学习Electorn——Hello World
Posted feipeng8848
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习Electorn——Hello World相关的知识,希望对你有一定的参考价值。
环境
操作系统是Manjaro kde 18.01
按照官网文档:https://electronjs.org/docs

安装node
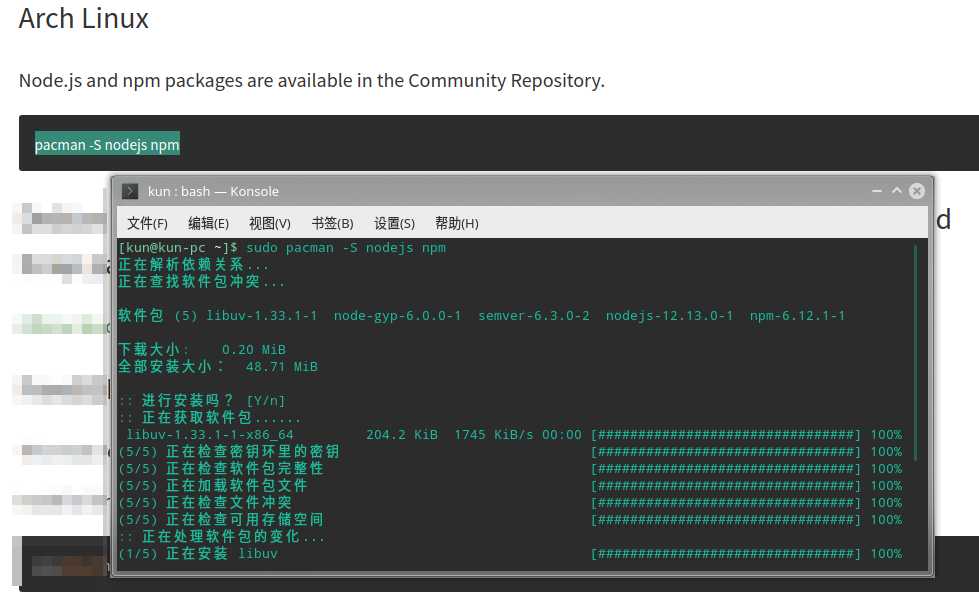
https://nodejs.org/en/download/package-manager/

因为是Manjaro所以选择arch
编辑器Manjaro上有Kate我又安装了vscode
安装Electorn
https://electronjs.org/docs/tutorial/first-app#installing-electron
[kun@kun-pc WorkSpace]$ npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults.
See `npm help json` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg>` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
package name: (workspace) myFirstElectornApp
Sorry, name can no longer contain capital letters.
package name: (workspace) foo
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to /home/kun/WorkSpace/package.json:
{
"name": "foo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"author": "",
"license": "ISC"
}
Is this OK? (yes)
[kun@kun-pc WorkSpace]$ ls
gtk_foobar_app package.json
[kun@kun-pc WorkSpace]$ cat package.json
{
"name": "foo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"author": "",
"license": "ISC"
}
[kun@kun-pc WorkSpace]$ 以上是关于学习Electorn——Hello World的主要内容,如果未能解决你的问题,请参考以下文章