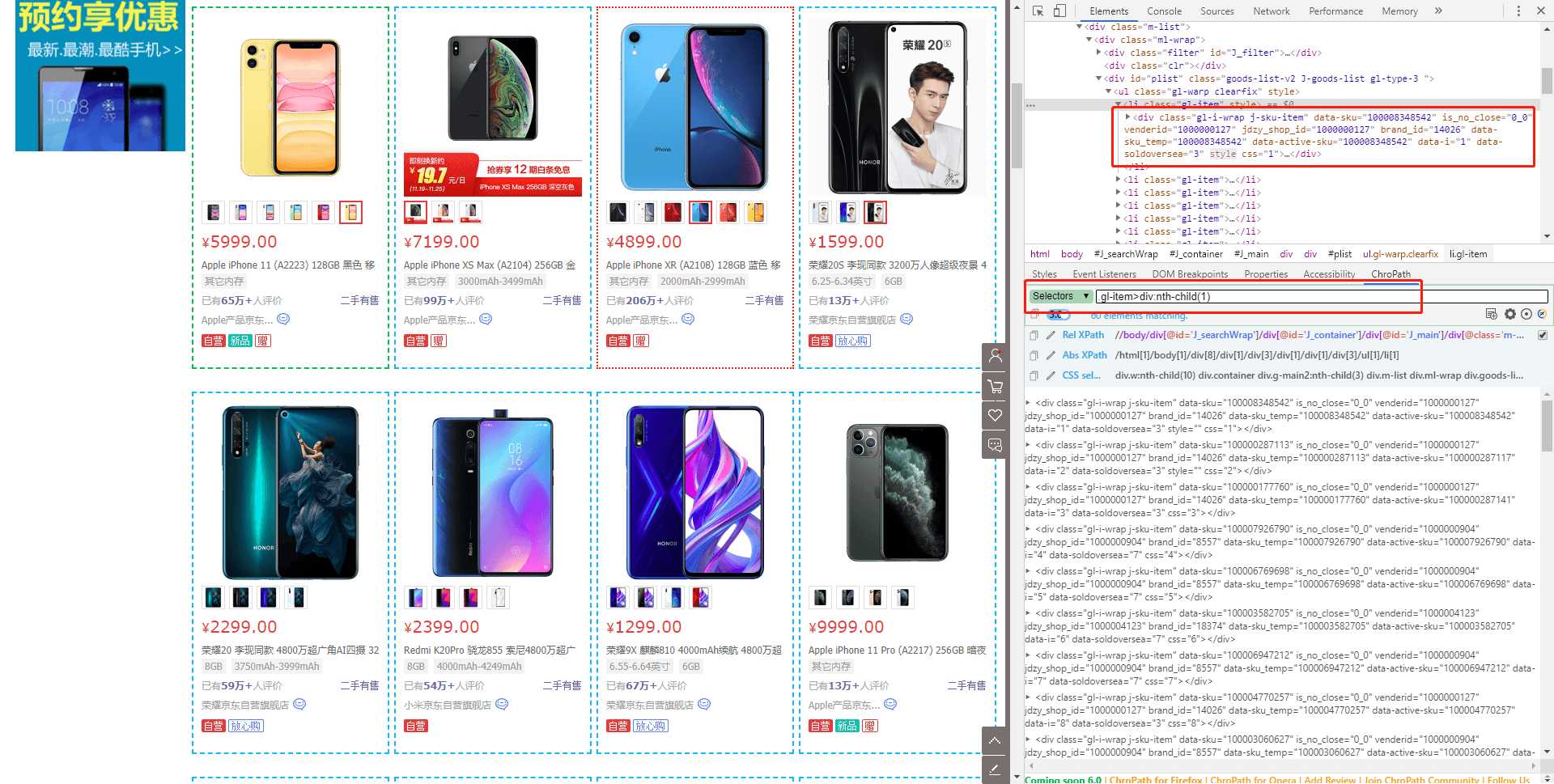
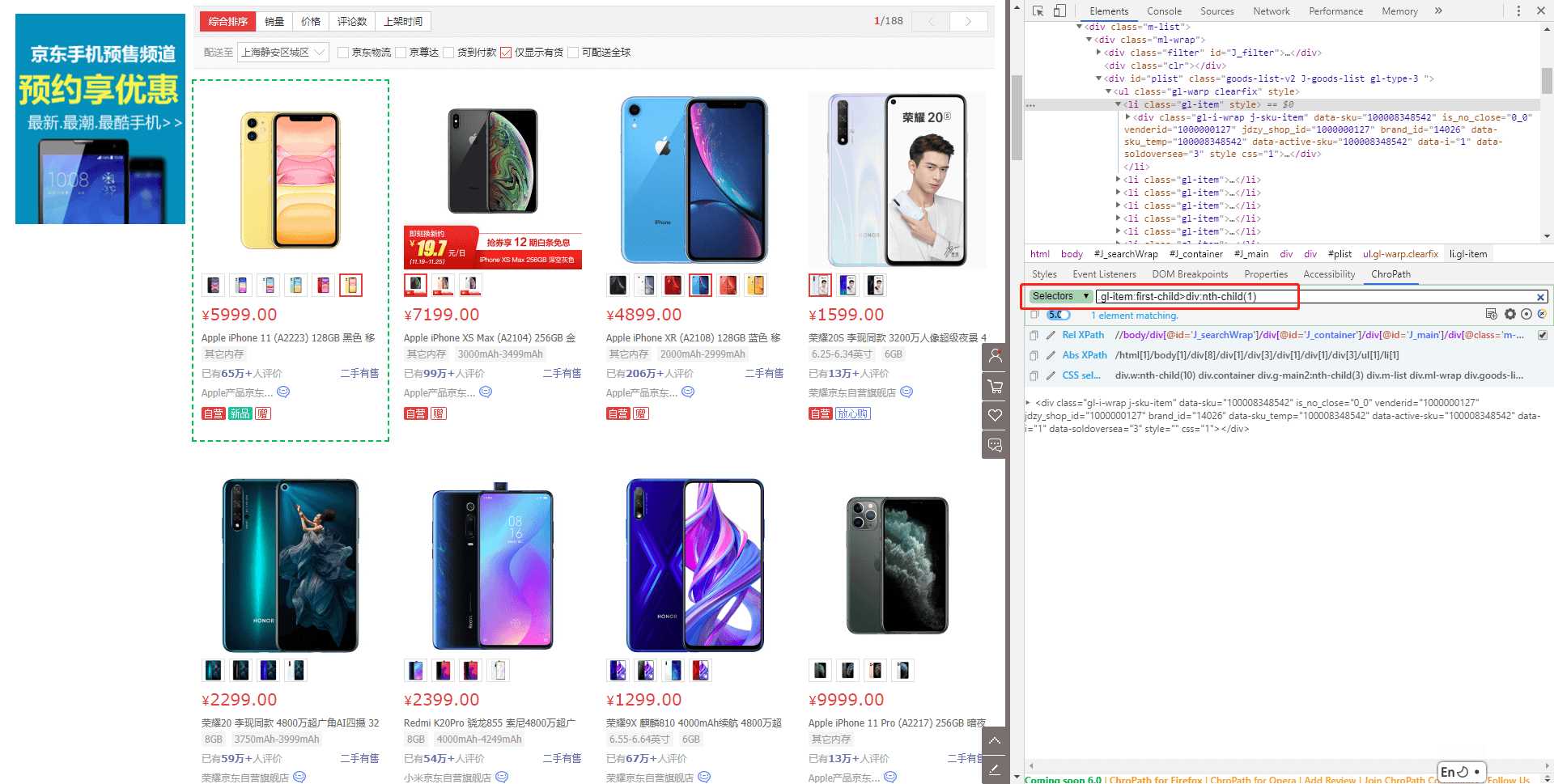
匹配多个元素中的一个元素时
如匹配商品列表页的第一个商品上的div元素时:手机 - 京东
.gl-item>div:nth-child(1)
会发现匹配到的仍然是所有的商品,这是因为第一个父元素(.gl-item)不唯一导致的,所以上述表达式会定位到每个item下的第一个div
正确的写法:
.gl-item:first-child>div:nth-child(1)
因此,当定位多个元素中的一个时,先保证父元素的唯一性
以上是关于Selenium定位方法应用技巧的主要内容,如果未能解决你的问题,请参考以下文章