javascript 我要让当前页面3秒后自动跳转
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript 我要让当前页面3秒后自动跳转相关的知识,希望对你有一定的参考价值。
javascript 我要让当前页面3秒后自动跳转
//window.setTimeout("reload();",3000);为什么没有用啊
<script type="text/javascript" language="javascript">
function reloadyemian()//最好不要用reload这个关键字,因为很容易和其它函数冲突
window.location.href="http://www.baidu.com";
window.setTimeout("reloadyemian();",3000);
</script>
window.setTimeout("reloadyemian();",3000);
代码放在开头的<script>代码块内,试试搂主
-->
我在自己机器上成功了 参考技术A <meta http-equiv="refresh" content="3;url=你的地址 " />
这个我经常用 参考技术B reload()函数呢?你这个是指定3秒后执行reload函数,这个函数体呢? 参考技术C <head>
<meta http-equiv="refresh" content="3" url=http:\\www.sina.com>
</head> 参考技术D setTimeout是设置页面超时,不是停留时间
uni-app:登录与支付-- 三秒后自动跳转
三秒后自动跳转
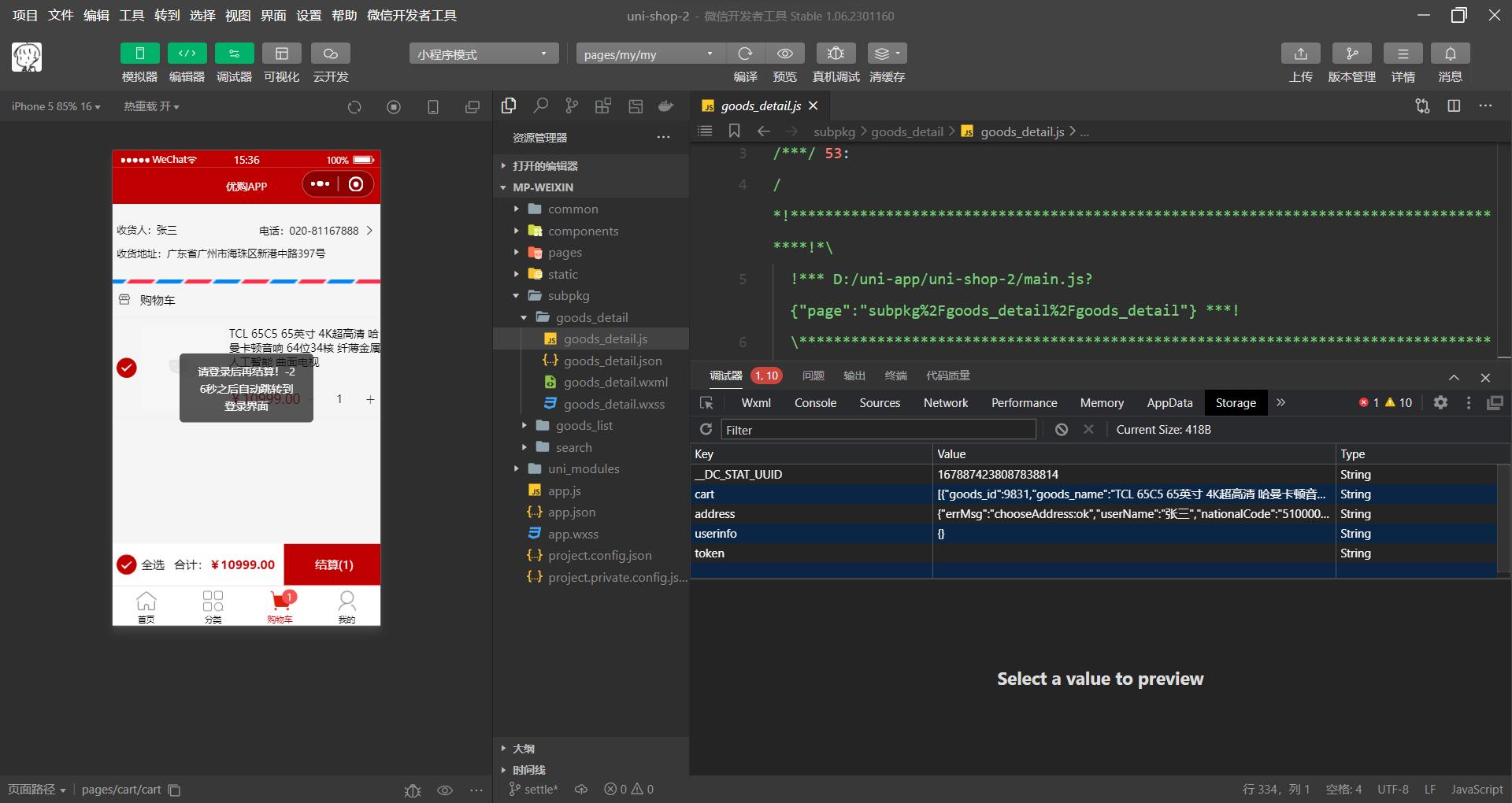
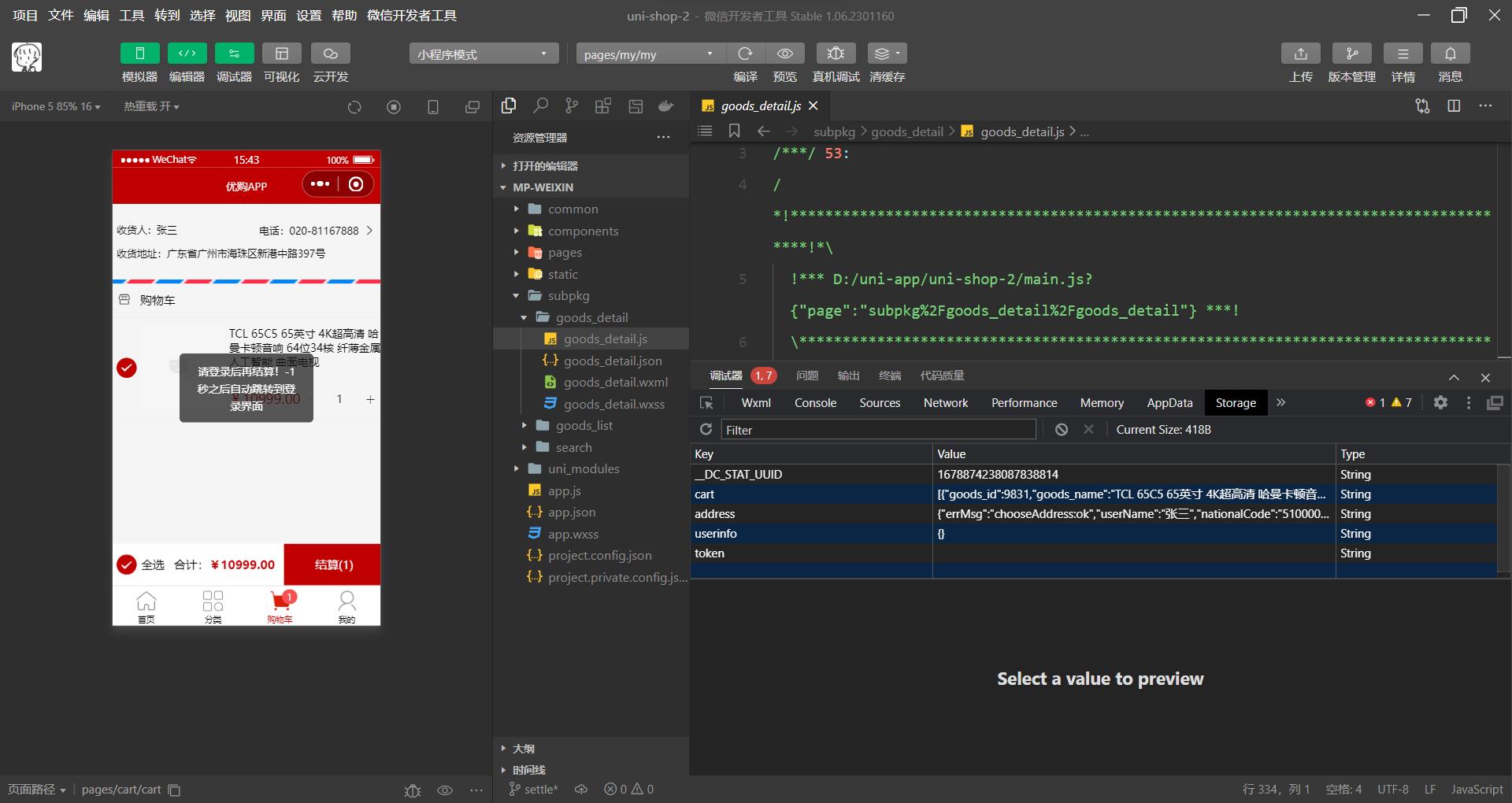
三秒后自动跳转到登录页面
需求描述:在购物车页面,当用户点击 “结算” 按钮时,如果用户没有登录,则 3 秒后自动跳转到登录页面
