left: 50%; top:50%;position:fixed;的作用是啥 请教。。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了left: 50%; top:50%;position:fixed;的作用是啥 请教。。相关的知识,希望对你有一定的参考价值。
再回答这个问题之前,先讲一下三个属性的作用。left 属性规定元素的左边缘。该属性定义了定位元素左外边距边界与其包含块左边界之间的偏移。如果 "position" 属性的值为 "static",那么设置 "left" 属性不会产生任何效果。
top 属性规定元素的顶部边缘。该属性定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。如果 "position" 属性的值为 "static",那么设置 "top" 属性不会产生任何效果。
position 属性规定元素的定位类型。它有5个值:absolute | relative | static | inherit | fixed
值解释
absolute: 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
fixed: 生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
relative: 生成相对定位的元素,相对于其正常位置进行定位。
static: 默认值。没有定位
inherit: 继承自父元素的position属性的值
现在再来回答那个问题的作用就是,把元素定位在浏览器窗口的中心点位置。 参考技术A position 属性规定元素的定位类型。
fixed 生成绝对定位的元素,相对于浏览器窗口进行定位。
元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
这个代码的作用就是:
让当前元素相对于浏览器窗口进行定位,距离浏览器窗口左侧50%;距离浏览器窗口上方50%。 参考技术B 固定定位在拥有绝对定位的父级的从左往右宽度的50%,从上往下的50%处,如果父级没有相对定位属性,则定位在浏览器窗口。 参考技术C position:fised; 固定定位,基于窗口的定位,
left:50%;top:50%; 表示在窗口的中间位置。 参考技术D 相对于父元素的50%
CSS居中之 { left:50%; top:50%; transform:translate(-50%,-50%); }
CSS居中之 left:50%; top:50%; transform:translate(-50%,-50%);
left:50%; top:50%; transform:translate(-50%,-50%);
left:50%; top:50%; transform:translate(-50%,-50%);
也可以写成: left:50%; top:50%; translate: -50% -50%;
left:50%; top:50%; translate: -50% -50%;
-
用 translate 的必须是块级元素, 或者absolute,fixed 才会生效
比如 translate 在 relative+inline 时不会起作用 -
left 和 top 在 position:relative,absolute,fixed 才会生效
所以position不能是static ; display不能是inline,
-
relative+inline 时, left和top起作用, translate不起作用
-
relative+block 时, relative使得left和top起效 , block使得translate起效
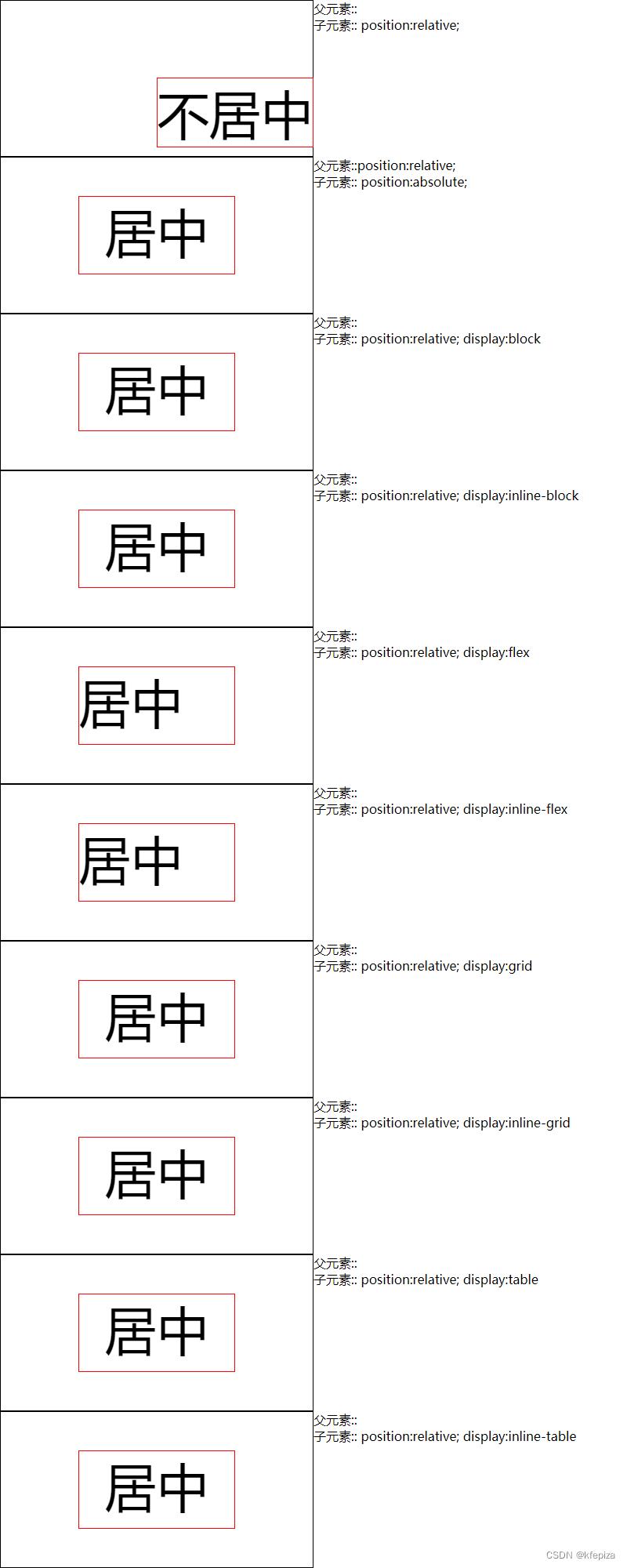
方法1: 不用设置父元素, 被居中元素 position:relative, 必须是块元素[ block | inline-block | flex | inline-flex | grid | inline-grid | table | inline-table | …等块级元素 ] , 不能是 inline
.被居中元素position:relative; display:block; left:50%; top:50%; transform:translate(-50%,-50%);
.被居中元素position:relative; display:inline-block; left:50%; top:50%; transform:translate(-50%,-50%);
.被居中元素position:relative; display:grid; left:50%; top:50%; transform:translate(-50%,-50%);
.被居中元素position:relative; display:inline-grid; left:50%; top:50%; transform:translate(-50%,-50%);
.被居中元素position:relative; display:flex; left:50%; top:50%; transform:translate(-50%,-50%);
.被居中元素position:relative; display:inline-flex; left:50%; top:50%; transform:translate(-50%,-50%);
