vuePress自动部署到Github Page脚本踩坑
Posted lhlvs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuePress自动部署到Github Page脚本踩坑相关的知识,希望对你有一定的参考价值。
背景
照着官网的教程来就行了,踩了个小坑,记录一下,希望对你有帮助
这是部署后的效果
小坑1
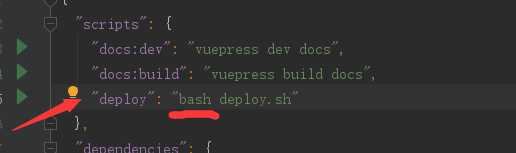
如图所示,官网推荐部署命令

然而windows 没有bash 指令, 直接运行报错
两个解决方法:
- 项目根文件夹右键 gitBash here , 然后输入bash deploy.sh
- 直接双击deploy.sh文件
小坑2(部分人会踩)
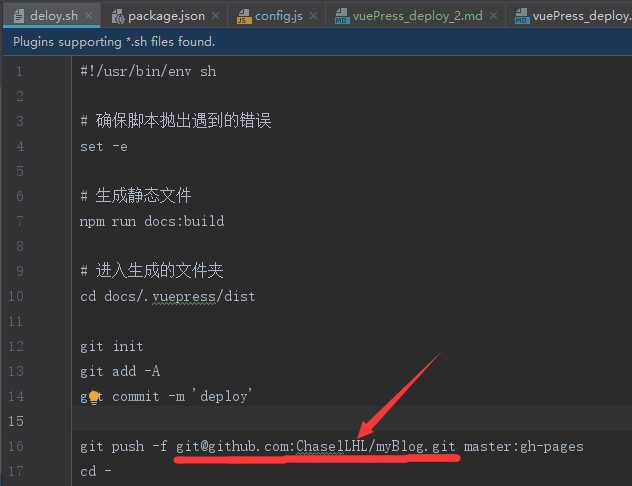
deploy.sh文件照官方配置没问题,但是如图所示

最后push的时候有个坑,如果你的项目是用ssh 克隆下来的就没问题,
如果你是用https 克隆下来的会要求你输入用户名和密码
很多新手图简单都习惯用https 克隆项目, 包括我??
所以,作为一个专业的coder,我们最好配一下ssh ,配置完以后重新用ssh克隆下项目,双击deploy.sh就可以自动部署了
番外(配置ssh)
- 检查是否有SSH key
cd ~/.sshls- ls是列出所有文件,看有没有id_rsa 和 id_rsa_pub
- 如果有跳过生成密钥这一步
- 生成密钥
ssh-keygen -t rsa -C "你的邮箱地址"一路回车
- 添加密钥到ssh-agent
先确保ssh-agent是有用的
eval "$(ssh-agent -s)"添加生成的 SSH key 到 ssh-agent
ssh-add ~/.ssh/id_rsa+登录github , 点击右上角你的头像下拉的settings,点击settings里左侧菜单SSH and GPG keys
点击new SSH key按钮,把id_rsa_pub里的内容复制进去
+测试
ssh -T git@github.com如果看到Hi后面是你的用户名,就说明成功了。
+自己写了一个vuepress的博皮,还很简陋,欢迎试用及提出你的宝贵建议, 项目地址
以上是关于vuePress自动部署到Github Page脚本踩坑的主要内容,如果未能解决你的问题,请参考以下文章