在 my-settle 组件的 methods 节点中,声明一个叫做 showTips 的方法,专门用来展示倒计时的提示消息:
data()
return
// 倒计时的秒数
seconds: 3
// 展示倒计时的相关信息
showTips(n)
uni.showToast(
icon:'none',
title:'请登录后再结算!'+n+'秒之后自动跳转到登录界面',
//点击穿透,防止用户点击后面的值
mask:true,
duration:1500
)
改造 结算 按钮的 click 事件处理函数,如果用户没有登录,则预调用一个叫做 delayNavigate 的方法,进行倒计时的导航跳转:
// 点击了结算按钮
settlement()
// 1. 先判断是否勾选了要结算的商品
if (!this.checkedCount) return uni.$showMsg('请选择要结算的商品!')
// 2. 再判断用户是否选择了收货地址
if (!this.addstr) return uni.$showMsg('请选择收货地址!')
// 3. 最后判断用户是否登录了,如果没有登录,则调用 delayNavigate() 进行倒计时的导航跳转
// if (!this.token) return uni.$showMsg('请先登录!')
if (!this.token) return this.delayNavigate()
,
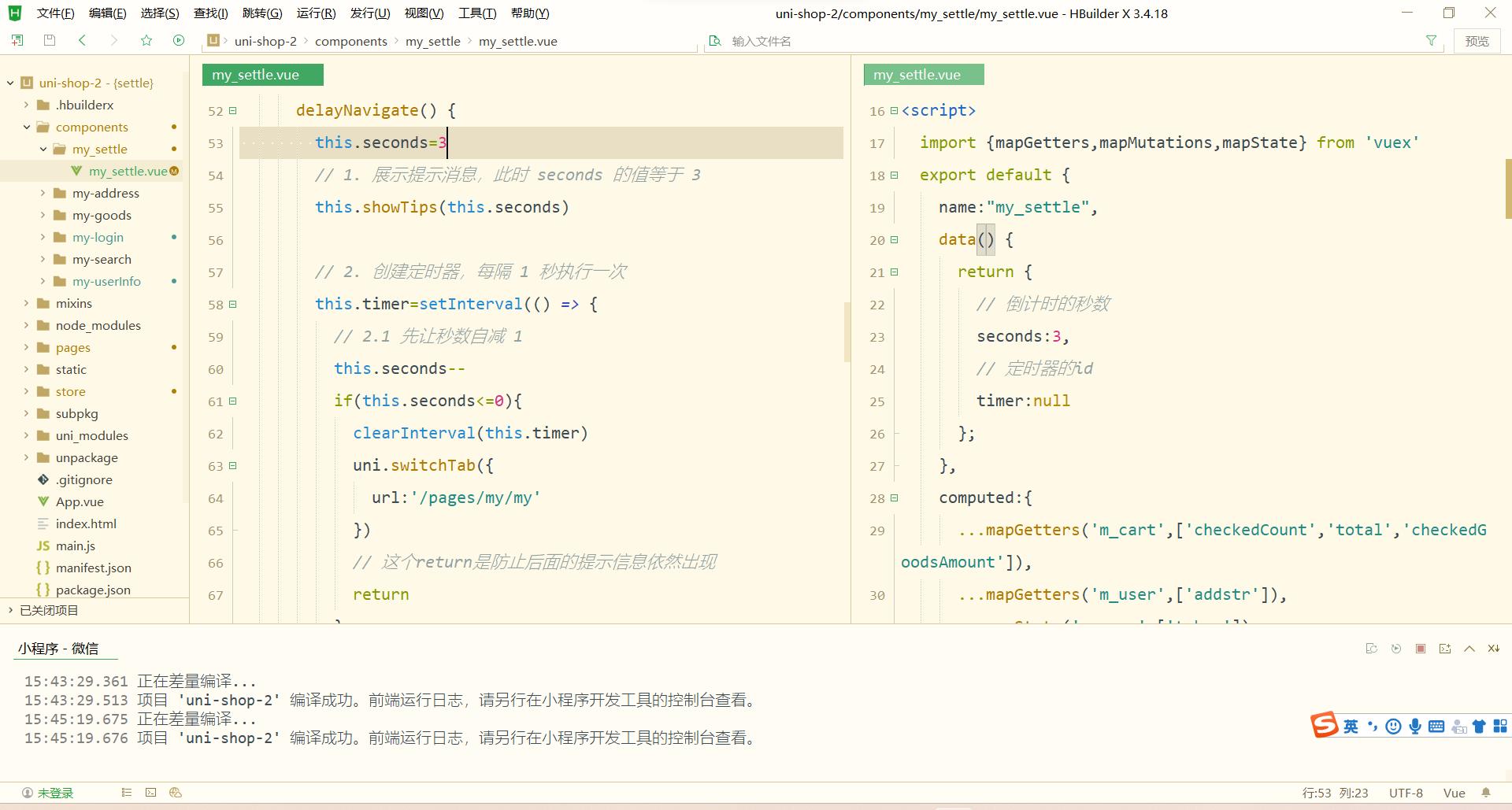
定义 delayNavigate 方法,初步实现倒计时的提示功能:
// 延迟导航到 my 页面
delayNavigate()
// 1. 展示提示消息,此时 seconds 的值等于 3
this.showTips(this.seconds)
// 2. 创建定时器,每隔 1 秒执行一次
setInterval(() =>
// 2.1 先让秒数自减 1
this.seconds--
// 2.2 再根据最新的秒数,进行消息提示