.被居中元素position:relative; display:table; left:50%; top:50%; transform:translate(-50%,-50%);
.被居中元素position:relative; display:inline-table; left:50%; top:50%; transform:translate(-50%,-50%);
方法2: 父元素设置position:< relative | absolute | fixed> , 被居中元素position:absolute或fixed, 不能是relative , 可以不用设置display
.父元素position:relative;
.被居中元素position:absolute; left:50%; top:50%; transform:translate(-50%,-50%);
.父元素position:absolute;
.被居中元素position:absolute; left:50%; top:50%; transform:translate(-50%,-50%);
.父元素position:fixed;
.被居中元素position:absolute; left:50%; top:50%; transform:translate(-50%,-50%);
.父元素position:relative;
.被居中元素position:fixed; left:50%; top:50%; transform:translate(-50%,-50%);
.父元素position:absolute;
.被居中元素position:fixed; left:50%; top:50%; transform:translate(-50%,-50%);
.父元素position:fixed;
.被居中元素position:fixed; left:50%; top:50%; transform:translate(-50%,-50%);
transform:translate(-50%,-50%) 可以写成 translate -50% -50%
.被居中元素position:relative; display:block; left:50%; top:50%; translate -50% -50%;
.父元素position:relative;
.被居中元素position:absolute; left:50%; top:50%; translate -50% -50%;
例子
<div id="B" style="width: 800px; display: grid; grid: auto / 10fr 10fr">
<div
class="居中容器"
style="border: 1px solid black; width: 100%; height: 200px"
>
<span
class="居中元素"
style="
position: relative;
left: 50%;
top: 50%;
translate: -50% -50%;
width: 200px;
height: 100px;
font-size: 66px;
border: 1px solid red;
text-align: center;
"
>不居中
</span>
</div>
<label>父元素::<br />子元素:: position:relative;</label>
<div
class="居中容器"
style="
position: relative;
border: 1px solid black;
width: 100%;
height: 200px;
"
>
<span
class="居中元素"
style="
position: absolute;
left: 50%;
top: 50%;
translate: -50% -50%;
width: 200px;
height: 100px;
font-size: 66px;
border: 1px solid red;
text-align: center;
"
>居中
</span>
</div>
<label>父元素::position:relative;<br />子元素:: position:absolute;</label>
<div
class="居中容器"
style="border: 1px solid black; width: 100%; height: 200px"
>
<span
class="居中元素"
style="
position: relative;
display: block;
left: 50%;
top: 50%;
translate: -50% -50%;
width: 200px;
height: 100px;
font-size: 66px;
border: 1px solid red;
text-align: center;
"
>居中
</span>
</div>
<label>父元素::<br />子元素:: position:relative; display:block</label>
<div
class="居中容器"
style="border: 1px solid black; width: 100%; height: 200px"
>
<span
class="居中元素"
style="
position: relative;
display: inline-block;
left: 50%;
top: 50%;
translate: -50% -50%;
width: 200px;
height: 100px;
