Android开发中SeekBar的值改变后,系统如何得到其改变后的值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android开发中SeekBar的值改变后,系统如何得到其改变后的值相关的知识,希望对你有一定的参考价值。
如题,当你在onProgressChanged()中改变了你当前SeekBar的值,比如说音乐播放器中你进行了音量大小的调节,那android系统又是如何实时的监听到你的改变,并立刻用你改变之后的值去进行当前音量的播放呢,这其中会涉及到参数的传递吗?
SeekBar是ProgressBar的扩展,在其基础上增加了一个可拖动的thumb(注:就是那个可拖动的图标)。用户可以触摸thumb并向左或向右拖动,再或者可以使用方向键都可以设置当前的进度等级。不建议把可以获取焦点的widget放在SeekBar的左边或右边。SeekBar的setProgress是对Seekbar进行进度设置的方法,
通过使用seekbar.setProgress(叮笭耻蝗侪豪抽通处坤0),可以设置成 seekbar的最小值追问
从Apl上来看,先判断改变是否来自用户的,若progress的值改变,系统会自动得到当前改变后的值,从用户的角度来看,是不涉及参数的传递的对吧?
参考技术A onProgressChanged(SeekBar seekbar, int progress, boolean fromUser)这个方法是正在拖动的方法,在这个方法内获取当前值,progress就是当前值。然后onStopTrackingTouch(SeekBar seekbar)是结束拖动时触发的方法。
综合这两个方法,可以在onProgress获取值,然后在onStop调用相关函数来应用这个值 参考技术B 比如用intent传递到指定对象,或者用service监听,改变就全局广播,然后指定activity收到广播。 参考技术C seekbar.setOnSeekBarChangeListener(new seekbarListener());
//这个监听seekbar变化的,一旦有变,变化到哪progress表示
private class seekbarListener implements OnSeekBarChangeListener
@Override
public void onProgressChanged(SeekBar seekbar, int progress, boolean fromUser)
if(fromUser==true)
mediaplay.seekTo(progress);//这里就是音乐播放器播放的位子
@Override
public void onStartTrackingTouch(SeekBar arg0)
// TODO Auto-generated method stub
@Override
public void onStopTrackingTouch(SeekBar arg0)
// TODO Auto-generated method stub
还有就是seekbar的进度条变化用Handler更新,提问者评价
谢谢!
Android之SeekBar的简单使用
Android之SeekBar
一、简介

SeekBar意思为拖动条,是ProgressBar的一个子类。
在我们安卓的开发中也是应用非常的广泛。如音乐播放、音量条、播放进度条,等等。Android系统只提供了水平的,默认的样式,我们也可以根据自己需求自定义样式。
二、常用属性和方法
seekBar继承了ProgressBar,ProgressBar所支持的xml属性和方法都适用于seekBar,ProgressBar的使用可以看这篇博客Android之 ProgressBar的简单使用
这里介绍下最常用属性和方法:
| 属性名 | 含义 |
|---|---|
| max | 设置该进度条的最大值 |
| progress | 设置该进度条的已完成进度值 |
| progressDrawable | 自定义drawable显示 |
| secondaryProgress | 定义二级进度值,值介于0到max。该进度在主进度和背景之间。比如用于网络播放视频时,二级进度用于表示缓冲进度,主进度用于表示播放进度。 |
| thumb | 设置进度条的滑块图片 |
| splitTrack | 滑块底部 背景样式 (false为透明 ) |
getMax() //返回这个进度条的范围的上限getProgress():返回进度
getsecondaryProgress() //返回二级进度
incrementProgressBy(int diff) //指定增加的进度
isIndeterminate() //指示进度条是否在不确定模式下
setIndeterminate(boolean indeterminate) //设置不确定模式下