this.showTips(this.seconds)
, 1000)
,


但是秒的边界并没有设置,因此值会变成负数

上述代码的问题:定时器不会自动停止,此时秒数会出现等于 0 或小于 0 的情况!
在 data 节点中声明定时器的 Id 如下:
data()
return
// 倒计时的秒数
seconds: 3,
// 定时器的 Id
timer: null
改造 delayNavigate 方法如下:
// 延迟导航到 my 页面
delayNavigate()
this.showTips(this.seconds)
// 1. 将定时器的 Id 存储到 timer 中
this.timer = setInterval(() =>
this.seconds--
// 2. 判断秒数是否 <= 0
if (this.seconds <= 0)
// 2.1 清除定时器
clearInterval(this.timer)
// 2.2 跳转到 my 页面
uni.switchTab(
url: '/pages/my/my'
)
// 2.3 终止后续代码的运行(当秒数为 0 时,不再展示 toast 提示消息)
return
this.showTips(this.seconds)
, 1000)
,


上述代码的问题:seconds 秒数不会被重置,导致第 2 次,3 次,n 次 的倒计时跳转功能无法正常工作
 这个秒数是有问题的,并没有被重置
这个秒数是有问题的,并没有被重置
进一步改造 delayNavigate 方法,在执行此方法时,立即将 seconds 秒数重置为 3 即可:
// 延迟导航到 my 页面
delayNavigate()
// 把 data 中的秒数重置成 3 秒
this.seconds = 3
this.showTips(this.seconds)
this.timer = setInterval(() =>
this.seconds--
if (this.seconds <= 0)
