vue基础
Posted 5254kghhgkj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue基础相关的知识,希望对你有一定的参考价值。
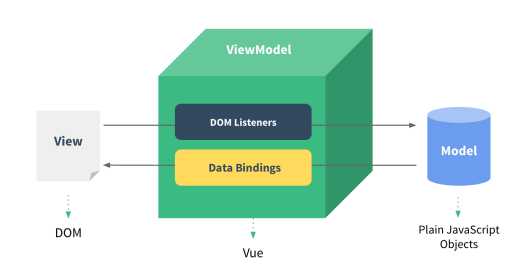
0.MVVM
什么是MVVM?就是Model-View-ViewModel。

ViewModel是Vue.js的核心,它是一个Vue实例。
1.基础示例
代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <title></title> </head> <body> <div id="didi-navigator"> <ul> <li v-for="tab in tabs"> {{ tab.text }} </li> </ul> </div> <script src="js/vue.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> new Vue({ el: ‘#didi-navigator‘, data: { tabs: [ { text: ‘巴士‘ }, { text: ‘快车‘ }, { text: ‘专车‘ }, { text: ‘顺风车‘ }, { text: ‘出租车‘ }, { text: ‘代驾‘ } ] } }) </script> </body> </html>

使用Vue的过程就是定义MVVM各个组成部分的过程的过程。
· 定义View
· 定义Model
· 创建一个Vue实例或"ViewModel",它用于连接View和Model
2.数据绑定
2.1 插值
有时候只需渲染一次数据,后续数据变化不再关心,可以通过“*”实现:
<span>Text: {{*text}}</span>
双大括号标签会把里面的值全部当作字符串来处理,如果值是HTML片段,则可以使用三个大括号来绑定:
<div>Logo: {{{logo}}}</div> Logo: ‘<span>DDFE</span>’
2.2 表达式
Mustache标签也接受表达式形式的值。
3.指令(上)
- v-if指令
- v-show指令
- v-else指令
- v-for指令
- v-bind指令
- v-on指令
- v-model指令
v-if:是否渲染。
v-show:肯定渲染,是否显示。
其中,v-show不支持<template语法>。一般来说,v-if有更高的切换消耗,而v-show有更高的初始渲染消耗。因此,如果需要频繁地切换,则使用v-show较好;如果在运行时条件不大可能改变,则使用v-if较好。另外,将v-show用在组件上时,因为指令的优先级v-else会出现问题,可以用另一个v-show替换v-else。
3.1 关于v-for
使用基础可参看http://www.cnblogs.com/xulei1992/p/6015416.html。
补充:
Vue.js增加了两个方法观测变化:$set、$remove。
3.1.1 应该尽量避免直接设置数据绑定的数组元素
因为这些变化不会被Vue.js检测到,因而也不会更新视图渲染。这时,我们可以使用$set方法:
demo.item.$set(0,{childMsg:’Changed!’})
$remove是splice的语法糖,用于从目标数组中查找并删除元素。
demo.item.$remove(item)
3.1.2 有时可能需要用全新对象来替换数组
Vue.js应尽可能地复用已有实例。如果没有唯一的键供追踪,则可以使用track-by=”$index”,它强制让v-for进入原位更新模式:片段不会被移动,而是简单地以对应索引的新值刷新。这时DOM节点不再映射数组元素顺序的改变,不能同步临时状态(比如<input>元素的值),以及组件的私有状态。
因为js的限制,Vue.js不能检测到下面数组的变化:
- 直接用索引设置元素,如vm.items[0]={}。
- 修改数据的长度,如vm.items.length = 0。
前一个问题可用$set解决,后一个问题只需用一个空数组替换items即可。
3.1.3 v-for可以和vue.js提供的内置过滤器(filterBy)或排序(orderBy)数据一起使用
filterBy的例子:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <input v-model="searchText" /> <ul> <li v-for="user in users | filterBy searchText in ‘name‘">{{user.name}}</li> </ul> <script src="js/vue.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var haha = new Vue({ el:‘body‘, data:{ users:[ { name:‘快车‘, tag:‘1‘ }, { name:‘慢车‘, tag:‘2‘ }, { name:‘好车‘, tag:‘3‘ }, { name:‘破车‘, tag:‘4‘ } ] } }) </script> </body> </html>

当我搜破车的时候:

orderBy的例子:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <ul> <li v-for="user in users | orderBy field reverse">{{user.name}}</li> </ul> <script src="js/vue.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> var demo = new Vue({ el:‘body‘, data:{ field:‘tag‘, reverse:false, // 颠倒 users:[ { name:‘快车‘, tag:‘2‘ }, { name:‘慢车‘, tag:‘3‘ }, { name:‘好车‘, tag:‘1‘ }, { name:‘破车‘, tag:‘0‘ } ] } }) </script> </body> </html>

其他:
v-bind指令可以缩写为一个冒号,v-on指令可以缩写为@符号。
v-model指令后面可以添加number、lazy、debounce参数。
- Number可以将用户的输入转换为Number类型(如果原值的转换结果为NaN,则返回原值)。
- 在input中时添加lazy将数据改到在change事件中发生。
- Debounce可设置延时。
以上是关于vue基础的主要内容,如果未能解决你的问题,请参考以下文章
