Fiddler的几个简单设置
Posted littlemonsterksn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Fiddler的几个简单设置相关的知识,希望对你有一定的参考价值。
一、设置显示请求响应时间
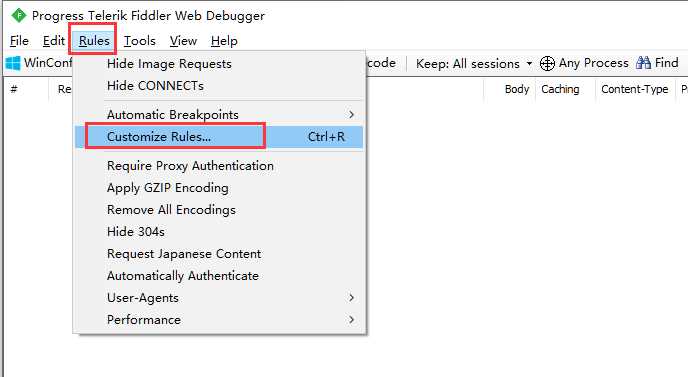
1.菜单栏选择 Rules -> CustomRules

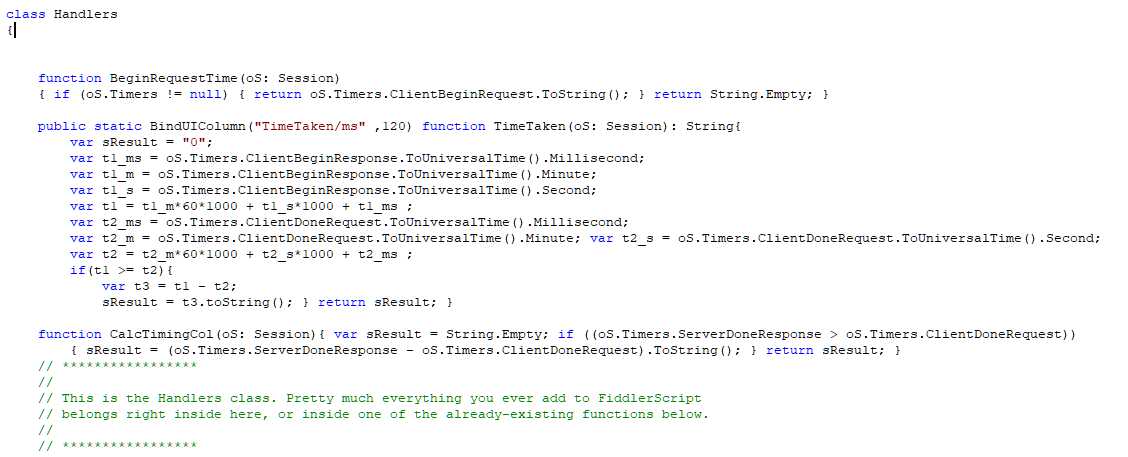
2. 在class Handlers里面添加如下代码(代码来源自网络),添加后保存并退出