clearInterval(this.timer)
uni.switchTab(
url: '/pages/my/my'
)
return
this.showTips(this.seconds)
, 1000)
 就是在每次调用这个方法时,把这个seconds重置为3
就是在每次调用这个方法时,把这个seconds重置为3
登录成功之后再返回之前的页面
核心实现思路:在自动跳转到登录页面成功之后,把返回页面的信息存储到 vuex 中,从而方便登录成功之后,根据返回页面的信息重新跳转回去。
返回页面的信息对象,主要包含 openType, from 两个属性,其中 openType 表示以哪种方式导航回之前的页面;from 表示之前页面的 url 地址;
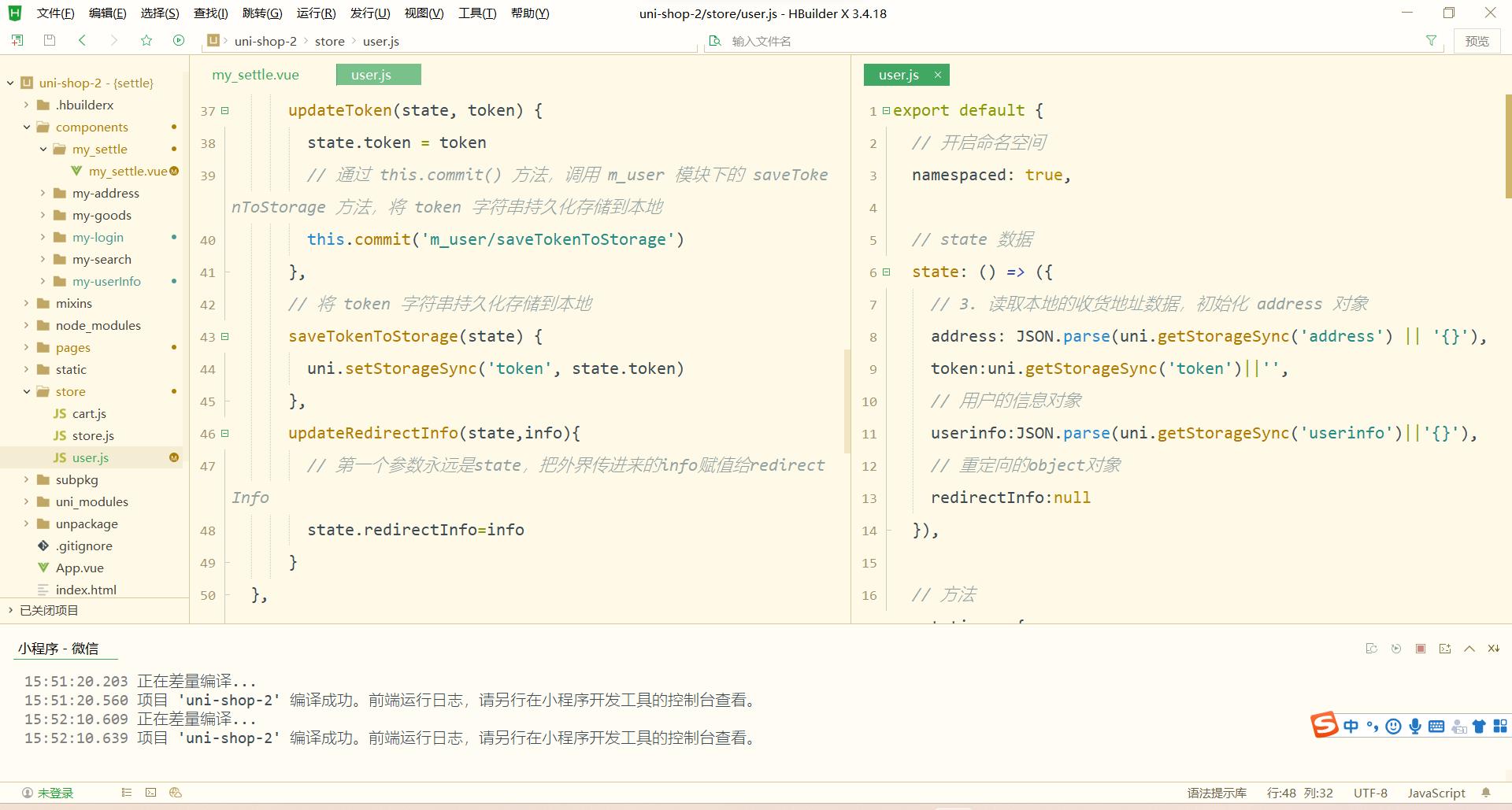
在 store/user.js 模块的 state 节点中,声明一个叫做 redirectInfo 的对象如下:
// state 数据
state: () => (
// 收货地址
address: JSON.parse(uni.getStorageSync('address') || ''),
// 登录成功之后的 token 字符串
token: uni.getStorageSync('token') || '',
// 用户的基本信息
userinfo: JSON.parse(uni.getStorageSync('userinfo') || ''),
// 重定向的 object 对象 openType, from
redirectInfo: null
),
在 store/user.js 模块的 mutations 节点中,声明一个叫做 updateRedirectInfo 的方法:
mutations:
// 更新重定向的信息对象
updateRedirectInfo(state, info)
state.redirectInfo = info

