word中如何显示base64编码的图片
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了word中如何显示base64编码的图片相关的知识,希望对你有一定的参考价值。
在.net后台获取了一张图片的base64编码,现在想将base64编码导出倒word中,要求显示出来的是图片

/// <summary>
/// base64编码的文本转为图片
/// </summary>
/// <param name="txtFilePath">文件相对路径(存到服务器上)</param>
/// <param name="str">图片字符串</param>
private void Base64StringToImage(string txtFilePath, string str)
try
String inputStr = str;
byte[] arr = Convert.FromBase64String(inputStr);
MemoryStream ms = new MemoryStream(arr);
Bitmap bmp = new Bitmap(ms);
bmp.Save(System.Web.HttpContext.Current.Server.MapPath(txtFilePath) + ".jpg", System.Drawing.Imaging.ImageFormat.Jpeg);
//bmp.Save(txtFileName + ".bmp", ImageFormat.Bmp);
//bmp.Save(txtFileName + ".gif", ImageFormat.Gif);
//bmp.Save(txtFileName + ".png", ImageFormat.Png);
ms.Close();
//imgPhoto.ImageUrl = txtFilePath + ".jpg";
//MessageBox.Show("转换成功!");
catch (Exception ex)
public void ExportControl(System.Web.UI.Control source, string DocumentType, string filename)
//设置Http的头信息,编码格式
HttpContext.Current.Response.Buffer = true;
HttpContext.Current.Response.Clear();
HttpContext.Current.Response.ClearContent();
HttpContext.Current.Response.ClearHeaders();
if (DocumentType.ToLower() == "excel")
//Excel
HttpContext.Current.Response.AppendHeader("Content-Disposition", "attachment;filename=" + HttpUtility.UrlEncode(filename + ".xls", System.Text.Encoding.UTF8));
HttpContext.Current.Response.ContentType = "application/ms-excel";
else if (DocumentType.ToLower() == "word")
//Word
HttpContext.Current.Response.AppendHeader("Content-Disposition", "attachment;filename=" + HttpUtility.UrlEncode(filename + ".doc", System.Text.Encoding.UTF8));
HttpContext.Current.Response.ContentType = "application/ms-word";
HttpContext.Current.Response.Charset = "UTF-8";
HttpContext.Current.Response.HeaderEncoding=System.Text.Encoding.UTF8;
HttpContext.Current.Response.ContentEncoding = System.Text.Encoding.UTF8;
//关闭控件的视图状态
source.Page.EnableViewState = false;
//初始化HtmlWriter
System.IO.StringWriter writer = new System.IO.StringWriter();
System.Web.UI.HtmlTextWriter htmlWriter = new System.Web.UI.HtmlTextWriter(writer);
source.RenderControl(htmlWriter);
//输出
HttpContext.Current.Response.Write(writer.ToString());
HttpContext.Current.Response.End();
追问
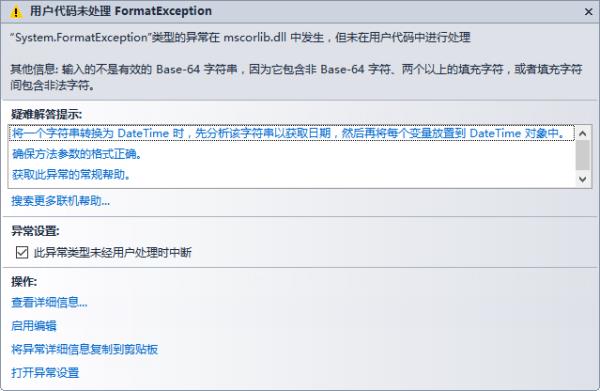
非常感谢,但是我为什么在第二步保存进 byte[] arr = Convert.FromBase64String(inputStr);的时候报错呢?