1 function BeginRequestTime(oS: Session) 2 { if (oS.Timers != null) { return oS.Timers.ClientBeginRequest.ToString(); } return String.Empty; } 3 4 public static BindUIColumn("TimeTaken/ms" ,120) function TimeTaken(oS: Session): String{ 5 var sResult = "0"; 6 var t1_ms = oS.Timers.ClientBeginResponse.ToUniversalTime().Millisecond; 7 var t1_m = oS.Timers.ClientBeginResponse.ToUniversalTime().Minute; 8 var t1_s = oS.Timers.ClientBeginResponse.ToUniversalTime().Second; 9 var t1 = t1_m*60*1000 + t1_s*1000 + t1_ms ; 10 var t2_ms = oS.Timers.ClientDoneRequest.ToUniversalTime().Millisecond; 11 var t2_m = oS.Timers.ClientDoneRequest.ToUniversalTime().Minute; var t2_s = oS.Timers.ClientDoneRequest.ToUniversalTime().Second; 12 var t2 = t2_m*60*1000 + t2_s*1000 + t2_ms ; 13 if(t1 >= t2){ 14 var t3 = t1 - t2; 15 sResult = t3.toString(); } return sResult; } 16 17 function CalcTimingCol(oS: Session){ var sResult = String.Empty; if ((oS.Timers.ServerDoneResponse > oS.Timers.ClientDoneRequest)) 18 { sResult = (oS.Timers.ServerDoneResponse - oS.Timers.ClientDoneRequest).ToString(); } return sResult; }
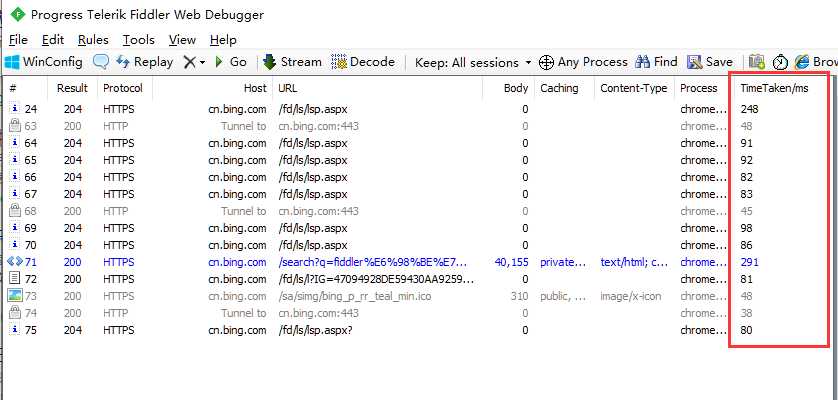
3.重启Fiddler,显示 TimeTaken/ms 列
效果如下图:

二、过滤请求
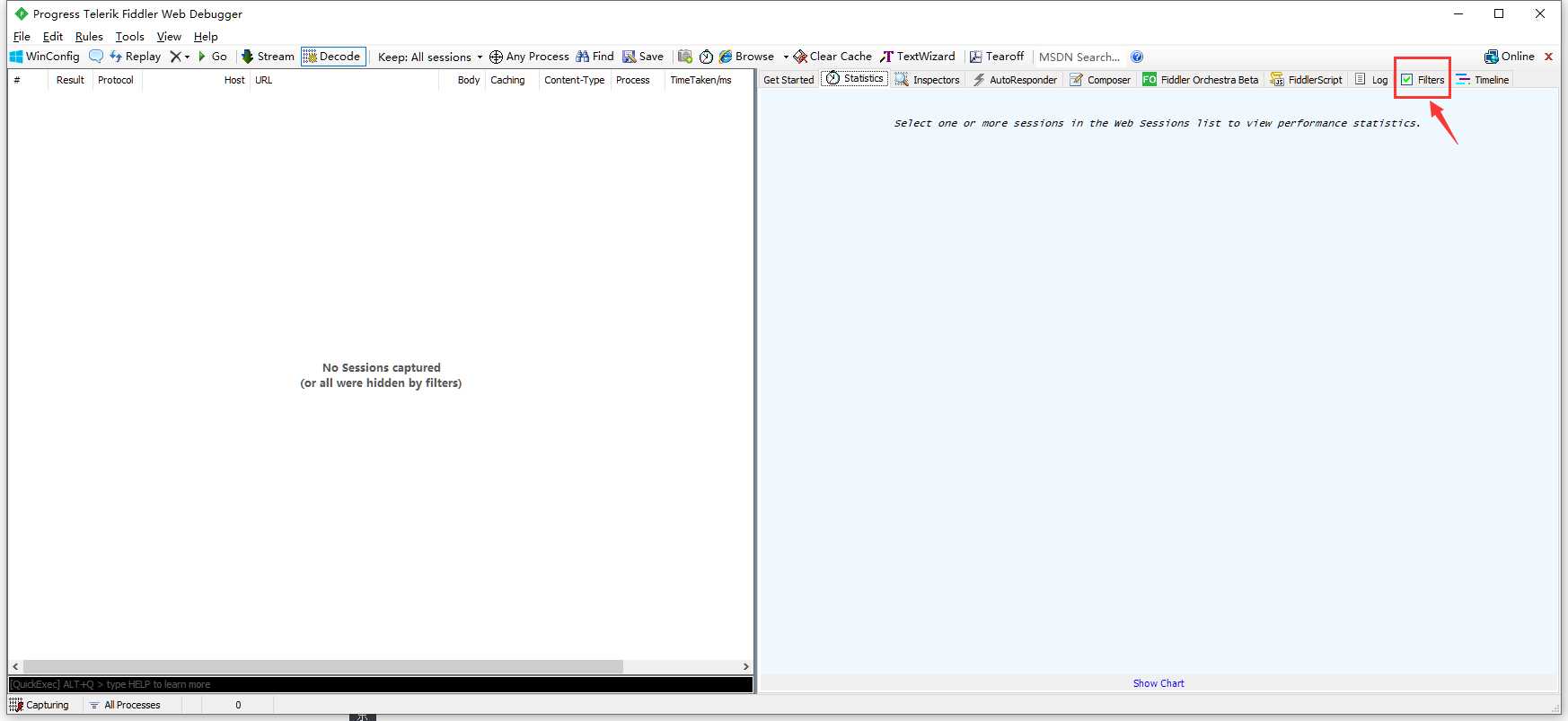
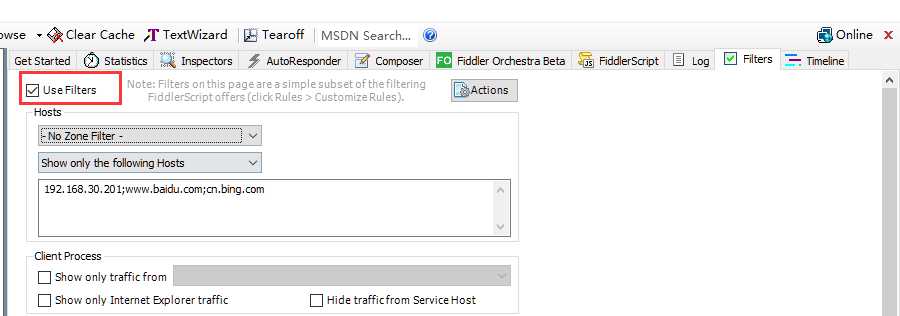
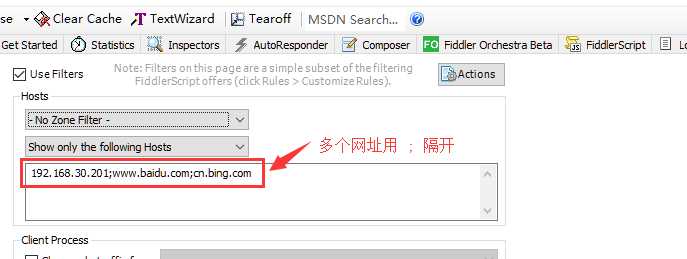
1.点击Filters

