Xamarin图表开发基础教程OxyPlot框架
Posted daxueba-itdaren
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Xamarin图表开发基础教程OxyPlot框架相关的知识,希望对你有一定的参考价值。
Xamarin图表开发基础教程(4)OxyPlot框架
Xamaminandroid中绘制线图OxyPlotAndroidDemo
【示例1-1:OxyPlotAndroidDemo】下面实现线图的绘制。具体的操作步骤如下:
(1)打开Xamarin.Android项目。
(2)将OxyPlot.Xamarin.Android组件添加到项目中的引入中。
(3)打开activity_main.axml文件,使用PlotView进行布局。代码如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<OxyPlot.Xamarin.Android.PlotView
android:id="@+id/plot_view"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</RelativeLayout>
(4)打开MainActivity.cs文件,在此文件中实现剩余的步骤,即绘制图表并设置显示模式。代码如下:
using Android.App;
using Android.OS;
using Android.Support.V7.App;
using Android.Runtime;
using Android.Widget;
using OxyPlot.Xamarin.Android;
using OxyPlot;
using OxyPlot.Axes;
using OxyPlot.Series;
namespace OxyPlotAndroidDemo
{
[Activity(Label = "@string/app_name", Theme = "@style/AppTheme", MainLauncher = true)]
public class MainActivity : AppCompatActivity
{
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.activity_main);
PlotView view = FindViewById<PlotView>(Resource.Id.plot_view);
view.Model = CreatePlotModel(); //设置显示模式
}
//绘制图表
private PlotModel CreatePlotModel()
{
//创建图表模式
var plotModel = new PlotModel
{
Title = "OxyPlot Demo"
};
//添加坐标轴
plotModel.Axes.Add(new LinearAxis { Position = AxisPosition.Bottom });
plotModel.Axes.Add(new LinearAxis { Position = AxisPosition.Left, Maximum = 10, Minimum = 0 });
//创建数据列
var series1 = new LineSeries
{
Title= "Data",
MarkerType = MarkerType.Circle,
MarkerSize = 4,
MarkerStroke = OxyColors.White
};
//添加数据点
series1.Points.Add(new DataPoint(0.0, 6.0));
series1.Points.Add(new DataPoint(1.4, 2.1));
series1.Points.Add(new DataPoint(2.0, 4.2));
series1.Points.Add(new DataPoint(3.3, 2.3));
series1.Points.Add(new DataPoint(4.7, 7.4));
series1.Points.Add(new DataPoint(6.0, 6.2));
series1.Points.Add(new DataPoint(8.9, 8.9));
//添加数据列
plotModel.Series.Add(series1);
return plotModel;
}
}
}
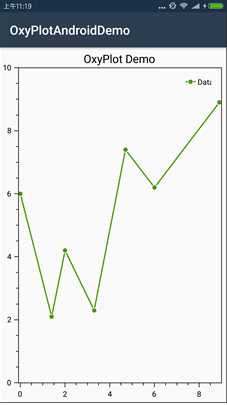
运行程序,显示的图表如图1.1所示。

图1.1 Xamarin.Android平台的线图效果
以上是关于Xamarin图表开发基础教程OxyPlot框架的主要内容,如果未能解决你的问题,请参考以下文章