我的base64是前台使用 获取的,在前台写了一个隐藏的控件,然后在后台获取的控件值
获取的,在前台写了一个隐藏的控件,然后在后台获取的控件值


你百度那个错误信息,找下解决方案。
参考技术A word中不能直接显示base64编码的字符串为图片哦,可以先base64编码的字符串转为图片,然后把图片插word文档即可。http://www.it399.com/m/image/base64,使用这个在线工具可以进行base64转图片,望采纳,谢谢!
Base64 编码知识,一文打尽!
参考技术A现在网站为了提升用户的浏览体验越来越多的使用了图片,而这些图片通常以 Base64 的形式存储和加载。因此各位开发工程师肯定对 Base64 毫不陌生了,那么你知道 Base64 究竟是什么,为什么要使用 Base64,以及 Base64 的优缺点吗?
Base64 是网络中存储和传输的二进制数据的普遍用法。Base64 一个字节只能表示 64 种情况,且编码格式每个字节的前两位都只能是 0,使用剩下的 6 位表示内容。
看到这里相信大家也能够意识到,这种编码格式无法充分利用存储资源,效能较低。那为什么还会成为网络中的普遍用法呢?
其实 Base64 最早是应用在邮件传输协议中的。当时邮件传输协议只支持 ASCII 字符传递,使用 ASCII 码来表示所有的英文字符和数字还有一些符号。这里有一个问题,如果邮件中只传输英文数字等,那么 ASCII 可以直接支持。但是如果要在文件中传输图片、视频等资源的话,这些资源转成 ASCII 的时候会出现非英文数字的情况。而且邮件中还存在很多控制字符,这些控制字符又会成为不可见字符。非英文字符和控制字符在传输过程中很容易产生错误,影响邮件的正确传输。为此才有了诞生了一个新的编码规则,把二进制以 3 个字节为一组,再把每组的 3 个字节(24 位)转换成 4 个 6 位,每 6 位根据查表对应一个 ASCII 符号,这就是 Base64。
Base64 将 8 位为一个单元的字节数据,拆分为 6 位为一个单元的二进制片段。每一个 6 位单元对应 Base64 索引表中的一个字符。简单举个例子,下图中 M 的 ASCII 码是 77 , 而转换为二进制后前六位二进制对应值为 19,为 Base64 字典中的 T。
当然这里也会有一个问题,如果要编码的二进制数据不是 3 的倍数,那就会剩下一至二个字节。为此 Base64 使用 000000 字节值在末尾补足,使其字节数能够被 3 整除,补位用 = 表示,= 的个数可表示补了多少字节,并在解码时自动去除。总体来看相比编码前,Base64 编码后的字符增加了约 33%。
前面我们也提到了 Base64 编码是现在网站小图片的主要加载方式,那 Base64 到底是如何处理图片的呢?
我们都知道图片在网页中的使用方法通常是使用 img 标签的形式,而 img 标签的 src 属性会指定一个远程服务器上的资源。在网页加载到浏览器中时,浏览器会针对每个外部资源都向服务器发送一次拉取资源请求。但是这是非常占用网络资源的,而且因为大多数浏览器都有并发请求数的限制,如果你的网页中嵌入了过多外部请求,就很容易出现页面加载速度过慢的情况。
而 Base64 编码可以通过 Data URL 技术让图片以字符串的格式直接嵌入页面,与 HTML 成为一体。这样在加载时就可以避开对外部资源的请求
为什么选择 Data URL
至于为什么选择 Data URL 技术,是因为跟传统的外部资源引用方式相比,它拥有以下优点:
通过这种方式 Base64 编码可以更为快捷方便得对前端的各种图片资源进行优化。我们看一个具体的例子:
可以明显看到 Base64 编码将一幅图片数据编码成一串字符串,并使用该字符串代替图像地址。尽管乍一眼看上去没有任何图片相关的内容,但它最终渲染出的毫无疑问是一张完整的图片效果。
当然使用 Data URL 来进行 Base64 图片编码并不是完美的,它有着两个不容忽视的缺点:
无法被浏览器缓存也就意味着每次访问都需要重新请求资源,这对于服务器压力是比较大的。那有没有办法,能将这些数据也放入浏览器缓存中呢?
加快加载小技巧
其实大部分网站的背景图构成,是一个宽高只有几个像素的小图片,通过将它平铺成为背景图。通常我们将小图片保存成 GIF 或 PNG 格式,然后在 CSS 的 background-image 属性中引用图片地址。但是浏览器本身并不在意 URL里写的是什么,只是需要通过它获取需要的数据。
所以我们完全可以使用 CSS 样式文件,让 Data URL 形式的图片存储在 CSS 样式表中。这样浏览器就会缓存 CSS 文件,也就会缓存图片,能够进一步提高页面加载效率。
上图就是一个简单的使用案例,通过这种方式既避免了让背景图片独自产生一次 HTTP 请求的情况,还让背景图片和 CSS 文件一起被浏览器缓存起来,避免了每次打开网页都加载一次背景图片的情况,让改善用户的浏览体验更为快速流畅。
通过 Date URL 技术与 Base64 编码的结合有效减少 HTTP 请求,让用户访问体验更好,这其实是我们一个开发过程中的小技巧,希望看完后能够带给大家一些帮助。
以上是关于word中如何显示base64编码的图片的主要内容,如果未能解决你的问题,请参考以下文章