2.设置过滤规则
1) 勾选Use Filters

2) Hosts下面的选项卡,在这里选择No zone filter和Show Only The Following Hosts
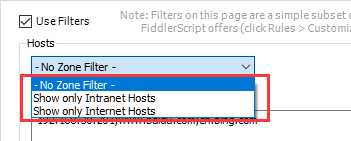
第一个下拉选项:

No zone filter 不做分区过滤
Show Only Intranet Hosts 只显示局域网主机
Show Only Internet Hosts 只显示互联网主机
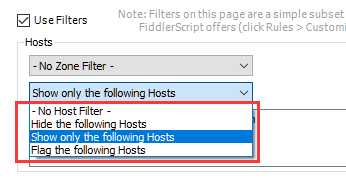
第二个下拉选项:

No Host Filter 不设置主机会话过滤(选择此项的话,下面的方框置灰,不能输入)
Hide The Following Hosts 隐藏下面方框的主机会话
Show Only The Following Hosts 只显示下面方框过滤到的主机名
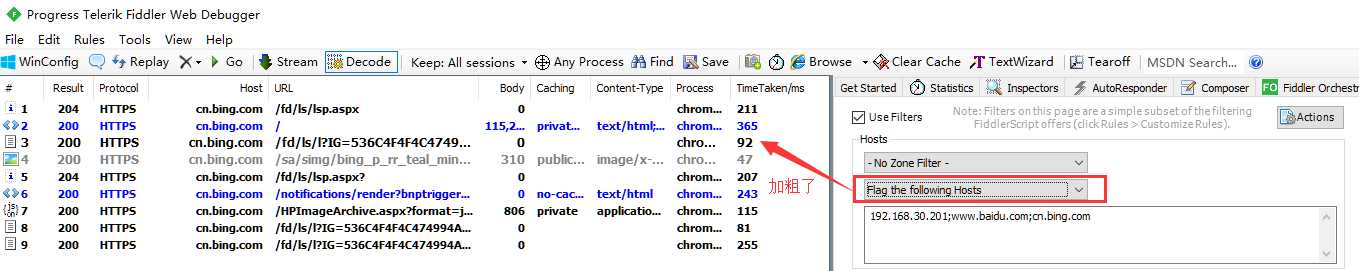
Flag The Following Hosts 标记下面方框过滤到的主机名(会加粗显示,效果如下图)

