请问谁有JSP easyui datagrid 的自定义显示列的实例呀,就是显示出来的字段用户可以自己定义
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了请问谁有JSP easyui datagrid 的自定义显示列的实例呀,就是显示出来的字段用户可以自己定义相关的知识,希望对你有一定的参考价值。
也就是说,datagrid的列表显示的字段,用户可以在一个页面定义好和顺序。然后列表就按着用户定义的显示。
参考技术A $(function()$('#comhotelcheckTable').datagrid(
title:'', //标题
method:'post',
fitColumns: true, //自动调整各列,用了这个属性,下面各列的宽度值就只是一个比例。
nowrap: true,
autoRowHeight: true,
striped: true, //奇偶行颜色不同
collapsible:true,//可折叠
border:false,
fit:true,
url:"$ctx/hotel/commisson/checkhotel", //数据来源
remoteSort: false, //服务器端排序
queryParams:
commission_id:$("#commission_id").val()
, //查询条件
pagination:true, //显示分页
rownumbers:true, //显示行号
columns:[[
field : 'custName',
title : '酒店名称',
width : $(this).width() * 0.20,
sortable : true
,
field : 'receivableDate',
title : '交易日期',
width : $(this).width() * 0.20,
sortable : true
,
field:'id',
title:'操作',
width: $(this).width() * 0.10,
align:'center',
formatter : function(value, rowData, rowIndex)
return '<a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-search" plain="true" onclick="comcheck('+value+')">审核</a>';
]],
onLoadSuccess:function()
$('#comhotelcheckTable').datagrid('clearSelections'); //一定要加上这一句,要不然datagrid会记住之前的选择状态,删除时会出问题
);
);追问
您好!
首先很感谢你的热心回答,这个例子也也非常的好。
目前我想解决的是:
field : 'custName',
title : '酒店名称',
field、 title通过一个表中读取出来,从而实现 显示的列然用户自定义显示。谢谢!
是的。
追答你的意思是动态的绑定列吗? 还是自己绑定死的,只要求输出值。
追问嗯,是想动态绑定列
field : 'custName',
title : '酒店名称',
field、 title通过一个表中读取出来,从而实现 显示的
这个有两种方法可以实现,第一种是直接从后台返回数据的时候加上一个列的属性(自定义列)
第二种是:应该是修改组件库,具体我也没实现过。这样就可以动态绑定列,然后页面输出你需要的列。
easyUI之datagrid绑定后端返回数据的两种方式
先来看一下某一位大佬留下的easyUI的API对datagrid绑定数据的两种方式的介绍。


虽然精简,但是,很具有“师傅领进门,修行靠个人”的精神,先发自内心的赞一个。
但是,很多人和小编一样,第一次接触easyUI,对这么精简的问题,问题颇多,因此,小编在这里献上一份个人认为比较详尽的版本
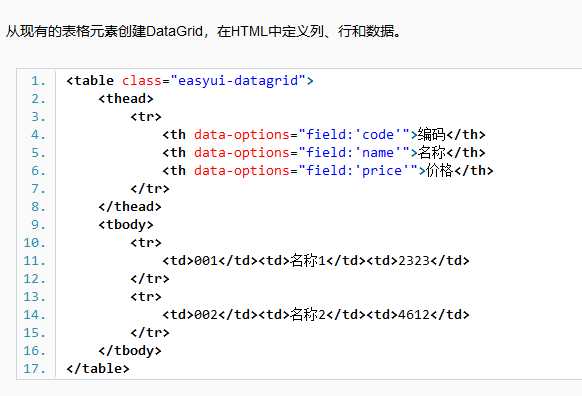
通过HTML/JSP页面初始化表格,JS绑定数据
在JSP中定义table和列名,以及列属性。
列属性却不定义在data-option属性中,field对应的字段名,需和后台返回的字段名相同。
<table id="good_tables" style="height: 484px;"> <thead> <tr> <th data-options="field:‘id‘,sortable:true">商品ID</th> <th data-options="field:‘goodsName‘">商品名称</th> <th data-options="field:‘supplier‘">供应商</th> </tr> </thead> </table>
在JS文件中获取并绑定数据
$(document).ready(function () { initGoodsTable(); }); function initGoodsTable(){ $(‘#good_tables‘).datagrid({ nowrap: true, autoRowHeight: true, striped: true, fitColumns: true, collapsible: true, url: ‘xxx‘, border: false, idField: ‘id‘, selectOnCheck: true, singleSelect: true, width:‘100%‘ , resizable:true, remoteSort: false, pagination: true, pageSize: 10, rowNumbers: false, success:function (data) { var rows=[]; for(var i=0; i< data.length; i++){ rows.push({ id:data[i].id, goodsName:data[i].goodsName, supplier:data[i].supplier }); } $("#good_tables").datagrid({data:rows}); }, error:function () { $.messager.alert("提示","获取数据失败"); } }); }
通过JS获取并绑定数据
在JSP中定义table
<table id="good_tables" style="height: 484px;"></table>
在JS页面中初始化列名和数据
$(document).ready(function () { initGoodsTable(); }); function initGoodsTable(){ $(‘#good_tables‘).datagrid({ nowrap: true, autoRowHeight: true, striped: true, fitColumns: true, collapsible: true, url: ‘xxx‘, border: false, idField: ‘id‘, selectOnCheck: true, singleSelect: true, width:‘100%‘ , resizable:true, remoteSort: false, columns: [[ { field: ‘id‘, title: ‘商品ID‘, align: ‘center‘, formatter: function (value) { return value; } }, { field: ‘goodsName‘, title: ‘商品名称‘, align: ‘center‘, formatter: function (value) { return value; } }, { field: ‘supplier‘, title: ‘供应商‘, align: ‘center‘, formatter: function (value,row) { return value; } } ]], pagination: true, pageSize: 10, rowNumbers: false }); }
以上就是小编的分享,觉得有用的小伙伴,记得点赞!
以上是关于请问谁有JSP easyui datagrid 的自定义显示列的实例呀,就是显示出来的字段用户可以自己定义的主要内容,如果未能解决你的问题,请参考以下文章
jQuery EasyUI- DataGrid使用 从数据库查询得到数据显示在前台的jsp页面,如何实现?
请问easyui datagrid的表头与内容会错位你是怎么解决的