jquery通过each循环option,在option里做if判断,if赋值的时候应该怎么书写啊
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery通过each循环option,在option里做if判断,if赋值的时候应该怎么书写啊相关的知识,希望对你有一定的参考价值。
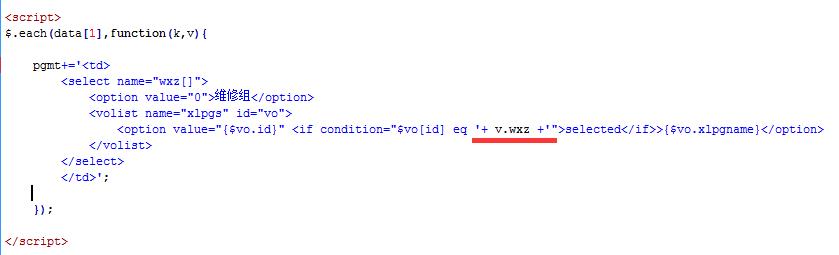
<script>$.each(data[1],function(k,v) pgmt+='<td> <select name="wxz[]"> <option value="0">维修组</option> <volist name="xlpgs" id="vo"> <option value="$vo.id" <if condition="$vo[id] eq '+ v.wxz +'">selected</if>>$vo.xlpgname</option> </volist> </select> </td>'; );</script>就是 在 '+ v.wxz +' 这个地方 ,我这样书写调不出来值,正常应该怎么书写,请各位大神帮帮忙!

在script里面
你判断直接用if就行
例如:
if('$id' == v.wxz )
pgmt += 'selected = "selected" >';
else
pgmt += '>';
pgmt += 'xxx</option>';
结果呢就是
如果等式成立
pgmt = <option value="2" selected = "selected">xxx</option>
如果等式不成立
pgmt = <option value="2">xxx</option>
追问这样不行 连其他循环的值都不显示了
追答你页面不显示是 有报错,还是没报错值不显示 。 你得先知道错误在哪。
F12 看下页面代码的结构是否正确
你的问题应该是v.wxz那少了一对引号 看你代码 eq '+v.wxz+' 解析出来应该是 eq value
这样的话value不是一个字符串, \''+v.wxz+'\' 外面加一对引号 \转义符
你最好先排查一下错误
... eq '+'"'+v.xwz+'"'+' 这么写试试追问
这样写也不行
追答你$vo[id]的下标还少了对引号,看语法应该是tp框架,你可以打开Runtime文件夹里面看看自己写的这些在模板里被解析成什么样了,边测试边改,我这样直接看引号挺乱的
JQuery跳出each循环的方法(包含数组遍历)
0. 前言
也许我们通过 jquery 的循环方法进行数组遍历,但是当不符合条件时,怎么跳出当前循环?(即用each方法内,当不满足条件时想break跳出循环体,想continue继续执行下一个循环遍历),我们经常会习惯JS中的break何continue,但是使用之后没有效果,因为在JQuery中没有这两条命令,非其关键字。
1. JQuery each循环,要实现break和continue的功能
break ----用return false;
continue --用return ture;
2. JQuery怎么跳出当前的each循环
API 上的说明只有跳出整个循环(如果需要退出 each 循环可使回调函数返回 false,其它返回值将被忽略。)
return false;——跳出所有循环;相当于 javascript 中的 break 效果。
return true;——跳出当前循环,进入下一个循环;相当于 javascript 中的 continue 效果
例子代码如下:
|
1
2
3
4
5
6
7
8
9
|
$(function () $("input[type=‘text‘]").each(function (i) var _val=$(this).val(); alert(_val); if(_val==‘2‘) return false; //跳出循环 )); |
3. JQuery each方法跳出循环并获得返回值的方法
return false:将停止循环 (就像在普通的循环中使用 ‘break‘)。
return true:跳至下一个循环(就像在普通的循环中使用‘continue‘)。
|
1
2
3
4
5
6
7
8
9
10
|
function test()var success = false;$(..).each(function () if (..) success = true; return false; ); return success ; |
JQuery是对象链,所以$(..).each()返回的还是对象集合。each(function()):是回调函数,在回调函数里不能返回结果到回调函数each外面。
以上是关于jquery通过each循环option,在option里做if判断,if赋值的时候应该怎么书写啊的主要内容,如果未能解决你的问题,请参考以下文章