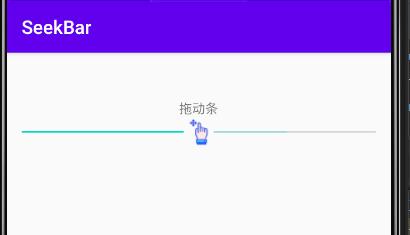
三、简单使用
实现一个简单seekbar监听事件,改变图片的透明度

- 编写布局代码
因为图片的透明度分为256阶(0-255),所以我们的max属性要设置为255,初始值progress属性也设置为255,使照片不透明可见。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="拖动条"
android:layout_gravity="center"
android:layout_marginTop="50dp"/>
<ImageView
android:id="@+id/iv_zhuyin"
android:layout_width="match_parent"
android:layout_height="250dp"
android:src="@drawable/zhuyin"/>
<SeekBar
android:id="@+id/seek_bar"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:splitTrack="false"
android:max="255"
android:progress="255"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:thumb="@drawable/seekbar01"/>
<TextView
android:id="@+id/tv_progress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_gravity="center"
android:text="当前透明度:255/255"/>
</LinearLayout>
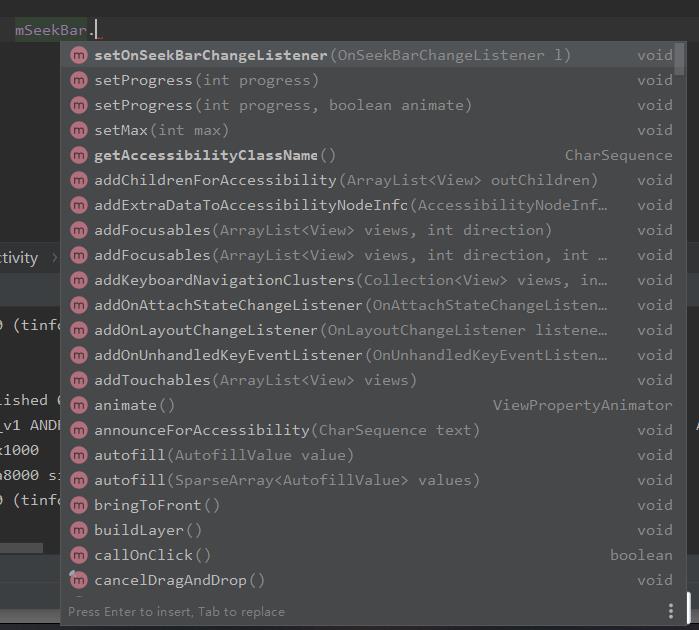
- 编写MainActivity里的java代码
主要是实现一个seek的监听事件,OnSeekBarChangeListener() 可以为拖动条添加监听事件,该监听事件重写三个方法。
| 方法 | 作用 |
|---|---|
| onStartTrackingTouch | 当开始滑动滑块时,会执行该方法下的代码 |
| onStopTrackingTouch | 当结束滑动滑块时,会执行该方法下的代码 |
| onProgressChanged | 当滑块进度改变时,会执行该方法下的代码 |
public class MainActivity extends AppCompatActivity {
private SeekBar mSeekBar;
private TextView mTextView;
private ImageView mImageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mSeekBar=findViewById(R.id.seek_bar);
mTextView=findViewById(R.id.tv_progress);
mImageView=findViewById(R.id.iv_zhuyin);
mSeekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override //当滑块进度改变时,会执行该方法下的代码
public void onProgressChanged(SeekBar seekBar, int i, boolean b) {
mImageView.setAlpha(i);//设置当前的透明度
mTextView.setText("当前透明度: " +i+"/255");
}
@Override //当开始滑动滑块时,会执行该方法下的代码
public void onStartTrackingTouch(SeekBar seekBar) {
Toast.makeText(MainActivity.this,"我seekbar开始滑动了",Toast.LENGTH_SHORT).show();
}
@Override //当结束滑动滑块时,会执行该方法下的代码
public void onStopTrackingTouch(SeekBar seekBar) {
Toast.makeText(MainActivity.this,"我seekbar结束滑动了",Toast.LENGTH_SHORT).show();
}
});
}
}
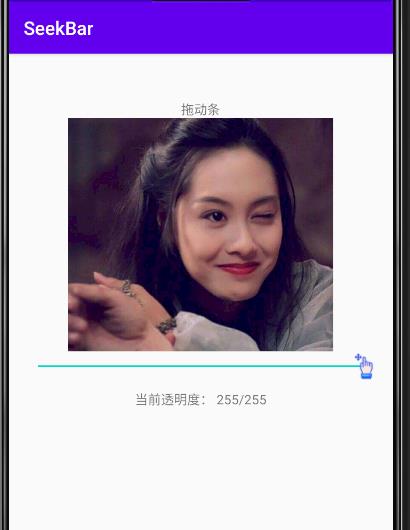
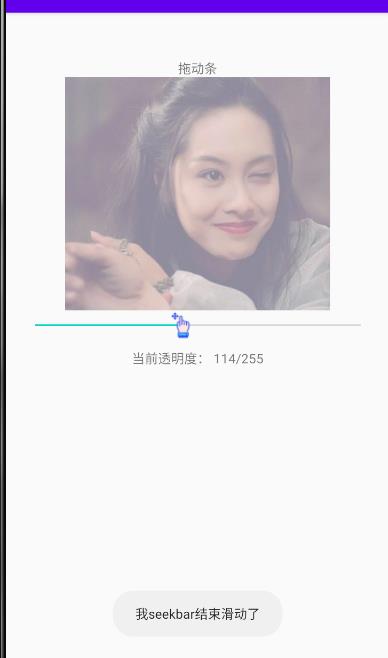
最后实现效果:

四、自定义SeekBar
有时候系统的样式不好看,不足以满足开发美观需求,这个时候就需要自定义样式,使用xml资源文件进行样式的编辑。最后在布局文件中通过属性progressDrawable引用。
如果要实现非常复杂的样式就需要使用到View的自定义了,可以自己去了解学习下,自定义View可以实现几乎所有你想的到的样式。
下面放几个我觉得还挺好看的。

上图xml为:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<corners android:radius="60dp" />
<gradient
android:angle="0"
android:centerColor="#F39801"
android:centerY="0.20"
android:endColor="#F39801"
android:startColor="#F39801" />
</shape>
</item>
</layer-list>

上图xml为:
<?xml version="1.0" encoding="utf-8"?>
<layer-list
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<solid android:color="#22DDDD" />
</shape>
</item>
<item android:id="@android:id/secondaryProgress">
<clip>
<shape>
<solid android:color="#3CC4C4" />
</shape>
</clip>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<solid android:color="#70CC33" />
</shape>
</clip>
</item>
</layer-list>

上图xml为:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<corners android:radius="5dp"/>
</shape>
<!-- 背景颜色-->
<color android:color="#CCCCCC"/>
</item>
<item android:id="@android:id/progress">
<clip
android:clipOrientation="horizontal"
android:gravity="left">
<shape>
<corners android:radius="5dp"/>
<!-- 开始颜色,中途颜色,最后颜色-->
<gradient
android:startColor="#00FF00"
android:centerColor="#FFFF00"
android:endColor="#FF0000"/>
</shape>
</clip>
</item>
</layer-list>

通过thumb引用图片就可以自定义自己喜欢的图标了。


这里推荐一个很好用的矢量图标网站。iconfont-阿里巴巴矢量图标
今天的分享就到此为止了吧,加油。海绵宝宝!
以上是关于Android开发中SeekBar的值改变后,系统如何得到其改变后的值的主要内容,如果未能解决你的问题,请参考以下文章