vue 优化小技巧 之 require.context()
Posted chen-yi-yi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 优化小技巧 之 require.context()相关的知识,希望对你有一定的参考价值。
1、require.context()
回忆一下 当我们引入组件时
第一步 创建一个子组件 第二步 import ... form ... 第三步 components:{..} 第四步 页面使用 <...></...>
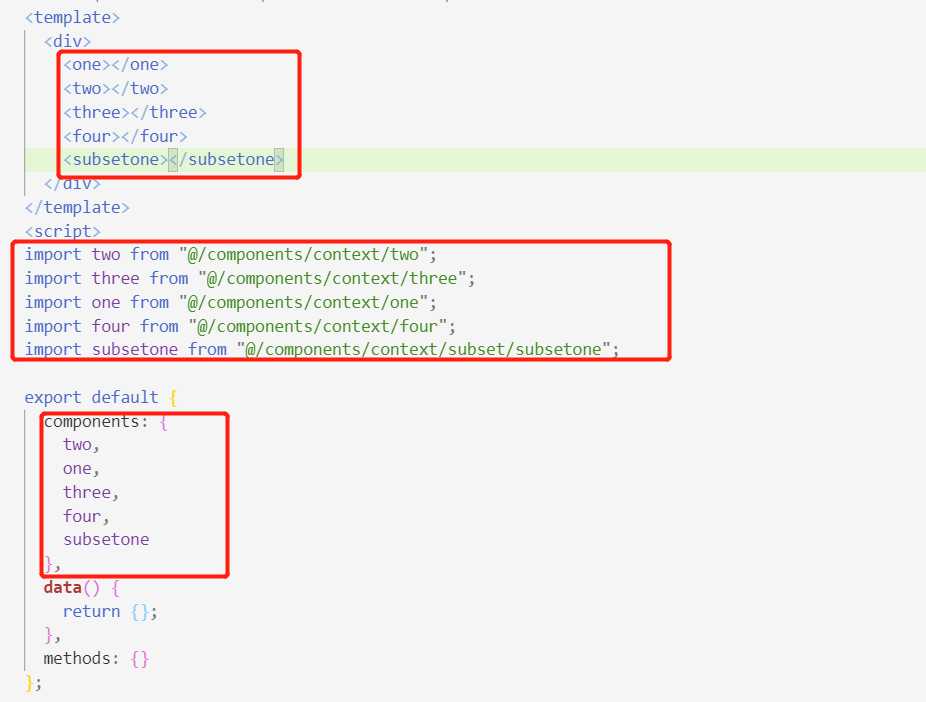
代码实现:

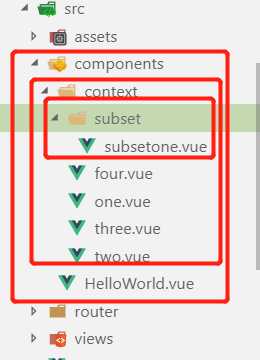
目录结构:components / context / subset

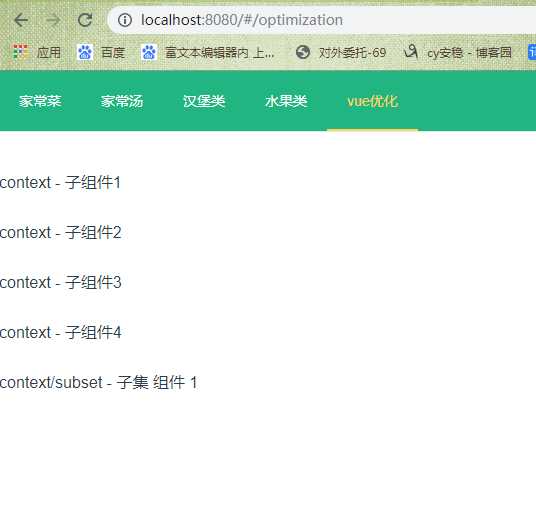
页面效果

以上一共五个子组件 大量重复的代码
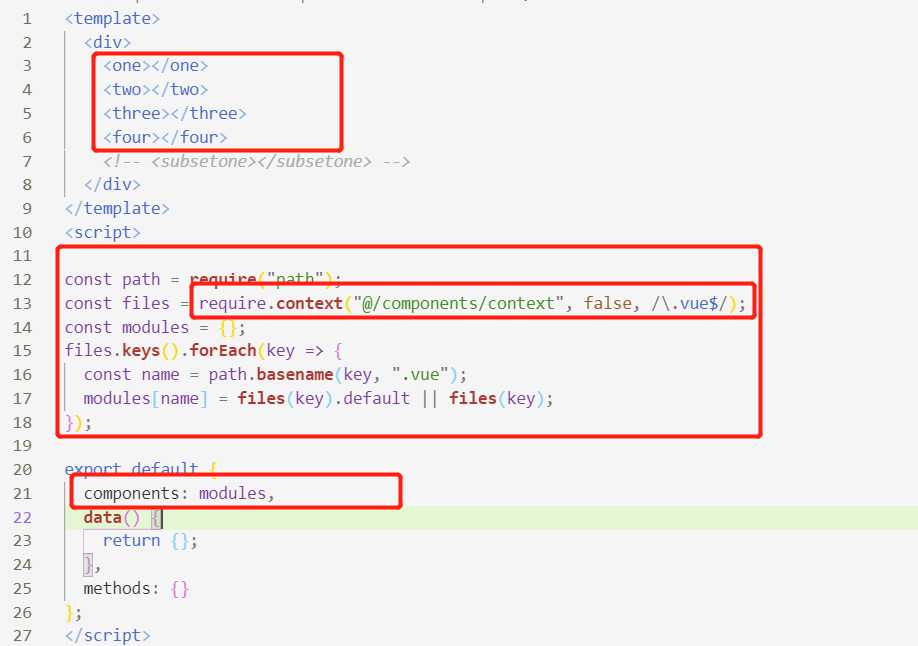
看到这里就开始步入正题喽~
require.context(directory,useSubdirectories,regExp)
接收三个参数:
directory:说明需要检索的目录
useSubdirectories:是否检索子目录 (此例中 : 当为true时 subsetone可用)
regExp: 匹配文件的正则表达式,一般是文件名

东西学会了 那使用场景呢~~
假设一个页面很多的弹框 很多的下钻页 这时候我们就可以把他们有规律的放在一个文件夹里
例如 a文件 --里面是A的子组件集合
b文件 --里面是B的子组件集合
这时候引入组件就可以吧a文件一次性引入A组件中 同b---B
(ps:如果你非要都混在一个文件里 那你可以选择都引入选择性使用 或者还用以前办法一个一个找 还可以给一个规律正则匹配 个人认为这样文件夹不清楚不利于交接也不利于后期维护 )
参考链接:https://juejin.im/post/5d9d386fe51d45784d3f8637
以上是关于vue 优化小技巧 之 require.context()的主要内容,如果未能解决你的问题,请参考以下文章