在 my-settle 组件中,通过 mapMutations 辅助方法,把 m_user 模块中的 updateRedirectInfo 方法映射到当前页面中使用:
methods:
// 把 m_user 模块中的 updateRedirectInfo 方法映射到当前页面中使用
...mapMutations('m_user', ['updateRedirectInfo']),
改造 my-settle 组件 methods 节点中的 delayNavigate 方法,当成功跳转到 my 页面 之后,将重定向的信息对象存储到 vuex 中:
// 延迟导航到 my 页面
delayNavigate()
// 把 data 中的秒数重置成 3 秒
this.seconds = 3
this.showTips(this.seconds)
this.timer = setInterval(() =>
this.seconds--
if (this.seconds <= 0)
// 清除定时器
clearInterval(this.timer)
// 跳转到 my 页面
uni.switchTab(
url: '/pages/my/my',
// 页面跳转成功之后的回调函数
success: () =>
// 调用 vuex 的 updateRedirectInfo 方法,把跳转信息存储到 Store 中
this.updateRedirectInfo(
// 跳转的方式
openType: 'switchTab',
// 从哪个页面跳转过去的
from: '/pages/cart/cart'
)
)
return
this.showTips(this.seconds)
, 1000)

 在
在 my-login 组件中,通过 mapState 和 mapMutations 辅助方法,将 vuex 中需要的数据和方法,映射到当前页面中使用:
// 按需导入辅助函数
import mapMutations, mapState from 'vuex'
export default
computed:
