怎样在HTML中插入Button按钮,且按钮要显示颜色
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎样在HTML中插入Button按钮,且按钮要显示颜色相关的知识,希望对你有一定的参考价值。
参考技术A首先插入内容:
<button type='button' class='btn-style'>点击</button>
css样式有两种,一种是定义一个class,命名为btn-style(此处定义为红色背景)
.btn-style
background-color:red
另一种定义:直接在button标签上写内联样式,如下:
<button type='button' style='background-color:red'>点击</button>
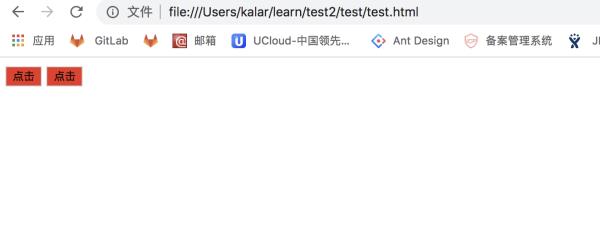
效果如下,按钮红色背景:

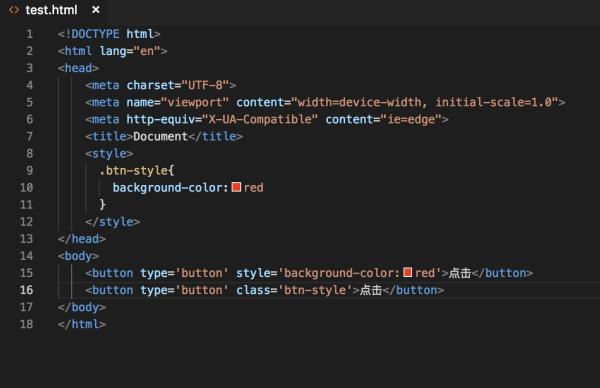
代码截图如下:

扩展资料:
1、<button> 标签定义一个按钮。在 button 元素内部,您可以放置内容,比如文本或图像。
2、同样设置按钮其他样式,比如:
边框:border:1px solid #1054ff;//表示边框为1px,实体线,颜色为#1054ff
字体颜色:color:#1054ff;//表示字体颜色为#1054ff
按钮圆角设置:border-radius:4px;//表示按钮四个角有4px的圆角化
参考资料:mdn技术文档-button标签的介绍
怎样在android中添加按钮并设置大小
1
打开你的android软件eclipse.exe
2
软件打开中
3
点击Finsh
4
新建一个工程。
5
建工程的参数如下。
6
打开新工程中的main.xml文件。
7
点击下面的main.xml,进入代码界面。
8
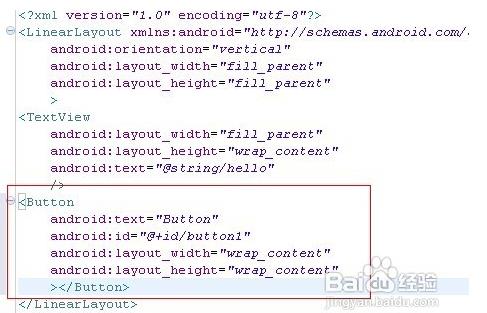
在初始代码的下面位置添加按钮代码。
9
代码如下。

10
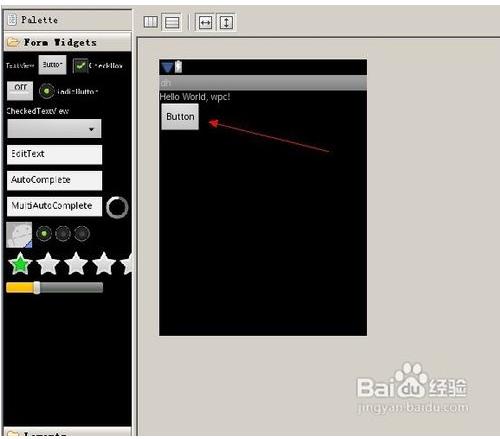
预览如下。

11
设置按钮的text位置如下。

Button button = new Button(context);
通过setWidth、setHeight方法设置大小,然后通过调用父控件的addView方法添加进视图中。 参考技术B 可通过在布局文件中添加Button标签,通过android:layout_width,android:layout_height属性来设置大小;也可以通过在java代码中直接创建
Button button = new Button(context);
通过setWidth、setHeight方法设置大小,然后通过调用父控件的addView方法添加进视图中。 参考技术C <button >
</button >
以上是关于怎样在HTML中插入Button按钮,且按钮要显示颜色的主要内容,如果未能解决你的问题,请参考以下文章