echarts自定义dataview里面lang默认的按钮怎么删除
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts自定义dataview里面lang默认的按钮怎么删除相关的知识,希望对你有一定的参考价值。
lang:['数据视图','关闭','刷新']数组里面的内容可以修改成你想要的值,只能去掉刷新按钮的显示
修改成成下班酱紫
readOnly:true,
lang:['数据视图','关闭','刷新']
就不会显示刷新按钮 参考技术A echarts自定义dataview里面lang默认的按钮怎么删除
<script type="text/javascript">
require.config(
paths:
echarts:'./js/echarts',
'echarts/chart/bar' : './js/echarts-map',
'echarts/chart/line': './js/echarts-map',
'echarts/chart/map': './js/echarts-map'
);
var option =
title :
text: '某地区蒸发量和降水量',
subtext: '纯属虚构'
,
tooltip :
trigger: 'axis'
,
legend:
data:['蒸发量','降水量']
, 参考技术B readOnly: true 刷新按钮就没有了
echarts中自定义tooltip的换行问题
问题描述:
鼠标移入,雷达图的时候,内容挤在一起,我要的效果是换行:

此时的代码,此时代码里面的 换行也是没有效果的:
tooltip: { trigger: ‘item‘, show:true, formatter:function(params){ var s=‘‘; s+=params.name+‘ ‘; var values=params.value.toString().split(","); s+=‘业务能力:‘+values[0]+‘ ‘; s+=‘进件效率‘+values[1]+‘ ‘; s+=‘运营能力‘+values[2]+‘ ‘; s+=‘贷后能力‘+values[3]+‘ ‘; s+=‘风控能力‘+values[4]+‘ ‘; //系列名称:seriesName: string 数据名,类目名 : name: string 传入的数据值:value: number|Array return s; } },
解决办法一:
添加:
extraCssText:‘width:120px; white-space:pre-wrap‘//额外附加到浮层的 css 样式 ;white-space:pre-wrap的作用是保留空格,并且除了碰到源码中的换行和<br/>会换行外,还会自适应容器的边界进行换行。
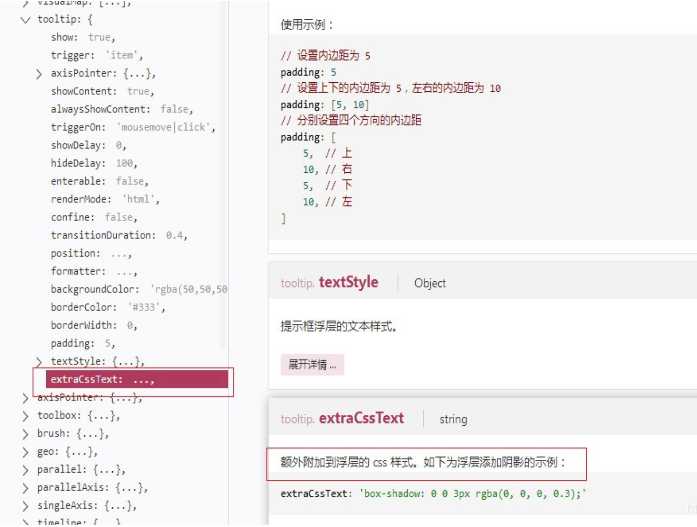
有朋友问我 extraCssText 加的位置:
官方文档中描述:

tooltip: { trigger: ‘item‘, show:true, formatter:function(params){ var s=‘‘; s+=params.name+‘ ‘; var values=params.value.toString().split(","); s+=‘业务能力:‘+values[0]+‘ ‘; s+=‘进件效率‘+values[1]+‘ ‘; s+=‘运营能力‘+values[2]+‘ ‘; s+=‘贷后能力‘+values[3]+‘ ‘; s+=‘风控能力‘+values[4]+‘ ‘; //系列名称:seriesName: string 数据名,类目名 : name: string 传入的数据值:value: number|Array return s; }, extraCssText:‘width:120px; white-space:pre-wrap‘ },
第二种方式:
直接使用 <br/>换行
转:https://blog.csdn.net/lwang_IT/article/details/82685116
以上是关于echarts自定义dataview里面lang默认的按钮怎么删除的主要内容,如果未能解决你的问题,请参考以下文章
echarts tooltip 自定义formatter怎么设置颜色