// 调用 mapState 辅助方法,把 m_user 模块中的数据映射到当前用组件中使用
...mapState('m_user', ['redirectInfo']),
,
methods:
// 调用 mapMutations 辅助方法,把 m_user 模块中的方法映射到当前组件中使用
...mapMutations('m_user', ['updateUserInfo', 'updateToken', 'updateRedirectInfo']),
,
改造 my-login 组件中的 getToken 方法,当登录成功之后,预调用 this.navigateBack() 方法返回登录之前的页面:
// 调用登录接口,换取永久的 token
async getToken(info)
// 省略其它代码...
// 判断 vuex 中的 redirectInfo 是否为 null
// 如果不为 null,则登录成功之后,需要重新导航到对应的页面
this.navigateBack()
在 my-login 组件中,声明 navigateBack 方法如下:
// 返回登录之前的页面
navigateBack()
// redirectInfo 不为 null,并且导航方式为 switchTab
if (this.redirectInfo && this.redirectInfo.openType === 'switchTab')
// 调用小程序提供的 uni.switchTab() API 进行页面的导航
uni.switchTab(
// 要导航到的页面地址
url: this.redirectInfo.from,
// 导航成功之后,把 vuex 中的 redirectInfo 对象重置为 null
complete: () =>
this.updateRedirectInfo(null)
)
登录成功跳转到之前的页面完成

以上是关于javascript 我要让当前页面3秒后自动跳转的主要内容,如果未能解决你的问题,请参考以下文章