3) 输入想要过滤的地址。多个地址用 ; 隔开

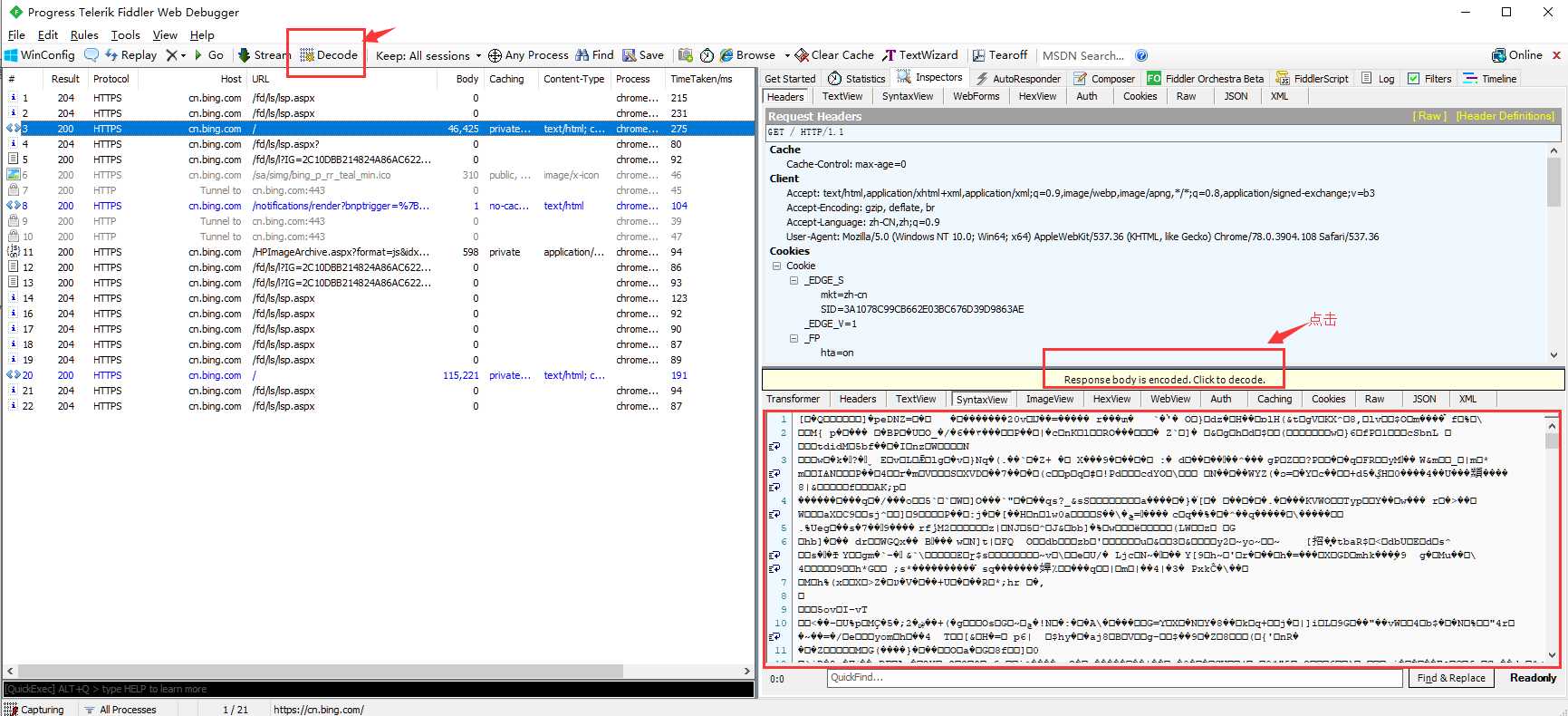
三、显示乱码处理
1. 直接点击上方黄条提示"Response body is encoded. Click to decode." 或左侧菜单栏的 "Decode"

