JS怎么清空DIV里元素实例代码
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS怎么清空DIV里元素实例代码相关的知识,希望对你有一定的参考价值。
document.getelementbyid("test1").innerhtml='';</script>
<title>网页特效怎么清空div里元素实例代码</title>
</head>
<body> 参考技术A //js
var removeObj = document.getElementById('reducedLine').getElementsByName('mlt24')[0];
removeObj.parentNode.removeChild(removeObj);
//jquery
$('#reducedLine>div[name="mlt24"]').remove();
jQuery怎么获取一个DIV下所有元素的值
可以使用jQuery的children方法来获取某个元素下的所有子元素。
工具原料:编辑器、浏览器
1、使用children方法可以获得选择器下的所有子元素,代码实例如下:
<!DOCTYPE html><html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<style>
body font-size:16px; font-weight:bolder;
p margin:5px 0;
</style>
</head>
<body>
<div>
<span>Hello</span>
<p class="selected">Hello Again</p>
<div class="selected">And Again</div>
<p>And One Last Time</p>
</div>
<script>$("div").children(".selected").css("color", "blue");</script>
</body>
</html>
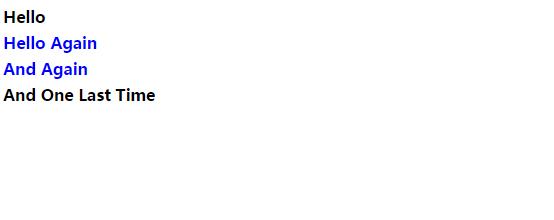
2、运行的结果是找到类名为 "selected" 的所有 div 的子元素,并将其设置为蓝色,结果如下:

直接用find
filter 参数在 find() 方法中是必需的,这与其他树遍历方法不同。
提示:如需返回所有的后代元素,请使用 "*" 选择器。
<div id="test"><a>1</a>
<b>1</b>
<div><a>2</a><b>2</b></div>
</div>
<script>
console.log($("#test").find("*"))
</script> 参考技术B $("div").children(); 参考技术C 我想知道你 div下有哪些元素,最好有代码示例。
以上是关于JS怎么清空DIV里元素实例代码的主要内容,如果未能解决你的问题,请参考以下文章