js对象体系总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js对象体系总结相关的知识,希望对你有一定的参考价值。
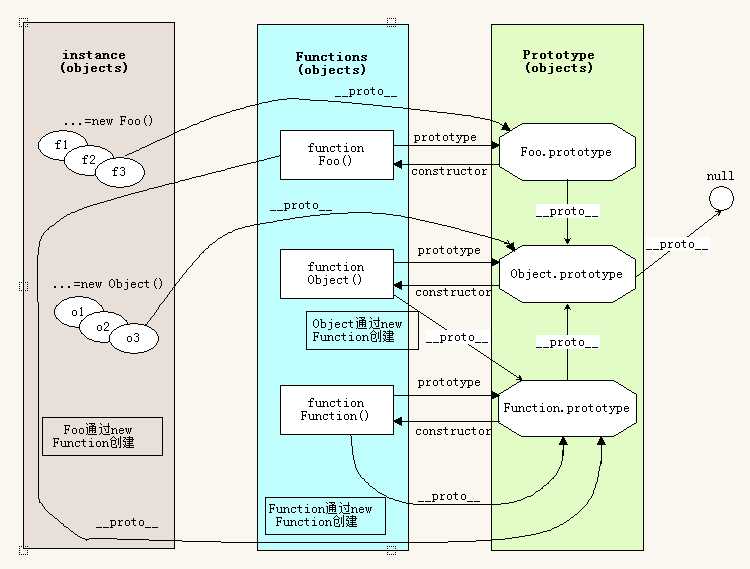
废话不多说,抛图一张。。。

总结:
- 所有的函数都有prototype属性。
- prototype属性本质上也是对象(实际上是Object的实例对象{ })----原型对象中也有一个__proto__属性,并且指向Object.prototype,但是Object.prototype中没有该属性。
- 原型对象中默认会有一个constructor属性,该属性指向原型所属的构造函数。
- 所有的函数都是Function的实例。
- Function也是自己的实例。
- 所有的实例对象中都有一个__proto__属性,该属性指向创建该实例对象的构造函数的原型。
- __proto__属性不可以在编程中使用,该属性不是标准,只是浏览器自己内部使用。
虽然所有的函数中都有prototype和__proto__属性,但是这两个属性不是在所有的情况下都有用:
prototype只有在实例化之后才有价值 new Foo()
__proto__只有作为普通函数才有价值 foo.call()
实例对象中也有__proto__,主要和函数中的__proto__做好区分
以上是关于js对象体系总结的主要内容,如果未能解决你的问题,请参考以下文章