Flask学习:简单的实现登录功能(表单,消息显示)
Posted jumpkin1122
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flask学习:简单的实现登录功能(表单,消息显示)相关的知识,希望对你有一定的参考价值。
html页面:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> </head> <body> <form action="" method="post"> <lable>用户名:</lable><input type="text" name="username"><br> <lable>密码:</lable><input type="password" name="password"><br> <lable>确认密码:</lable><input type="password" name="password2"><br> <input type="submit" value="提交"><br> {#显示传递过来的信息#} {% for message in get_flashed_messages() %} {{message}} {% endfor %} </form> </body> </html>
Demo01:
from flask import Flask, render_template, request, flash app = Flask(__name__) # flash需要加密内容 app.secret_key = "test" """ 目的:实现一个简单的登录逻辑处理 1.路由需要由get和post两种请求方式 2.获取请求参数 3.判断参数是否填写&密码是否一致 4.如果判断没问题,就返回登录成功 5.给模板传递消息:flash-->需要对内容加密(secret_key),需要解决编码问题(加u) """ @app.route("/", methods=["GET", "POST"]) def index(): # request:请求对象,请求方式,数据 # 1.判断请求方式 if request.method == "POST": # 2.获取请求参数 username = request.form.get("username") password = request.form.get("password") password2 = request.form.get("password2") print(username, password, password2) # 3.验证 if not all([username, password, password2]): flash(u"参数不完整") elif password != password2: flash(u"密码不一致") else: return "登录成功" # 变量传到页面 return render_template("index.html") # 4.启动程序 if __name__ == ‘__main__‘: app.run()
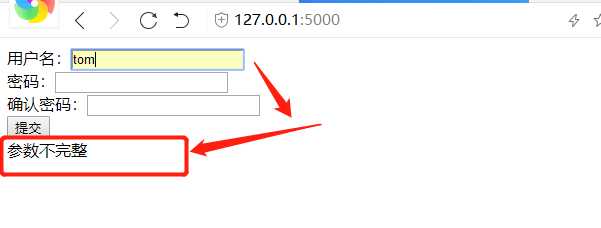
测试效果:



以上是关于Flask学习:简单的实现登录功能(表单,消息显示)的主要内容,如果未能解决你的问题,请参考以下文章