需求
a.html页面生成订单信息,b.html中调用。
通过不操作数据库,直接在浏览器自带的数据库中进行操作,当然主要是对Json数据的操作。
a.html代码部分:
<!--html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>页面1</title>
</head>
<body>
<table >
<tr>
<td>编号</td>
<td>名称</td>
<td>类别</td>
<td>借书日</td>
<td>还书日</td>
<td>金额</td>
</tr>
<tr>
<td id="a">1</td>
<td id="b">边城</td>
<td id="c">小说</td>
<td id="d">2017-3-2</td>
<td id="e">2017-3-25</td>
<td id="f">20</td>
</tr>
</table>
</body>
</html>
<!--script-->
<script>
//获取td标签里面的数据,不能用value,要用innerText或者innerHTML
var a1 = document.getElementById("a").innerText;
var b1 = document.getElementById("b").innerText;
var c1 = document.getElementById("c").innerText;
var d1 = document.getElementById("d").innerText;
var e1 = document.getElementById("e").innerText;
var f1 = document.getElementById("f").innerText;
var obj = {
"编号": a1,
"书名": b1,
"类别":c1,
"借书日":d1,
"还书日":e1,
"价格":f1
};
//讲js对象转化成字符串的形式
obj = JSON.stringify(obj);
//以字符串的形式储存到localstorage中
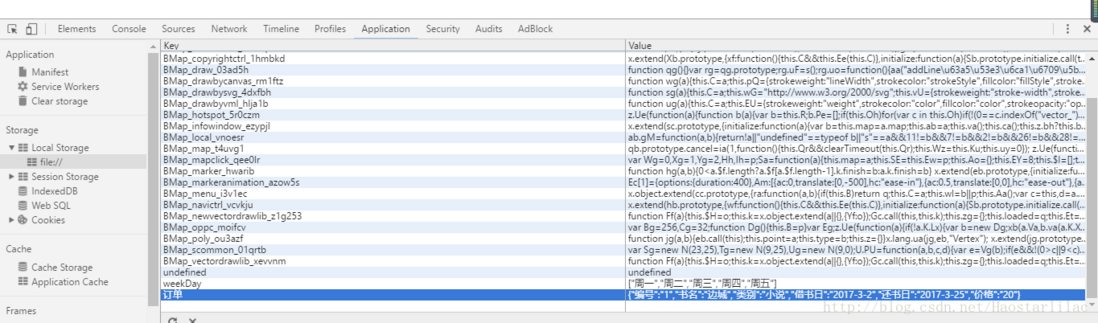
localStorage.setItem("订单", obj);按下F12,在浏览器中就可以看到已经保存到浏览器中了
下面要做的,就是在b.html中调用localstorage中的数据
b.html
<!--html部分-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>页面2</title>
</head>
<body>
<table>
<tr>
<td id="a2"></td>
</tr>
</table>
</body>
</html>
<!--script部分-->
<script>
//将保存在localstorage中的字符串转化为js对象
var odd=JSON.parse(localStorage.getItem("订单"));
//访问对象中字段的值
// console.log(odd.name);
document.getElementById("a2").innerHTML = odd[‘书名‘];
</script>最后打开b.html就能看到表格中出现书名
结论:json这块,存入的时候,要把json对象转换成json字符串,才能存入到localstorage中,在读取的时候,要把字符串转化成对象,才能读取对象中的值