路由传参 query 和 params
Posted byyoki
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了路由传参 query 和 params相关的知识,希望对你有一定的参考价值。
vue路由传参分为两种情况:
一、query和params传参的区别:
1、query传参显示参数,params传参不显示参数,params相对于query来说较安全一点。
2、取值方法也有不同:query取值:this.$route.query.XXX || this.$route.params.xxx
3、query传值页面刷新数据还在,而params传值页面数据消失。
二、各自写法:
query
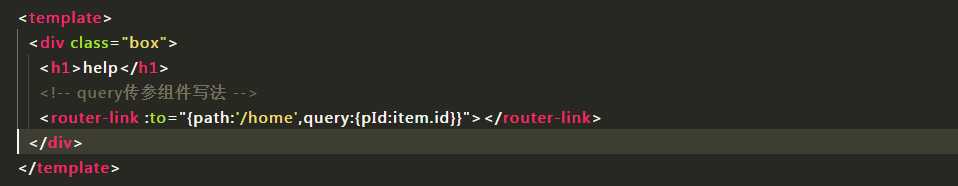
组件写法(help.vue):
方式一:

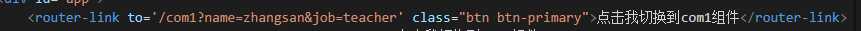
方式二:

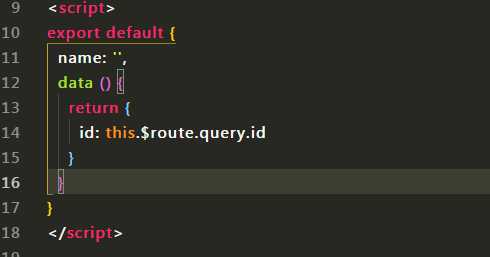
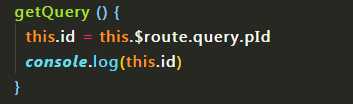
接受写法(home.vue)

页面渲染(home.vue):

query参数赋值到data:

params:
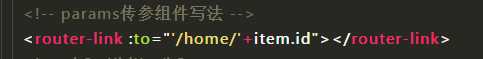
组件写法(about.vue):

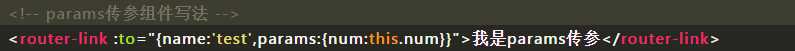
方式二:

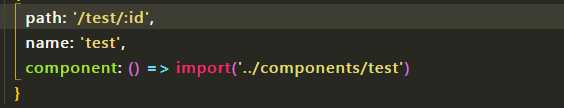
路由写法:

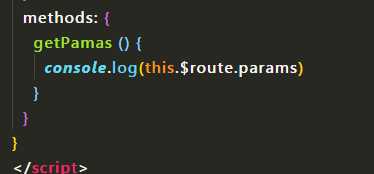
接受写法:

页面渲染:


以上是关于路由传参 query 和 params的主要内容,如果未能解决你的问题,请参考以下文章