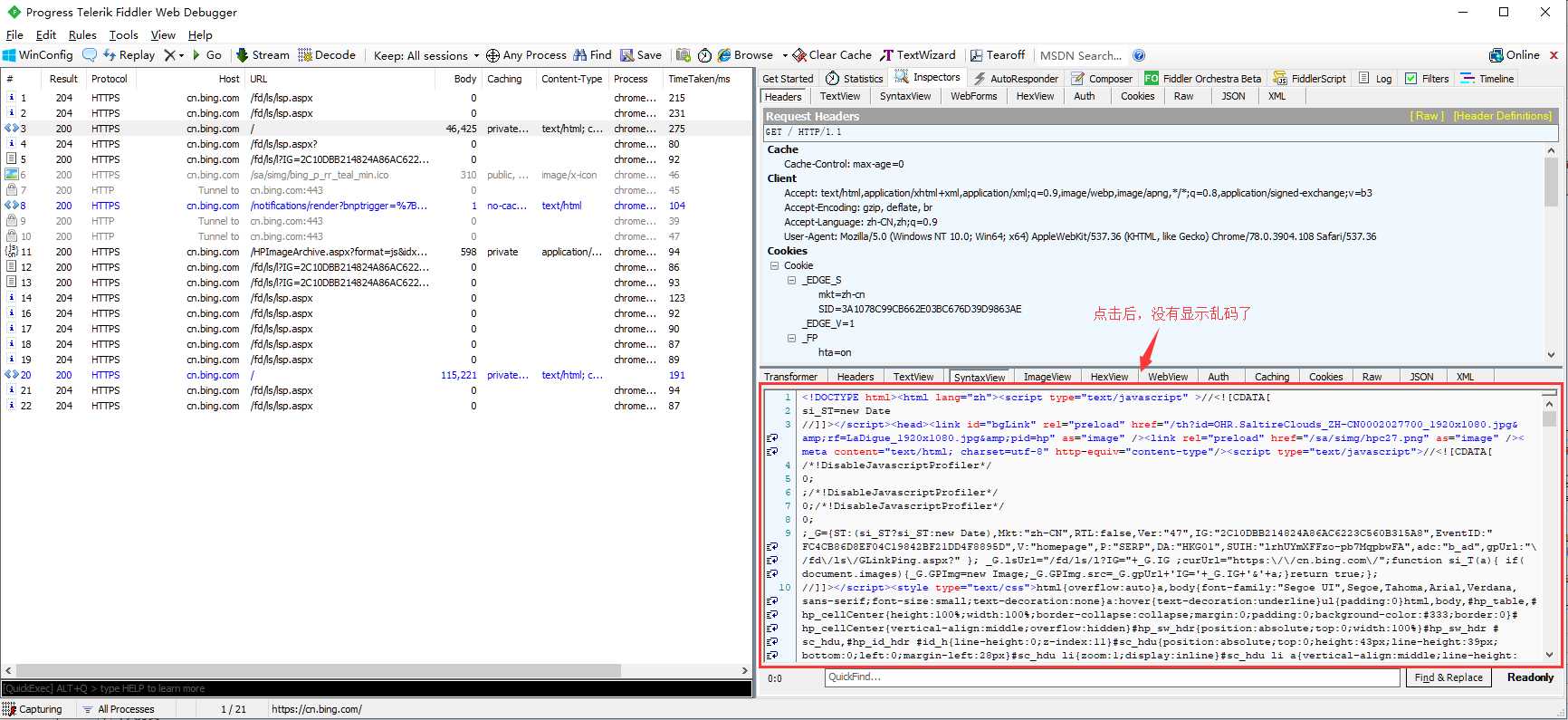
2.点击后,显示恢复正常
如下图:

以上是关于Fiddler的几个简单设置的主要内容,如果未能解决你的问题,请参考以下文章