helper大概可以分为两类,一类是用于格式化输出数据,使用起来像这样:{{formatDate date}},官方没有给起名字,我姑且叫做简单helper好了。另一类叫块级helper,块级helper有自己的作用域,可以拿到上下文数据,并可以定义渲染的内容,可以发挥的作用就比较大了。通过这两类helper,handlebars由一个弱逻辑的模板可以扩展出很强大的功能。通过registerHelper方法,我们便可以注册一个helper。下面先看一下简单helper。
简单helper
简单helper主要用来对数据进行格式化,例如我们经常会格式化日期、数字、金额等等。看一个例子就明白了,此处我写一个把数字进行千分位分割的helper,所谓千分位分割就是把123456789这样的值格式化为123,456,789.代码如下:
Handlebars.registerHelper(\'formatnumber\', function(num, options){
num = num + \'\';
return num.replace(/(?=(?!^)(?:\\d{3})+(?:\\.|$))(\\d{3}(\\.\\d+$)?)/g,\',$1\');
});
然后就可以在模板中使用:
{{formatnumber num}}
registerHelper的第一个参数是helper的名称,我这里把它叫做formatnumber,第二个参数是一个函数,该函数传入的第一个参数就是我们在使用helper时候的值,如上面的num,最后,函数return的内容就是我们模板中输出的内容。此外还会传入第二个参数options,options是一个对象,包含上下文相关的一些信息,不过在简单helper中用不到,我们会下面在块级helper中详细说说。
一个简单helper的定义就是如此简单,真如其名~
块级helper
块级helper的能力就强大很多,可以实现一些自己想要的迭代器,或者增强判断语句等。主要依赖的就是这个options参数。下面通过一个例子来说明一下。
handlebars的if语句只能进行true/false判断,如果我们想判断一个数字是否是偶数,我这么写是不可以的:{{#if num%2 == 0}},if不支持表达式,也不支持==这样的操作符。所以要想在模板中判断偶数,我们需要定义一个helper。代码如下:
//判断是否是偶数
Handlebars.registerHelper(\'if_even\', function(value, options) {
console.log(\'value:\', value); // value: 2
console.log(\'this:\', this); // this: Object {num: 2}
console.log(\'fn(this):\', options.fn(this)); // fn(this): 2是偶数
if((value % 2) == 0) {
return options.fn(this);
} else {
return options.inverse(this);
}
});
然后我们造一个数据,写在模板中来看看:
var data3 = {
num : 2
}
模板中:
{{#if_even num}}
{{this.num}}是偶数
{{else}}
{{this.num}}是奇数
{{/if_even}}
得到的结果是输出“2是偶数”。通过在代码中log出的数据,可以看到用this可以取到当前的上下文主体,此处就是我们的定义好的数据对象了。另外一个比较重要的就是options.fn方法,此方法可以将你传入的上下文主体编译到模板,返回编译后的结果,在helper中,我们把this传了进去,于是在模板中也可以引用到它。最终options.fn返回编译后的结果:2是偶数。其实你也可以为options.fn传入其他的上下文对象,比如你要写一个迭代器,可以把数组的元素依次传入。
此处我们还看到了另一个方法,options.inverse,它是取相反的意思,对应了我们模板中的{{else}}标签,它会编译{{else}}中的的内容并返回结果,如果我们的helper中需要带else逻辑,用它就可以了。
块级helper在用的时候开头要加"#",并且要有结束符,就是上面的{{/if_even}}
接收多个参数的helper
自定义helper可以传入多个参数,只要依次写在registerHelper的函数中就可以了,看下面一个例子。
由于handlebars内置的if语句太弱,有时候我们需要判断像==、!=、>、<这样的逻辑,就必须自己写定义helper了。这样的helper需要传入左右操作数还有操作符,参数不只一个。下面这个compare是从别的地方抄来的,也是我在项目中用的最多的:
 View Code
View Code使用的时候是这样:
{{#compare people.name \'==\' \'peter\'}}
他的名字是peter
{{else}}
他的名字不是peter
{{/compare}}
可以看到在模板中传入的参数依次对应helper定义中的left、operator、options。同时定义中也是用了options.inverse,用来处理else的逻辑。
为helper传入hash参数
在模板中使用helper的时候,我们还可以为helper传入一些变量参数,叫做hash参数,在helper中可以通过options.hash拿到这些参数进行处理。这样helper的灵活性和可复用性就大大增强了。我们还是举例来说明。
定义一个名为list的helper,它的作用是循环输出数据,并把数据包裹在ul>li标签中。同时为了给元素增加不同的class,我把class名称作为hash来传入。helper代码如下:
Handlebars.registerHelper(\'list\', function(items, options) {
var out = \'<ul>\';
for(var i=0, l=items.length; i<l; i++) {
var item = options.fn(items[i]);
out = out + \'<li class="+options.hash.class+">\' + item + \'</li>\';
}
return out + \'</ul>\';
});
在模板中,我使用了两次list,并传入不同的hash值:
{{#list people class="green"}}{{firstName}}-----{{lastName}}{{/list}}
{{#list people class="red"}}{{firstName}}-----{{lastName}}{{/list}}
定义以下数据做测试:
var data = {
people: [
{firstName: "Yehuda", lastName: "Katz"},
{firstName: "Carl", lastName: "Lerche"},
{firstName: "Alan", lastName: "Johnson"}
]
}
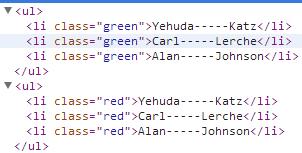
最终页面上生成的节点如下所示:

这样我们就重用了同一个helper,完成了更加灵活的任务。看到这里,是不是觉得helper很强大了呢,利用上面这些特性,我们可以写出非常丰富的功能了,足以满足开发需求。
其他
另外还有两点的小知识,补充在此处:
1. helper的销毁
调用Handlebars.unregisterHelper(\'list\')即可销毁一个helper
2. 一次注册多个helper
andlebars.registerHelper({
foo: function() {},
bar: function() {}
});
handlebars作为一个弱逻辑的静态模板引擎,本身简单好用,没有太多冗余的东西,同时还提供了强大的扩展性,这也是我喜欢它的原因。希望通过本篇文章能让你更多的了解handlebars的helper,开始喜欢上它。
