怎么在js中触发服务器按钮事件,在线等
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么在js中触发服务器按钮事件,在线等相关的知识,希望对你有一定的参考价值。
首先鼠标点击一个按钮触发JS方法如下:1
2
3
4
5
6
7
8
9
10
<input type=button value="1" onclick="a(\'A\');b(\'B\');">
<script>
function a(a)
alert(a);
function b(b)
alert(b);
</script>
2. js触发另一个按钮的方法如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
<html>
<head>
<title>usually function</title>
</head>
<script>
function load()
//下面两种方法效果是一样的
document.getElementById("target").onclick();
document.getElementById("target").click();
function test()
alert("test");
</script>
<body onload="load()">
<button id="target" onclick="test()">test</button>
</body>
<html>
3.注释:document.getElementById("target")获取到目标的ID值,然后再调用onclick或者是click方法,这样就会继续执行令一个按钮的JS代码了。 参考技术A 这个问题有点模糊,请详细阐述你的需求
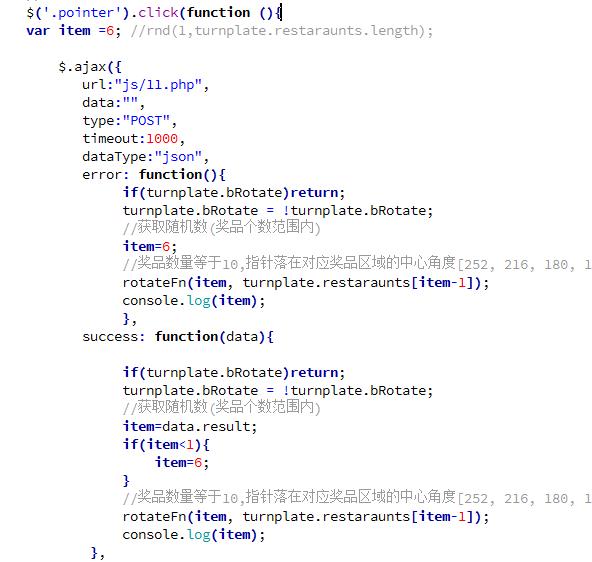
js click事件防止重复点击
本人在做一个轮盘,怎么让轮盘在转动的时候按钮无法点击(ps:我的按钮是img定义的)

那不是只能抽一次了?
以上是关于怎么在js中触发服务器按钮事件,在线等的主要内容,如果未能解决你的问题,请参考以下文章