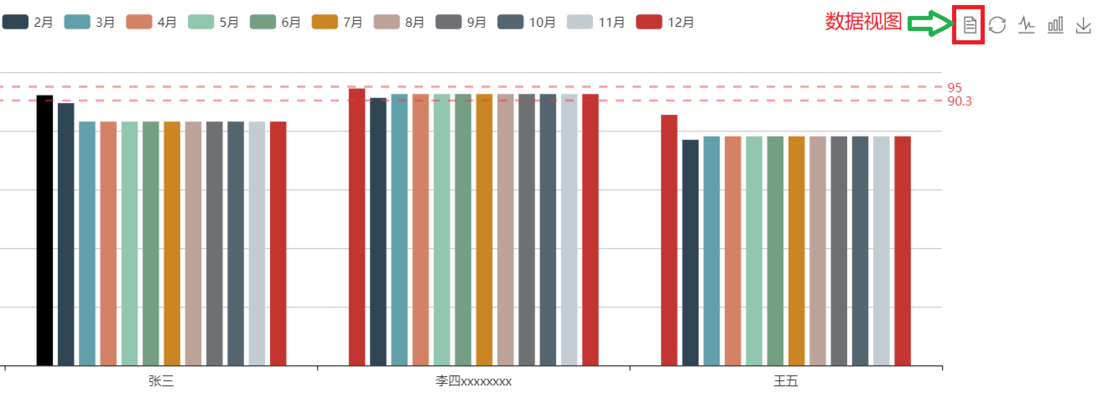
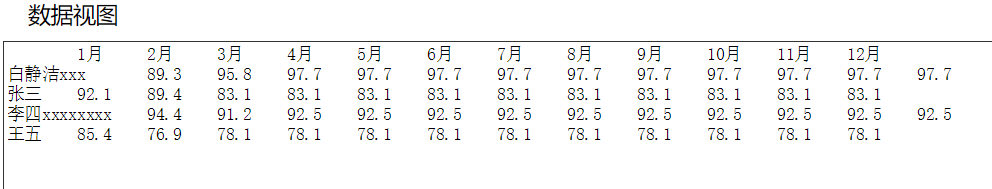
在使用echart过程中,toolbox里有个dataView视图模式,里面的数据没有对整,影响展示效果,情形如下:
改问题解决方案为,在optionTocontent回调函数中处理,具体代码如下:
toolbox:{
show: true,
feature: {
dataView: {
show: true,
title: ‘数据视图‘,
optionToContent: function (opt) {
var axisData = opt.xAxis[0].data;
var series = opt.series;
var tdHeads = ‘<td style="padding:0 10px">名称</td>‘;
series.forEach(function (item) {
tdHeads += ‘<td style="padding: 0 10px">‘+item.name+‘</td>‘;
});
var table = ‘<table border="1" style="margin-left:20px;border-collapse:collapse;font-size:14px;text-align:center"><tbody><tr>‘+tdHeads+‘</tr>‘;
var tdBodys = ‘‘;
for (var i = 0, l = axisData.length; i < l; i++) {
for (var j = 0; j < series.length; j++) {
if(typeof(series[j].data[i]) == ‘object‘){
tdBodys += ‘<td>‘+series[j].data[i].value+‘</td>‘;
}else{
tdBodys += ‘<td>‘+ series[j].data[i]+‘</td>‘;
}
}
table += ‘<tr><td style="padding: 0 10px">‘+axisData[i]+‘</td>‘+ tdBodys +‘</tr>‘;
tdBodys = ‘‘;
}
table += ‘</tbody></table>‘;
return table;
}
},
mark: {show:true},
restore:{show:true},
magicType: {type: [‘line‘, ‘bar‘,‘pie‘]},
saveAsImage:{show:true}
}
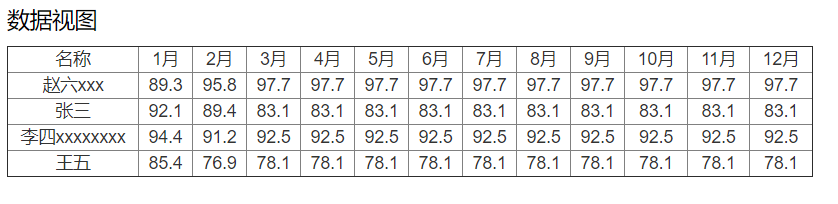
}修改后的效果为:
问题完美解决,希望对你有帮助!