font-size: 66px;
border: 1px solid red;
text-align: center;
"
>居中
</span>
</div>
<label>父元素::<br />子元素:: position:relative; display:inline-block</label>
<div
class="居中容器"
style="border: 1px solid black; width: 100%; height: 200px"
>
<span
class="居中元素"
style="
position: relative;
display: flex;
left: 50%;
top: 50%;
translate: -50% -50%;
width: 200px;
height: 100px;
font-size: 66px;
border: 1px solid red;
text-align: center;
"
>居中
</span>
</div>
<label>父元素::<br />子元素:: position:relative; display:flex</label>
<div
class="居中容器"
style="border: 1px solid black; width: 100%; height: 200px"
>
<span
class="居中元素"
style="
position: relative;
display: inline-flex;
left: 50%;
top: 50%;
translate: -50% -50%;
width: 200px;
height: 100px;
font-size: 66px;
border: 1px solid red;
text-align: center;
"
>居中
</span>
</div>
<label>父元素::<br />子元素:: position:relative; display:inline-flex</label>
<div
class="居中容器"
style="border: 1px solid black; width: 100%; height: 200px"
>
<span
class="居中元素"
style="
position: relative;
display: grid;
left: 50%;
top: 50%;
translate: -50% -50%;
width: 200px;
height: 100px;
font-size: 66px;
border: 1px solid red;
text-align: center;
"
>居中
</span>
</div>
<label>父元素::<br />子元素:: position:relative; display:grid</label>
<div
class="居中容器"
style="border: 1px solid black; width: 100%; height: 200px"
>
<span
class="居中元素"
style="
position: relative;
display: inline-grid;
left: 50%;
top: 50%;
translate: -50% -50%;
width: 200px;
height: 100px;
font-size: 66px;
border: 1px solid red;
text-align: center;
"
>居中
</span>
</div>
<label>父元素::<br />子元素:: position:relative; display:inline-grid</label>
<div
class="居中容器"
style="border: 1px solid black; width: 100%; height: 200px"
>
<span
class="居中元素"
style="
position: relative;
display: table;
left: 50%;
top: 50%;
translate: -50% -50%;
width: 200px;
height: 100px;
font-size: 66px;
border: 1px solid red;
text-align: center;
"
>居中
</span>
</div>
<label>父元素::<br />子元素:: position:relative; display:table</label>
<div
class="居中容器"
style="border: 1px solid black; width: 100%; height: 200px"
>
<span
class="居中元素"
style="
position: relative;
display: inline-table;
left: 50%;
top: 50%;
translate: -50% -50%;
width: 200px;
height: 100px;
font-size: 66px;
border: 1px solid red;
text-align: center;
"
>居中
</span>
</div>
<label>父元素::<br />子元素:: position:relative; display:inline-table</label>
</div>

以上是关于left: 50%; top:50%;position:fixed;的作用是啥 请教。。的主要内容,如果未能解决你的问题,请参考以下文章